はじめに
自作アプリを作っている際にテキストが長すぎて表示できないので電光掲示板のようにマーキーできないかなぁと思ったところ良いプラグインを見つけたので紹介します。
環境
- Flutter 2.2.2
- marquee 2.1.0
実装方法
プラグインの最新バージョンを確認
下記のサイトにアクセスし、バージョンを確認します。

marquee | Flutter package
A Flutter widget that scrolls text infinitely. Provides many customizations including custom scroll directions, duration...
記事作成の時点では2.1.0が最新バージョンでした。

プラグインのインストール
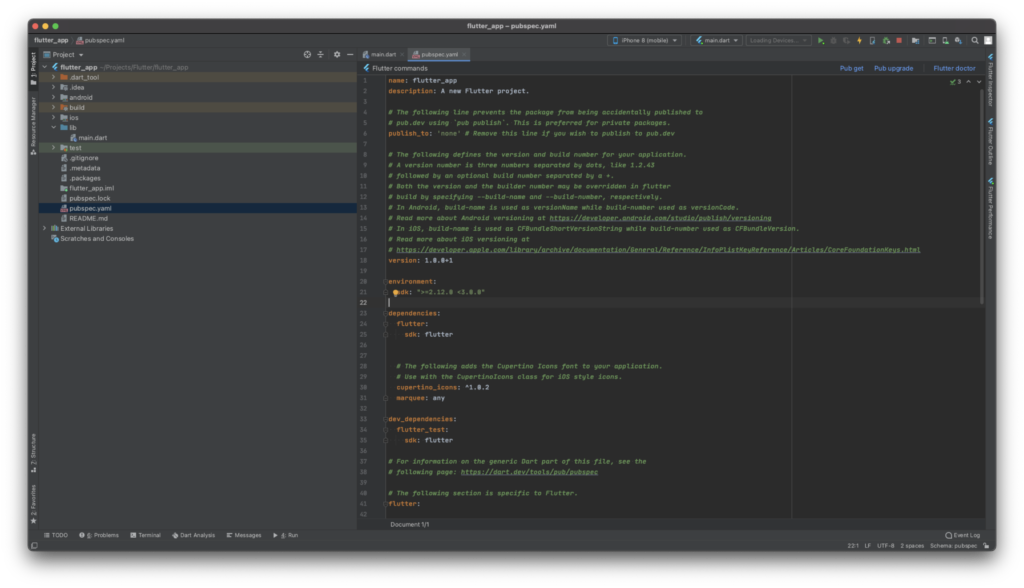
pubspec.yamlのdependenciesに「marquee: ^2.1.0」を追記します。
または常に最新版を使う設定の「marquee: any」を追記します。
environment:
sdk: ">=2.12.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
marquee: any
その後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押して下さい。

サンプルコード
main.dart
import 'package:flutter/material.dart';
import 'package:marquee/marquee.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Marquee(
text: 'あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん',
),
),
);
}
}
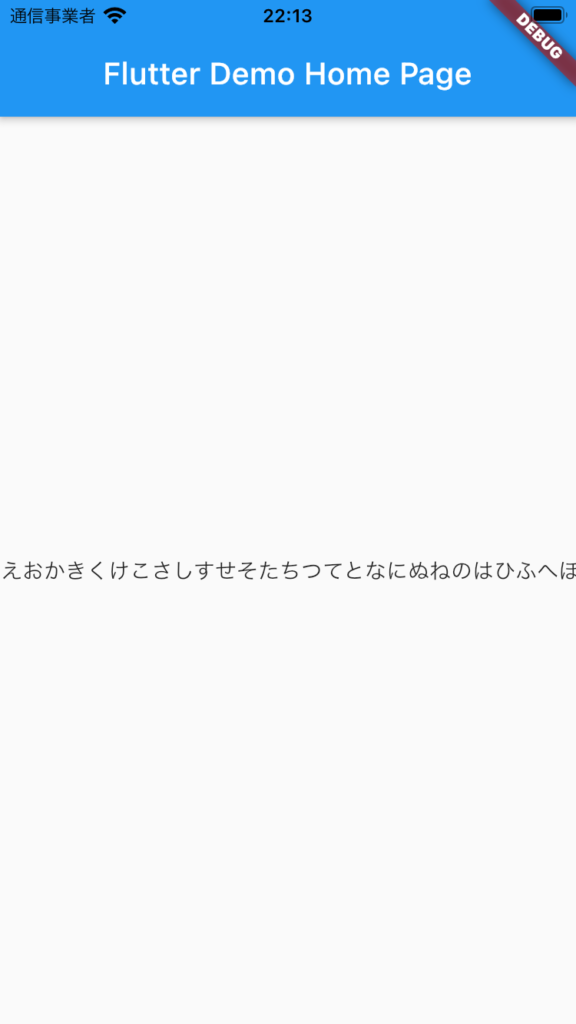
結果
簡単に実装できてしまった。。。

文字列が短い場合はマーキーさせない等のコントロールはできないっぽい?
さいごに
ローカライズする際とかには必要なことありそうだから、デフォルトであってもいいと思うけどなぁ。





コメント