はじめに
Flutterでアプリを開発をしている際に、「この画面の時は画面を自動スリープさせたくない」ということはよくあるのではないでしょうか。
例えばソーシャルゲーム等のオートバトルの際はバトル終了まで自動スリープが解除されていることがよくあります。
今回は自動スリープさせない方法を調べましてみました。
環境
- Flutter 2.2.3
- wakelock 0.5.3+3
実装方法
プラグインの最新バージョンを確認
下記のサイトにアクセスし、バージョンを確認します。

wakelock | Flutter package
Plugin that allows you to keep the device screen awake, i.e. prevent the screen from sleeping on Android, iOS, macOS, Wi...
記事作成の時点では0.5.3+3が最新バージョンでした。

プラグインのインストール
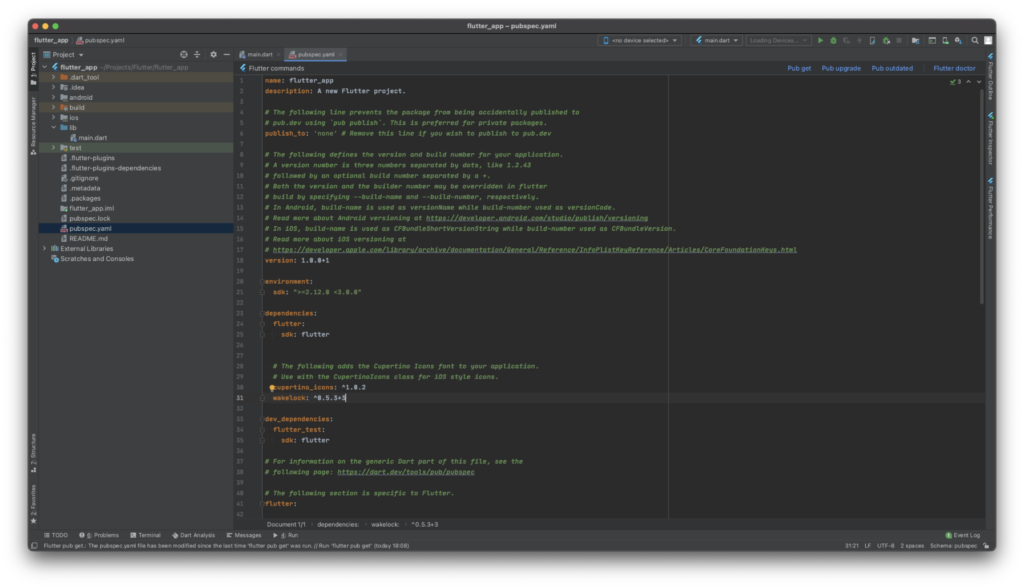
pubspec.yamlのdependenciesに「wakelock: ^0.5.3+3」を追記します。
または常に最新版を使う設定の「wakelock: any」を追記します。
environment:
sdk: ">=2.12.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
wakelock: ^0.5.3+3
その後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押して下さい。

使い方
使い方はすごく簡単です。メソッドを呼ぶだけです。
import 'package:wakelock/wakelock.dart';
// 自動スリープを無効にする.
Wakelock.enable();
// 自動スリープを有効にする.(通常は常に、この状態になっています)
Wakelock.disable();注意点
自動スリープを無効にしてしまうと、アプリが起動した状態で端末を放置した場合にスリープしなくなります。
スリープしないので、電池消費があがりユーザーに不利益が発生してしまいます。
スリープを無効にする場合は「特定の画面」や「何かをダウンロード中」等の限定的に使うのがおすすめです。
スリープの管理はしっかりしましょう。
サンプルコード
サンプルコードです。
私の端末では30秒で自動スリープしますが下記のコードを実行するとアプリ起動中はスリープしないようになります。
import 'package:flutter/material.dart';
import 'package:wakelock/wakelock.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
void initState() {
super.initState();
Wakelock.enable();
}
@override
void dispose() {
super.dispose();
Wakelock.disable();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
さいごに
デフォルトの機能ではないのだろうか?




コメント