はじめに
前回はFlutter Widget of the Weekの「#130 flutter_rating_bar」、「#131 TextStyle」、「#132 Focus」を紹介しました。
今回はその続きで「#133 Shortcuts」、「#134 Actions」、「#135 firebase_ui_auth」の3つです。
前回の記事はこちら
またGitHubにも公開しています。
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.
Flutter Widget of the Week
環境
- Flutter 3.3.10
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
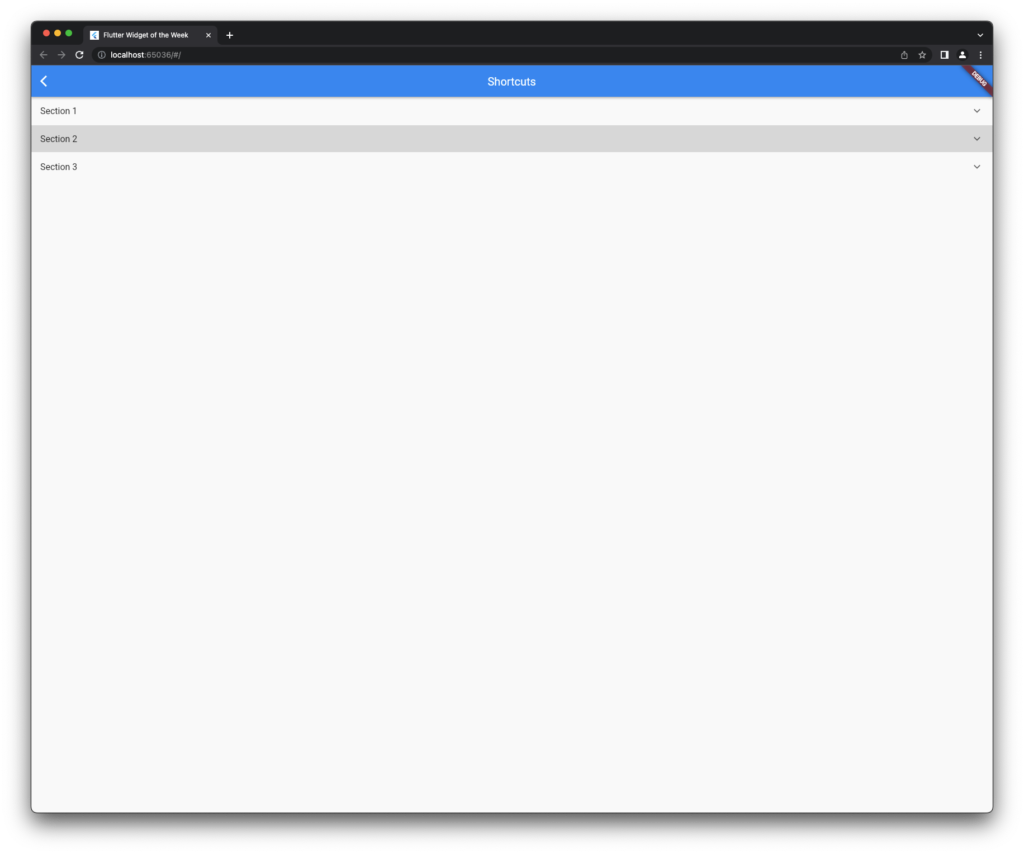
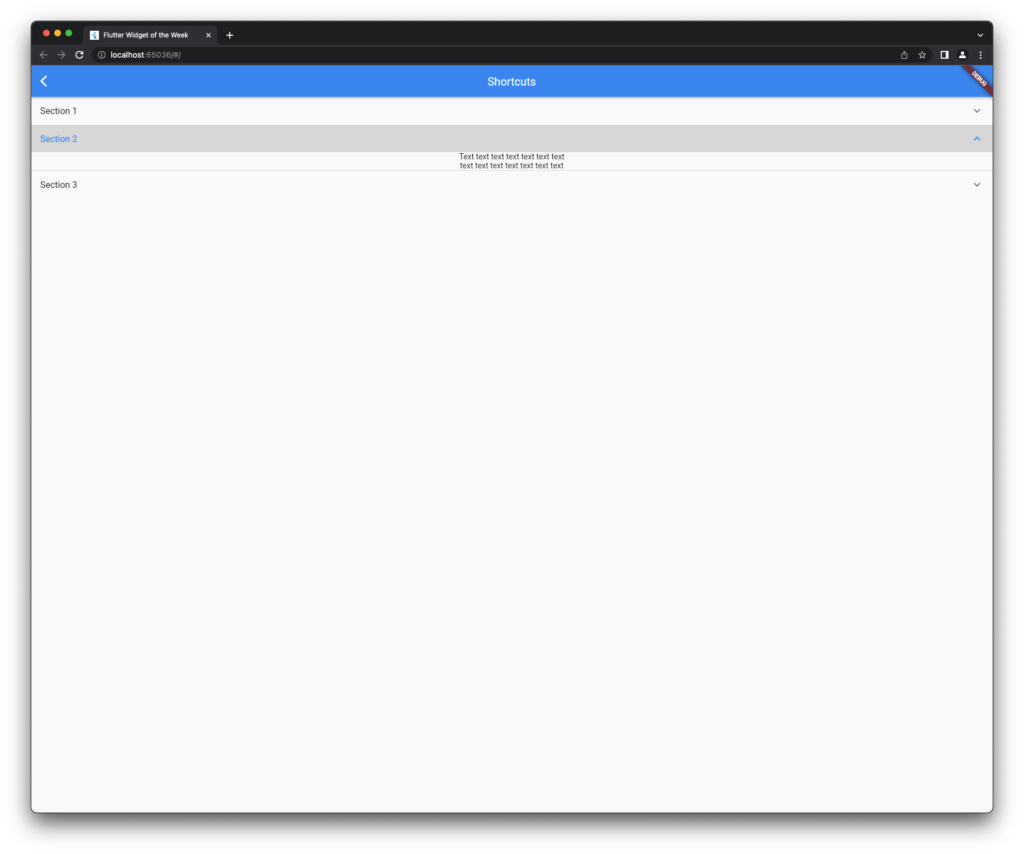
#133 Shortcuts
Shortcutsとは
その名の通り、キーボードのショートカットキーを有効にするものです。
下記のサンプルだとExpansionTileにフォーカスがある場合に「A」キー入力でTileを広げることができます。
サンプルコード
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class SamplePage133 extends StatefulWidget {
const SamplePage133({
super.key,
});
@override
State<SamplePage133> createState() => _SamplePage133State();
}
class _SamplePage133State extends State<SamplePage133> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Shortcuts'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Column(
children: const [
Shortcuts(
shortcuts: {
SingleActivator(LogicalKeyboardKey.keyA):
ButtonActivateIntent(),
},
child: ExpansionTile(
title: Text('Section 1'),
children: [
Text('Text text text text text text text'),
Text('text text text text text text text'),
],
),
),
Shortcuts(
shortcuts: {
SingleActivator(LogicalKeyboardKey.keyB):
ButtonActivateIntent(),
},
child: ExpansionTile(
title: Text('Section 2'),
children: [
Text('Text text text text text text text'),
Text('text text text text text text text'),
],
),
),
Shortcuts(
shortcuts: {
SingleActivator(LogicalKeyboardKey.keyC):
ButtonActivateIntent(),
},
child: ExpansionTile(
title: Text('Section 3'),
children: [
Text('Text text text text text text text'),
Text('text text text text text text text'),
],
),
),
],
),
),
),
);
}
}結果


動画
公式リファレンス
Shortcuts class - widgets library - Dart API
API docs for the Shortcuts class from the widgets library, for the Dart programming language.
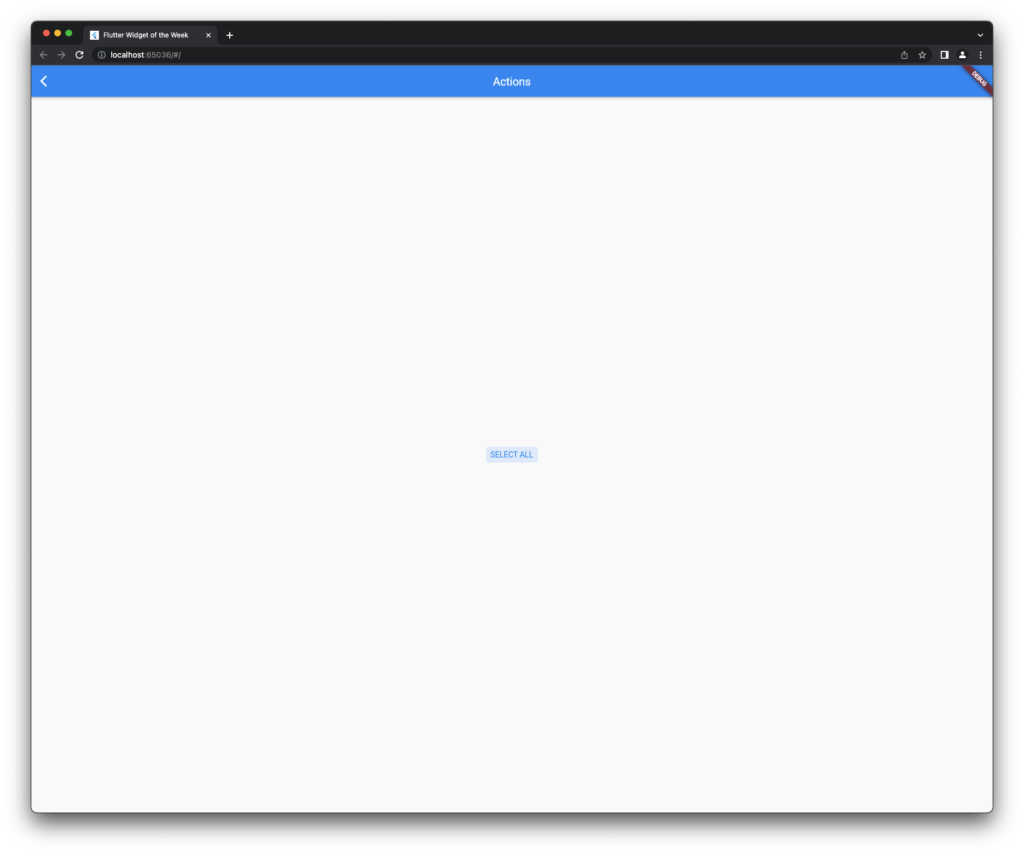
#134 Actions
Actionsとは
今まで紹介した「Focus」や「Shortcuts」等のキーボードイベントを自由にカスタマイズできるようなウィジェットです。
ただし、自分が調べる限り結構理解するのに苦労しそうなので自分はあんまり使わないかな。。。と行った印象です。
サンプルコード
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class SamplePage134 extends StatefulWidget {
const SamplePage134({
super.key,
});
@override
State<SamplePage134> createState() => _SamplePage134State();
}
class _SamplePage134State extends State<SamplePage134> {
final model = _SamplePage134Model();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Actions'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Shortcuts(
shortcuts: <LogicalKeySet, Intent>{
LogicalKeySet(
LogicalKeyboardKey.control,
LogicalKeyboardKey.keyA,
): _SamplePage134SelectAllIntent(),
},
child: Actions(
dispatcher: _SamplePage134LoggingActionDispatcher(),
actions: <Type, Action<Intent>>{
_SamplePage134SelectAllIntent:
_SamplePage134SelectAllAction(model),
},
child: Builder(
builder: (context) => TextButton(
onPressed: Actions.handler<_SamplePage134SelectAllIntent>(
context,
_SamplePage134SelectAllIntent(),
),
child: const Text('SELECT ALL'),
),
),
),
),
),
),
);
}
}
class _SamplePage134Model {
void selectAll() {
debugPrint('Model#selectAll');
}
}
class _SamplePage134SelectAllIntent extends Intent {}
class _SamplePage134SelectAllAction
extends Action<_SamplePage134SelectAllIntent> {
_SamplePage134SelectAllAction(this.model);
final _SamplePage134Model model;
@override
void invoke(covariant _SamplePage134SelectAllIntent intent) =>
model.selectAll();
}
class _SamplePage134LoggingActionDispatcher extends ActionDispatcher {
@override
Object? invokeAction(
covariant Action<Intent> action,
covariant Intent intent, [
BuildContext? context,
]) {
debugPrint('Action invoked: $action($intent) from $context');
super.invokeAction(action, intent, context);
return null;
}
}結果
フォーカスがあたっているときにCtrl + Aでデバッグプリントを表示しています

Action invoked: _SamplePage134SelectAllAction#b5b47(_SamplePage134SelectAllIntent#31aec) from Focus(dependencies: [_ActionsMarker, _ActionsMarker, _ActionsMarker, _FocusMarker, _FocusTraversalGroupMarker], state: _FocusState#f1867)
Model#selectAll動画
公式リファレンス
Actions class - widgets library - Dart API
API docs for the Actions class from the widgets library, for the Dart programming language.
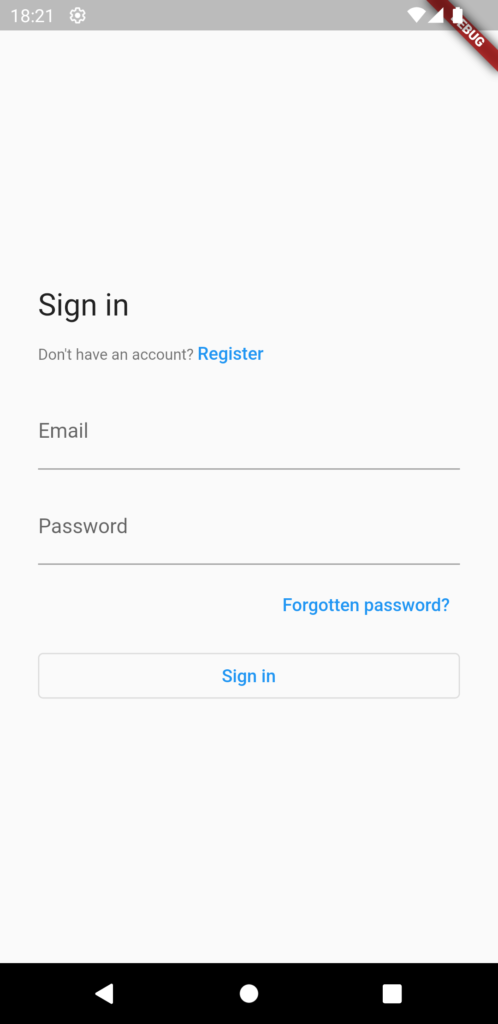
#135 firebase_ui_auth
firebase_ui_authとは
mBaasであるFirebaseの認証機能であるFirebase AuthのUIが簡単に作れてしまうパッケージです。
サンプルコード
事前にFirebase等の設定が必要です。
Add Firebase to your Flutter app
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class SamplePage135 extends StatefulWidget {
const SamplePage135({
super.key,
});
@override
State<SamplePage135> createState() => _SamplePage135State();
}
class _SamplePage135State extends State<SamplePage135> {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Firebase UI for Auth',
theme: ThemeData(
primarySwatch: Colors.blue,
),
routes: {
'/': (context) => SignInScreen(
providers: [EmailAuthProvider()],
),
},
);
}
}結果

動画
公式リファレンス

firebase_ui_auth | Flutter package
Pre-built widgets library that are integrated with the variety of the Firebase Auth providers.
さいごに
Flutter Widget of the WeekはPackage of the Weekしかやらないのだろうか?
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.




コメント