はじめに
サービスのアプリの運用時に不具合等でユーザーがどういう端末を使っているか取得したいということはよくあります。
そんな今回はFlutterでデバイス情報の取得できるプラグインについて書いていこうと思います。
環境
- Flutter 2.5.0
- device_info_plus 2.1.0
実装方法
プラグインの最新バージョンを確認
下記のサイトにアクセスし、バージョンを確認します。

device_info_plus | Flutter Package
Flutter plugin providing detailed information about the device (make, model, etc.), and Android or iOS version the app i...
記事作成の時点では2.1.0が最新バージョンでした。

プラグインのインストール
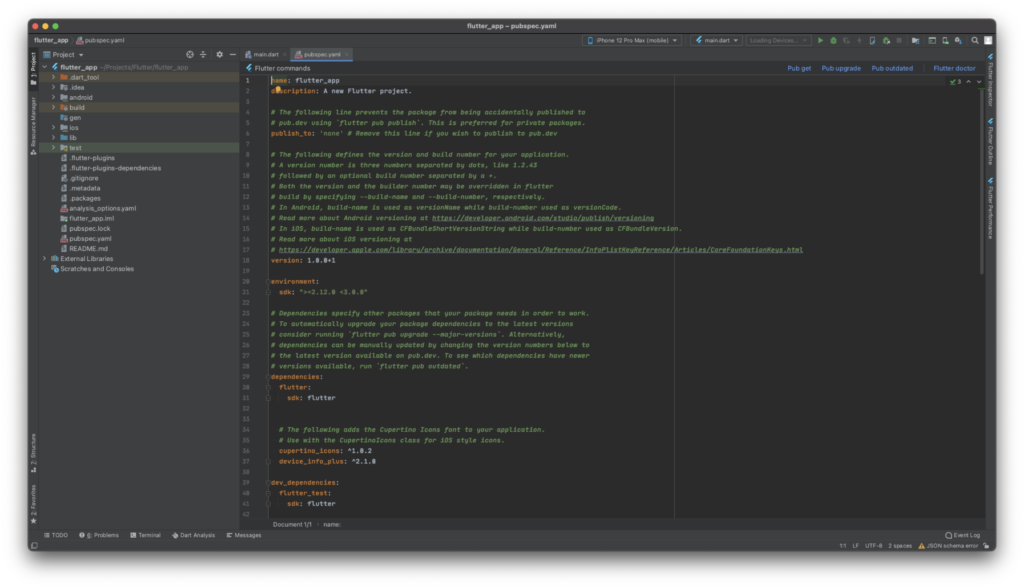
pubspec.yamlのdependenciesに「device_info_plus: ^2.1.0」を追記します。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
device_info_plus: ^2.1.0その後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押してください。

これでプラグインのインストールは完了です。
サンプルコード
main.dart
// Copyright 2017 The Chromium Authors. All rights reserved.
今回はさ// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
// ignore_for_file: public_member_api_docs
import 'dart:async';
import 'dart:io';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:device_info_plus/device_info_plus.dart';
void main() {
runZonedGuarded(() {
runApp(const MyApp());
}, (dynamic error, dynamic stack) {
print(error);
print(stack);
});
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
static final DeviceInfoPlugin deviceInfoPlugin = DeviceInfoPlugin();
Map<String, dynamic> _deviceData = <String, dynamic>{};
@override
void initState() {
super.initState();
initPlatformState();
}
Future<void> initPlatformState() async {
var deviceData = <String, dynamic>{};
try {
if (kIsWeb) {
deviceData = _readWebBrowserInfo(await deviceInfoPlugin.webBrowserInfo);
} else {
if (Platform.isAndroid) {
deviceData =
_readAndroidBuildData(await deviceInfoPlugin.androidInfo);
} else if (Platform.isIOS) {
deviceData = _readIosDeviceInfo(await deviceInfoPlugin.iosInfo);
} else if (Platform.isLinux) {
deviceData = _readLinuxDeviceInfo(await deviceInfoPlugin.linuxInfo);
} else if (Platform.isMacOS) {
deviceData = _readMacOsDeviceInfo(await deviceInfoPlugin.macOsInfo);
} else if (Platform.isWindows) {
deviceData =
_readWindowsDeviceInfo(await deviceInfoPlugin.windowsInfo);
}
}
} on PlatformException {
deviceData = <String, dynamic>{
'Error:': 'Failed to get platform version.'
};
}
if (!mounted) return;
setState(() {
_deviceData = deviceData;
});
}
Map<String, dynamic> _readAndroidBuildData(AndroidDeviceInfo build) {
return <String, dynamic>{
'version.securityPatch': build.version.securityPatch,
'version.sdkInt': build.version.sdkInt,
'version.release': build.version.release,
'version.previewSdkInt': build.version.previewSdkInt,
'version.incremental': build.version.incremental,
'version.codename': build.version.codename,
'version.baseOS': build.version.baseOS,
'board': build.board,
'bootloader': build.bootloader,
'brand': build.brand,
'device': build.device,
'display': build.display,
'fingerprint': build.fingerprint,
'hardware': build.hardware,
'host': build.host,
'id': build.id,
'manufacturer': build.manufacturer,
'model': build.model,
'product': build.product,
'supported32BitAbis': build.supported32BitAbis,
'supported64BitAbis': build.supported64BitAbis,
'supportedAbis': build.supportedAbis,
'tags': build.tags,
'type': build.type,
'isPhysicalDevice': build.isPhysicalDevice,
'androidId': build.androidId,
'systemFeatures': build.systemFeatures,
};
}
Map<String, dynamic> _readIosDeviceInfo(IosDeviceInfo data) {
return <String, dynamic>{
'name': data.name,
'systemName': data.systemName,
'systemVersion': data.systemVersion,
'model': data.model,
'localizedModel': data.localizedModel,
'identifierForVendor': data.identifierForVendor,
'isPhysicalDevice': data.isPhysicalDevice,
'utsname.sysname:': data.utsname.sysname,
'utsname.nodename:': data.utsname.nodename,
'utsname.release:': data.utsname.release,
'utsname.version:': data.utsname.version,
'utsname.machine:': data.utsname.machine,
};
}
Map<String, dynamic> _readLinuxDeviceInfo(LinuxDeviceInfo data) {
return <String, dynamic>{
'name': data.name,
'version': data.version,
'id': data.id,
'idLike': data.idLike,
'versionCodename': data.versionCodename,
'versionId': data.versionId,
'prettyName': data.prettyName,
'buildId': data.buildId,
'variant': data.variant,
'variantId': data.variantId,
'machineId': data.machineId,
};
}
Map<String, dynamic> _readWebBrowserInfo(WebBrowserInfo data) {
return <String, dynamic>{
'browserName': describeEnum(data.browserName),
'appCodeName': data.appCodeName,
'appName': data.appName,
'appVersion': data.appVersion,
'deviceMemory': data.deviceMemory,
'language': data.language,
'languages': data.languages,
'platform': data.platform,
'product': data.product,
'productSub': data.productSub,
'userAgent': data.userAgent,
'vendor': data.vendor,
'vendorSub': data.vendorSub,
'hardwareConcurrency': data.hardwareConcurrency,
'maxTouchPoints': data.maxTouchPoints,
};
}
Map<String, dynamic> _readMacOsDeviceInfo(MacOsDeviceInfo data) {
return <String, dynamic>{
'computerName': data.computerName,
'hostName': data.hostName,
'arch': data.arch,
'model': data.model,
'kernelVersion': data.kernelVersion,
'osRelease': data.osRelease,
'activeCPUs': data.activeCPUs,
'memorySize': data.memorySize,
'cpuFrequency': data.cpuFrequency,
};
}
Map<String, dynamic> _readWindowsDeviceInfo(WindowsDeviceInfo data) {
return <String, dynamic>{
'numberOfCores': data.numberOfCores,
'computerName': data.computerName,
'systemMemoryInMegabytes': data.systemMemoryInMegabytes,
};
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
kIsWeb
? 'Web Browser info'
: Platform.isAndroid
? 'Android Device Info'
: Platform.isIOS
? 'iOS Device Info'
: Platform.isLinux
? 'Linux Device Info'
: Platform.isMacOS
? 'MacOS Device Info'
: Platform.isWindows
? 'Windows Device Info'
: '',
),
),
body: ListView(
children: _deviceData.keys.map(
(String property) {
return Row(
children: <Widget>[
Container(
padding: const EdgeInsets.all(10.0),
child: Text(
property,
style: const TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Expanded(
child: Container(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0),
child: Text(
'${_deviceData[property]}',
maxLines: 10,
overflow: TextOverflow.ellipsis,
),
),
),
],
);
},
).toList(),
),
),
);
}
}実行結果
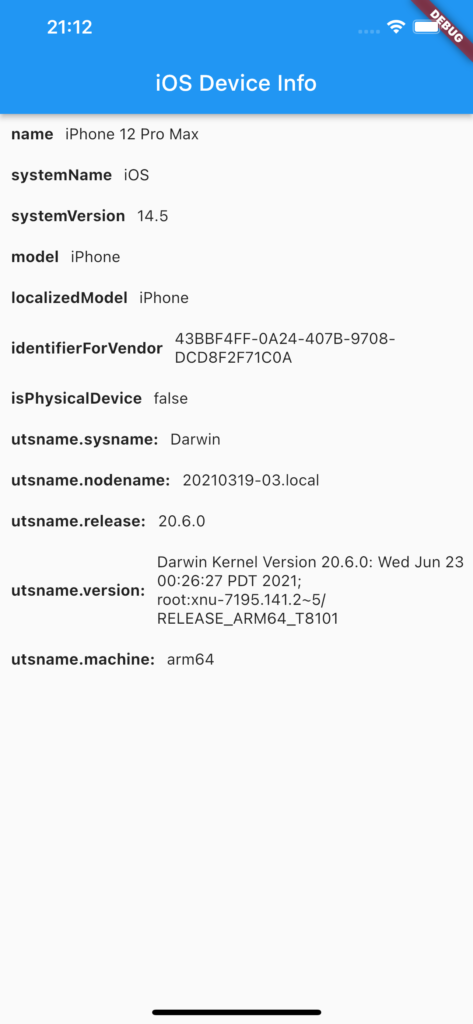
iOSシミュレーター

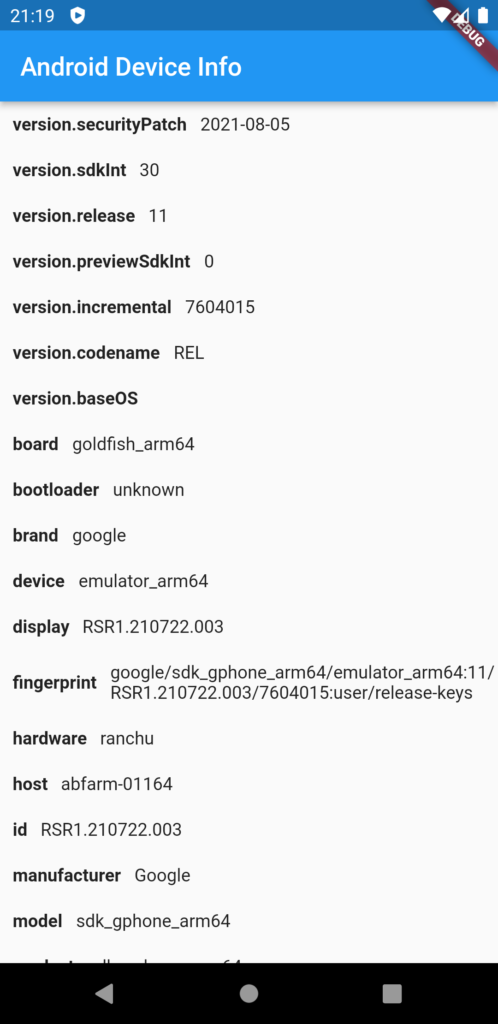
Androidシミュレーター

簡単にデバイスのOSバージョンやモデルの情報を取得することができました。
さいごに
以前紹介した、device_infoはメンテナンスが終了したようです。




コメント