はじめに
ゲームを作成しているとウェブブラウザに遷移することなく、ゲームないにウェブビューを表示したいことがあります。
そこで今回はWebViewを実装する方法を紹介しようと思います。
利用するプラグインはGREEの方が作ったunity-webviewを利用します。
GitHub - gree/unity-webview
Contribute to gree/unity-webview development by creating an account on GitHub.
環境
- Unity 2020.2.2f1
- unity-webview 1.0.0
実装方法
今回はGREEの方が作ったプラグインunity-webviewを使用します。
GitHubを確認
バージョンによって実装方法が異なったりするので、詳しくはGitHubを確認してください。

manifest.jsonにunity-webviewを追記
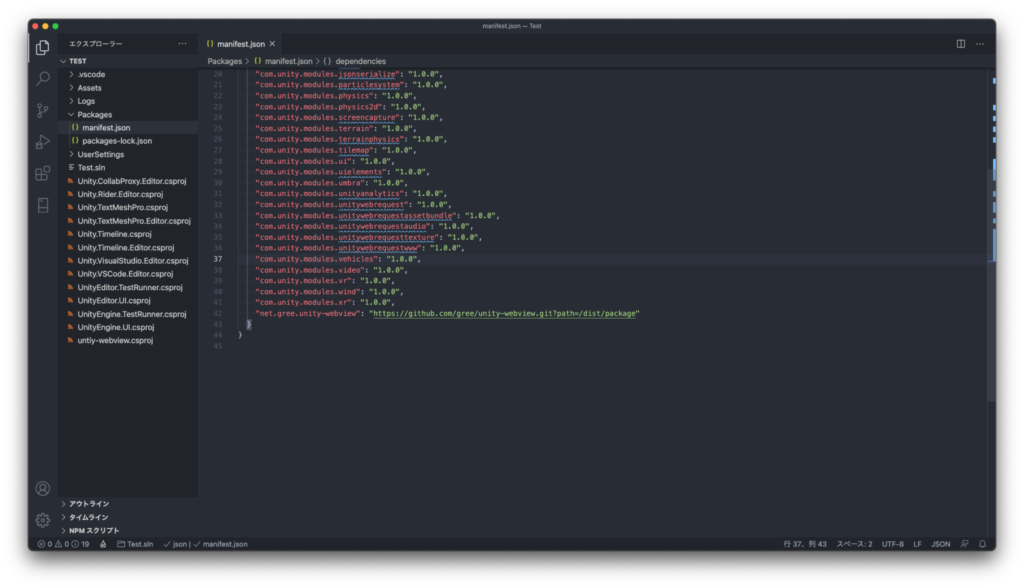
次にUnityプロジェクト配下のPackages/manifest.jsonをVisual Studio Code等のテキストエディターで開きます。
その後、「“net.gree.unity-webview”: “https://github.com/gree/unity-webview.git?path=/dist/package”」を追記します。
JSON形式なので、前後の「,」には気をつけてください。
"com.unity.modules.wind": "1.0.0",
"com.unity.modules.xr": "1.0.0",
"net.gree.unity-webview": "https://github.com/gree/unity-webview.git?path=/dist/package"
}
}

追記前

追記後

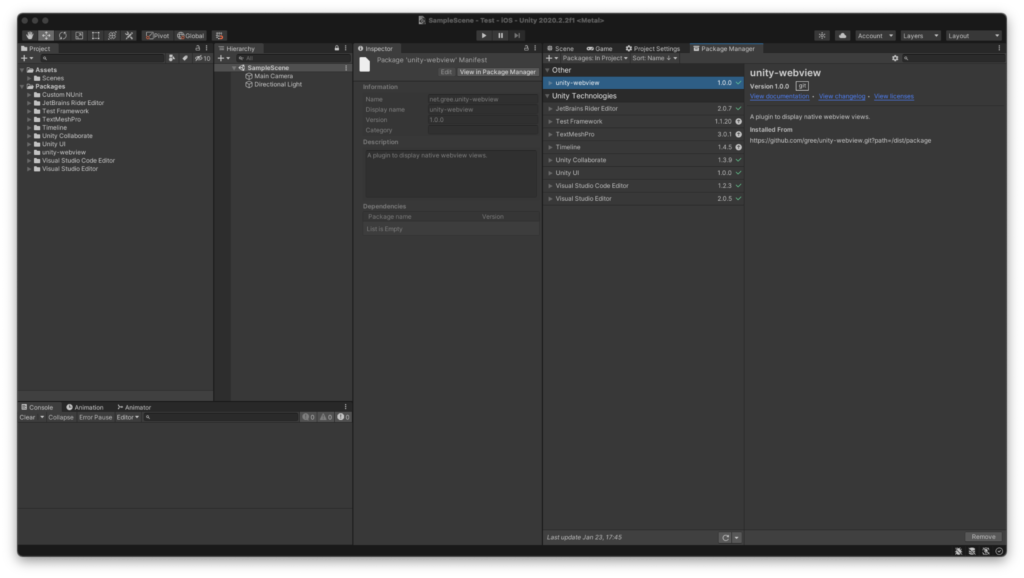
読み込みが終わるとUnity Package Managerに表示されるようになります。
サンプルコード
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Networking;
using UnityEngine.UI;
public class SampleSceneController : MonoBehaviour
{
[SerializeField] private Button button;
private WebViewObject webViewObject;
// Start is called before the first frame update
void Start()
{
button.onClick.AddListener(OnButtonClicked);
webViewObject = (new GameObject("WebViewObject")).AddComponent<WebViewObject>();
webViewObject?.Init(
enableWKWebView: true
);
}
private void OnButtonClicked()
{
webViewObject?.LoadURL("https://www.google.com/");
webViewObject?.SetVisibility(true);
}
}
動作

ボタンを押すと。。。

無事表示されました!!
さいごに
ものすごく簡単に実装できました。作ってくれたGREEの方に感謝です。
是非、実装してみてください。
また、よく使いそうなWebViewの見た目のやり方は以下にまとめてあります。



コメント