はじめに
コガネブログさんが紹介していた「UIOutline」がちょっと気になったので今回少し触ってみて素晴らしかったので皆さんに紹介します。
UIOutlineとは?
PandaArcadeさんが作成したUI(uGUI)にアウトラインをつけたり、後光をつけたりできるプラグインです。
GitHubで公開されているので誰でも使うことができます。
ただし、Unity Package Manager等で管理できるようになっていないので、Gitでクローンやダウンロードしたものをプロジェクトに配置する必要があります。
使用感
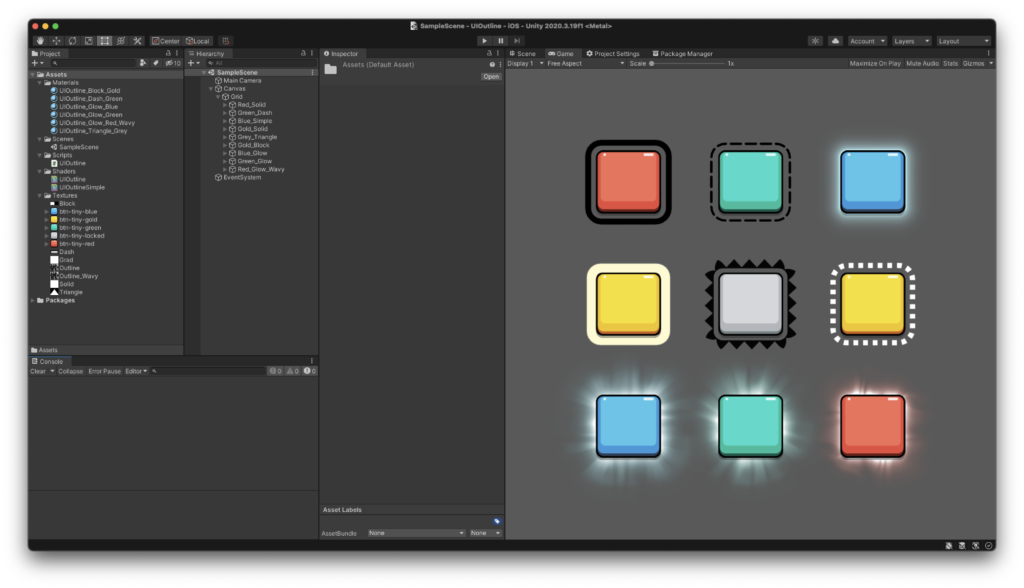
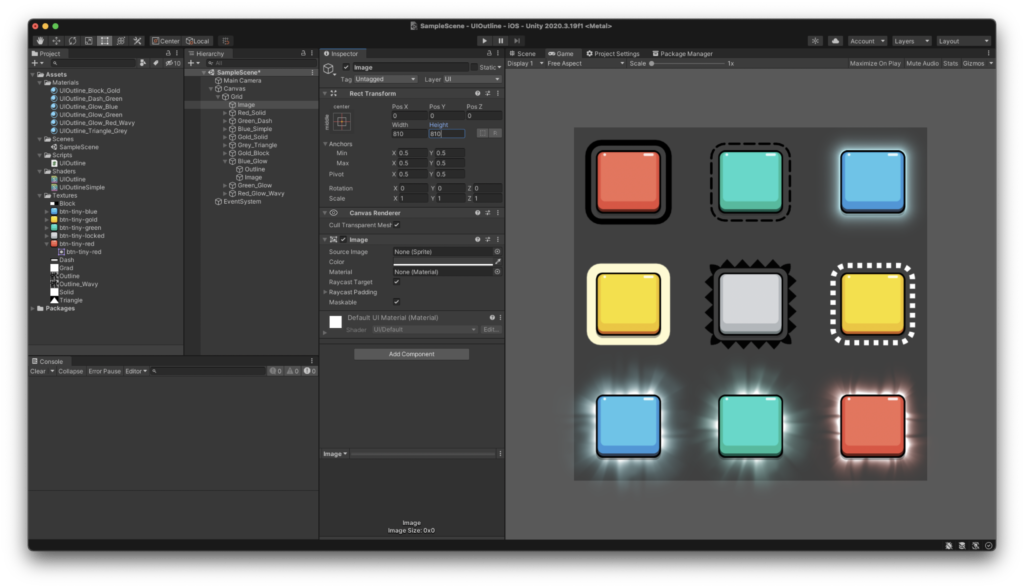
上記のGitをクローンして起動した画面がこちら

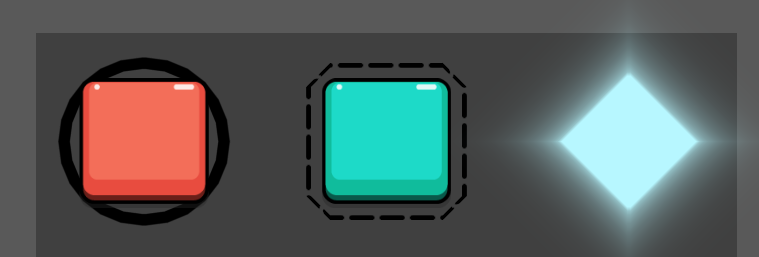
なかなか良い感じです。
UnityのParticle SystemをuGUIのImageとImageの間に挟む場合はちょっとめんどくさいのですが、このUIOutlineは簡単にそれができてしまいます!
素晴らしい!

他にもアウトラインの角の調整ができるのでRの調整や角張ったデザインもできるようです。

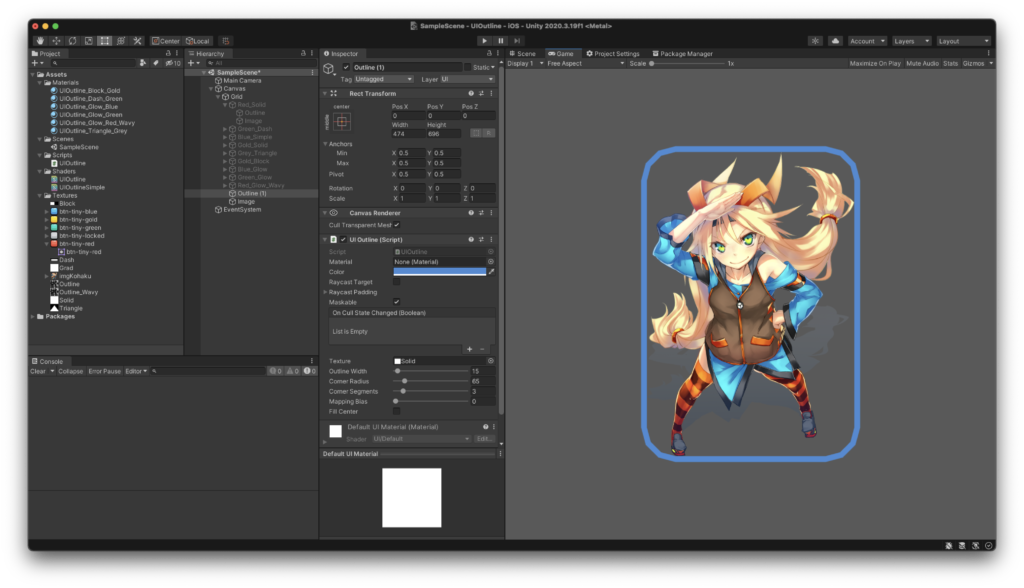
唯一、残念なのがRectTransformにアウトラインをつけている関係上、表示されている画像の周りにアウトラインをつけることができない。
ただ、この場合は他のプラグインがあるのでそっちで良い気がします。

注意点
Materialsフォルダにあるマテリアルを選択すると以下のようなワーニングが出ます。
Could not create a custom UI for the shader 'PicoTanks/UI/UIOutlineSimple'. The shader has the following: 'CustomEditor = ASEMaterialInspector'. Does the custom editor specified include its namespace? And does the class either derive from ShaderGUI or MaterialEditor?
UnityEngine.GUIUtility:ProcessEvent (int,intptr,bool&) (at /Users/bokken/buildslave/unity/build/Modules/IMGUI/GUIUtility.cs:189)
Could not create a custom UI for the shader 'PicoTanks/UI/UIOutline'. The shader has the following: 'CustomEditor = ASEMaterialInspector'. Does the custom editor specified include its namespace? And does the class either derive from ShaderGUI or MaterialEditor?
UnityEngine.GUIUtility:ProcessEvent (int,intptr,bool&) (at /Users/bokken/buildslave/unity/build/Modules/IMGUI/GUIUtility.cs:189)これは無視しても構いませんが、消す方法が2つあります。
1つ目はこのUIOutlineのシェーダーが「Amplify Shader Editor」というアセットで作られているので「Amplify Shader Editor」のアセットをインポートすれば消えるはずです。(Amplify Shader Editorを所持していないので試せていません)
2つ目は「UIOutline.shader」と「UIOutlineSimple.shader」の中身を書き換えます。
上記のファイルをエディターで開き、下記に書かれている行を削除します。
CustomEditor "ASEMaterialInspector"さいごに
チュートリアル等でボタンを目立たせたり、アイテム取得時のダイアログ等でかなり使えそうですね!


コメント