はじめに
何かと便利なPlayerPrefsですが、保存されている値を書き換えたい場合があります。全てのPlayerPrefsを削除する場合は[Edit]→[Clear All PlayerPrefs]で簡単にできますが、一部を書き換えたい場合はいちいちプログラムを書かなければなりません。
そういう場合にPlayerPrefsを簡単にUnity Editor上で編集ができる便利なAssetを見つけたので紹介します。
環境
- Unity 2020.3.3f1
紹介するアセット
使い方
Unity Asset Storeで購入
上記のリンクからアセットを購入してください。

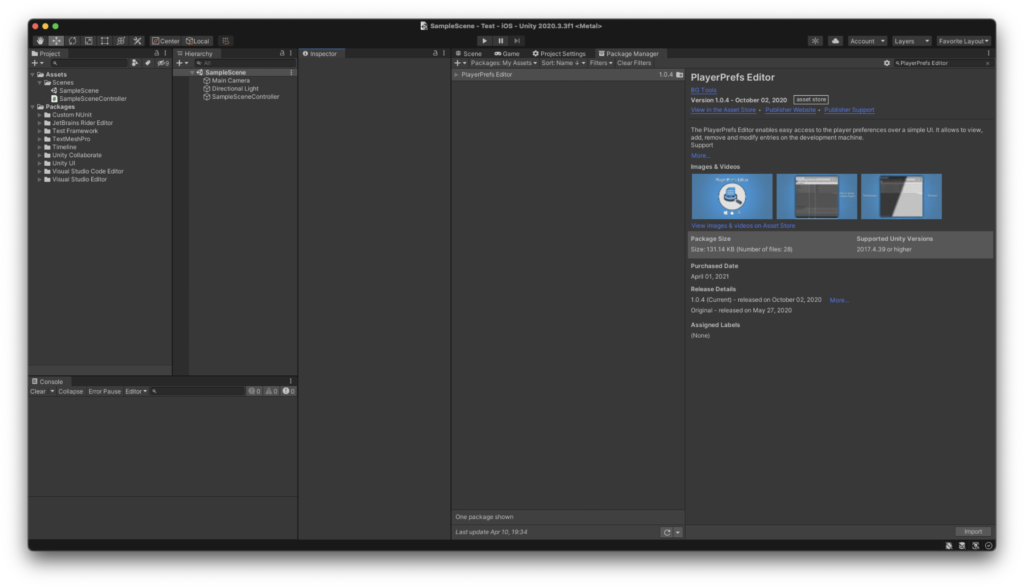
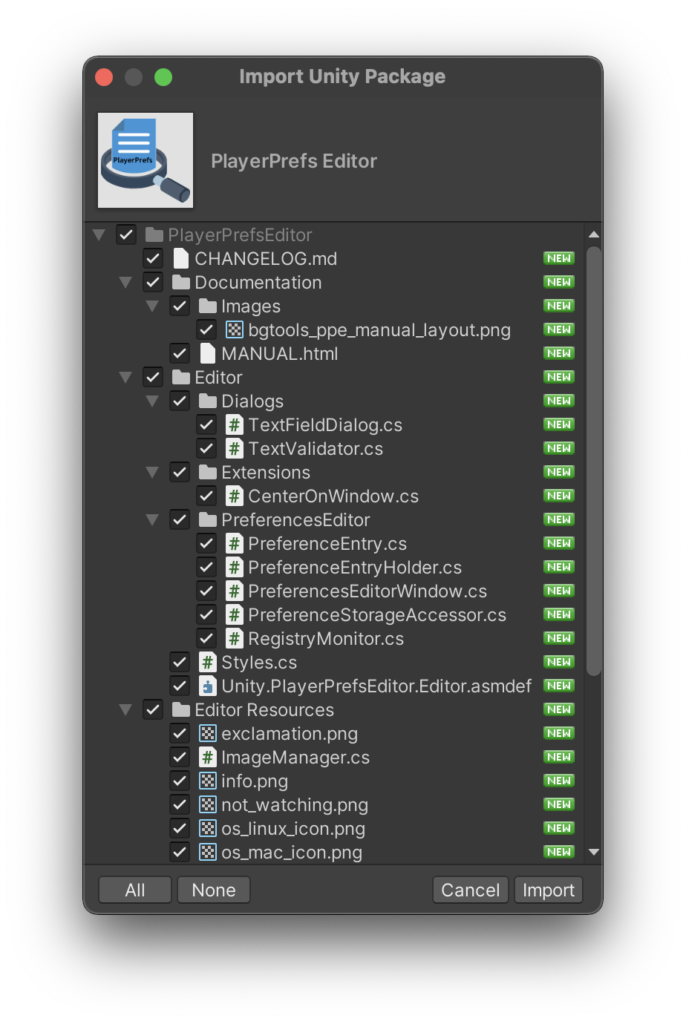
Unity Package Managerからインポート
次にUnity Editorを起動してUnity Package Managerを開きます。
「Packages: My Assets」に変更してPlayerPrefs Editorをインポートしてください。


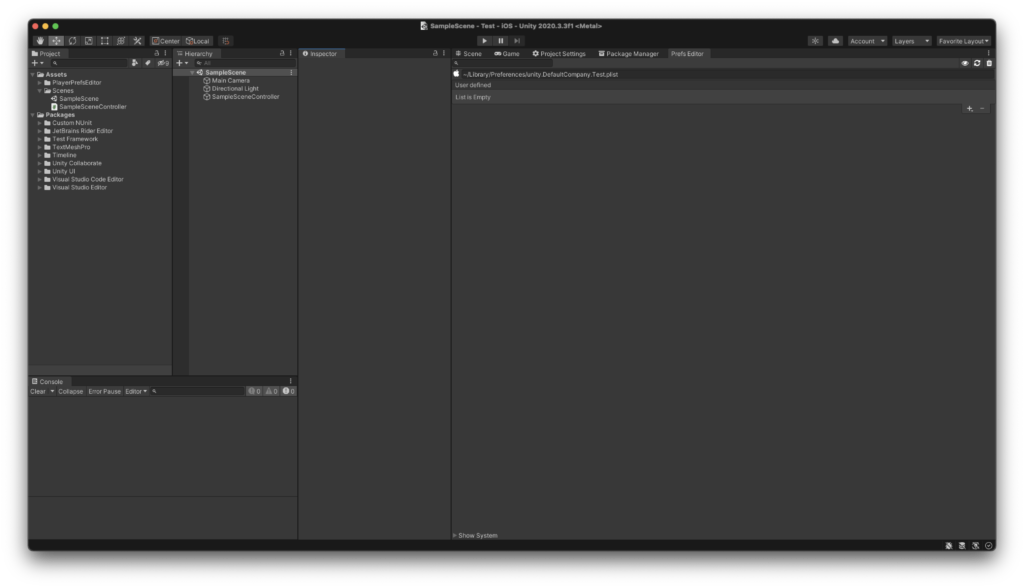
PlayerPrefs Editorの起動
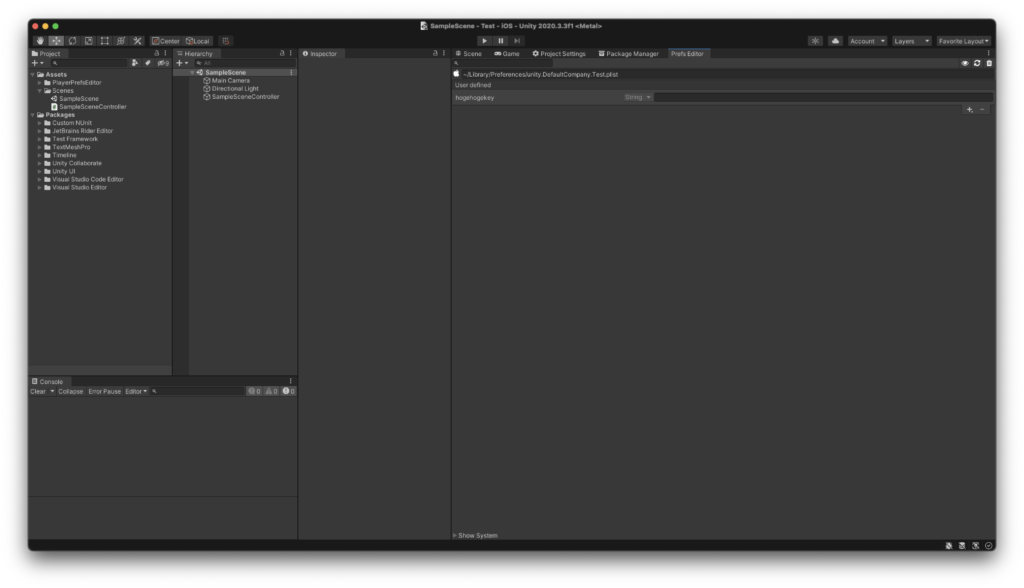
[Tools]→[BG Tools]→[PlayerPrefs Editor]で起動します。

あとは編集や追加するだけ
これはバグかもしれませんが、+ボタンからキーを追加しても、画面に何も反映されませんでした。
その場合に右上のリフレッシュボタンを押下することで表示されるようになりました。


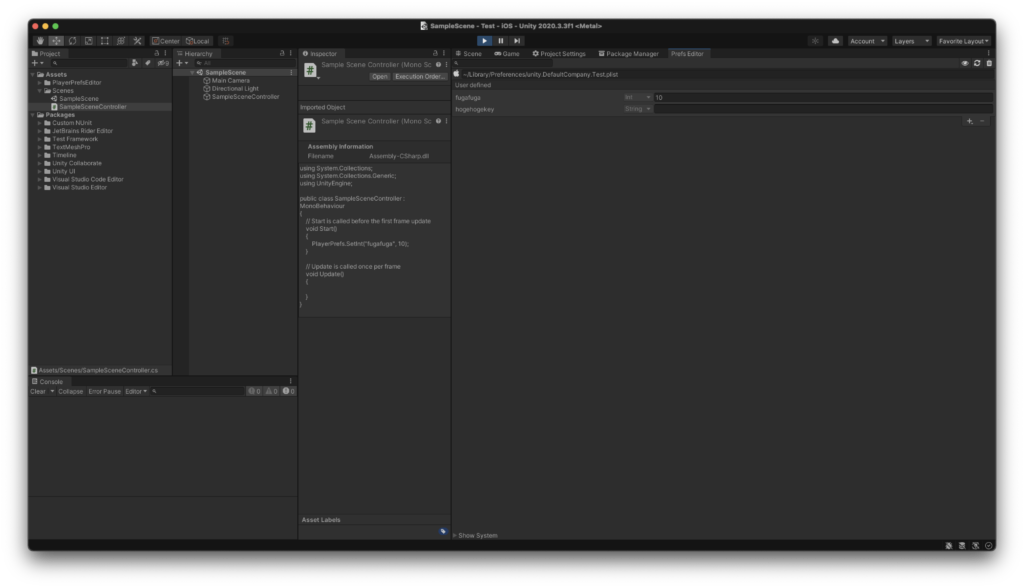
スクリプト上から追加や編集した値も表示
void Start()
{
PlayerPrefs.SetInt("fugafuga", 10);
}上記のようなコード書いたとしても正しく反映されました。

さいごに
かなり便利なのに無料という素晴らしいアセットです。ぜひ使ってみてください。


コメント