はじめに
AppBarを使う際に、bottomプロパティにTabBarを使うことはよくありますが、TabBarだけ表示する方法はないかなぁと思い調べました。
環境
- Flutter 2.0.4
サンプルコード
意外と簡単でした。AppBarのbottomプロパティではなくflexibleSpaceにTabBarを設定します。
ただし、ColumnとmainAxisAlignment.endを指定しないと位置がへんなところに表示されます。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({required this.title});
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
flexibleSpace: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
TabBar(
tabs: [
Tab(
icon: Icon(Icons.flight),
),
Tab(
icon: Icon(Icons.train),
),
Tab(
icon: Icon(Icons.directions_car),
),
],
),
],
),
),
body: TabBarView(
children: [
FittedBox(
child: Icon(Icons.flight),
),
FittedBox(
child: Icon(Icons.train),
),
FittedBox(
child: Icon(Icons.directions_car),
),
],
),
),
);
}
}
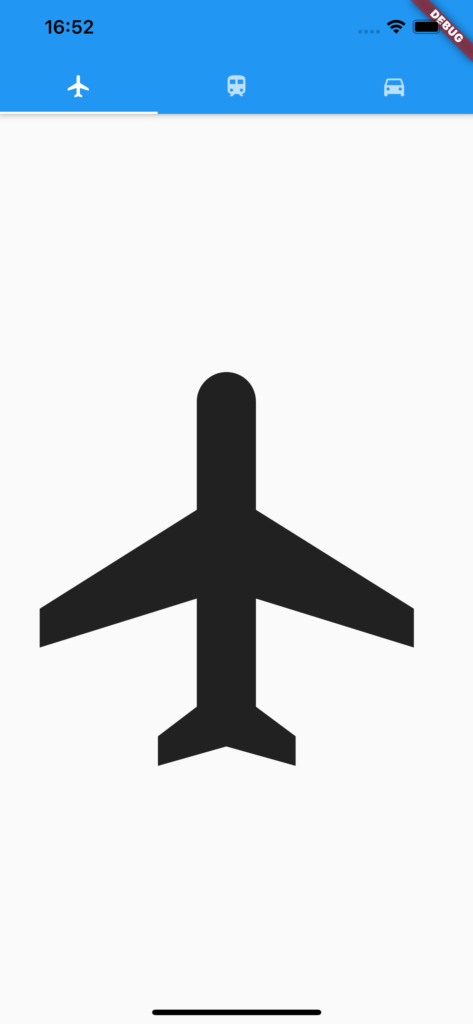
結果

AppBarにTabBarのみを表示することができました。
さいごに
もう少し標準でわかりやすいようにしてほしかった。。。





コメント