注意
device_infoは既にメンテナンスを終了しています。
Flutter 2系の場合は下記のリンクの記事を参考にしてください。
はじめに
サービスのアプリの運用時に不具合等でユーザーがどういう端末を使っているか取得したいということはよくあります。今回はFlutterでデバイス情報の取得できるプラグインについて書いていこうと思います。
環境
- Flutter 1.22.6
- device_info 1.0.0
実装方法
プラグインの最新バージョンを確認
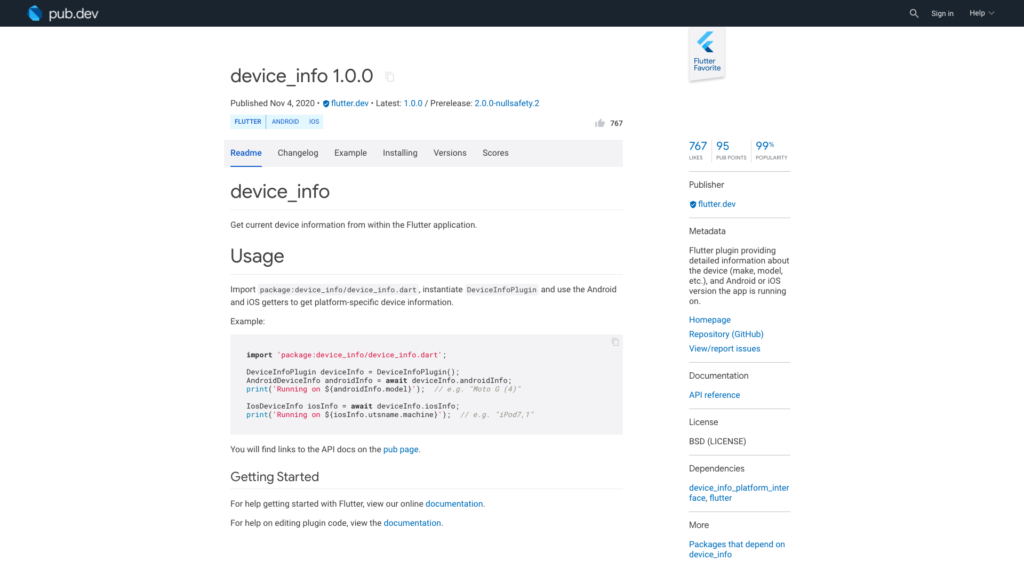
下記のサイトにアクセスし、バージョンを確認します。

device_info | Flutter package
Flutter plugin providing detailed information about the device (make, model, etc.), and Android or iOS version the app i...
記事作成の時点では1.0.0が最新バージョンでした。

プラグインのインストール
pubspec.yamlのdependenciesに「device_info: ^1.0.0」を追記します。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
device_info: ^1.0.0その後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押してください。

これでプラグインのインストールは完了です。
サンプルコード
import 'dart:io';
import 'package:device_info/device_info.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
static final DeviceInfoPlugin deviceInfoPlugin = DeviceInfoPlugin();
Map<String, dynamic> _deviceData = <String, dynamic>{};
@override
void initState() {
super.initState();
initPlatformState();
}
Future<void> initPlatformState() async {
Map<String, dynamic> deviceData;
try {
if (Platform.isAndroid) {
deviceData = _readAndroidBuildData(await deviceInfoPlugin.androidInfo);
} else if (Platform.isIOS) {
deviceData = _readIosDeviceInfo(await deviceInfoPlugin.iosInfo);
}
} on PlatformException {
deviceData = <String, dynamic>{
'Error:': 'Failed to get platform version.'
};
}
if (!mounted) return;
setState(() {
_deviceData = deviceData;
});
}
Map<String, dynamic> _readAndroidBuildData(AndroidDeviceInfo build) {
return <String, dynamic>{
'version.securityPatch': build.version.securityPatch,
'version.sdkInt': build.version.sdkInt,
'version.release': build.version.release,
'version.previewSdkInt': build.version.previewSdkInt,
'version.incremental': build.version.incremental,
'version.codename': build.version.codename,
'version.baseOS': build.version.baseOS,
'board': build.board,
'bootloader': build.bootloader,
'brand': build.brand,
'device': build.device,
'display': build.display,
'fingerprint': build.fingerprint,
'hardware': build.hardware,
'host': build.host,
'id': build.id,
'manufacturer': build.manufacturer,
'model': build.model,
'product': build.product,
'supported32BitAbis': build.supported32BitAbis,
'supported64BitAbis': build.supported64BitAbis,
'supportedAbis': build.supportedAbis,
'tags': build.tags,
'type': build.type,
'isPhysicalDevice': build.isPhysicalDevice,
'androidId': build.androidId,
'systemFeatures': build.systemFeatures,
};
}
Map<String, dynamic> _readIosDeviceInfo(IosDeviceInfo data) {
return <String, dynamic>{
'name': data.name,
'systemName': data.systemName,
'systemVersion': data.systemVersion,
'model': data.model,
'localizedModel': data.localizedModel,
'identifierForVendor': data.identifierForVendor,
'isPhysicalDevice': data.isPhysicalDevice,
'utsname.sysname:': data.utsname.sysname,
'utsname.nodename:': data.utsname.nodename,
'utsname.release:': data.utsname.release,
'utsname.version:': data.utsname.version,
'utsname.machine:': data.utsname.machine,
};
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
Platform.isAndroid ? 'Android Device Info' : 'iOS Device Info'),
),
body: ListView(
children: _deviceData.keys.map((String property) {
return Row(
children: <Widget>[
Container(
padding: const EdgeInsets.all(10.0),
child: Text(
property,
style: const TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Expanded(
child: Container(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0),
child: Text(
'${_deviceData[property]}',
maxLines: 10,
overflow: TextOverflow.ellipsis,
),
),
),
],
);
}).toList(),
),
),
);
}
}
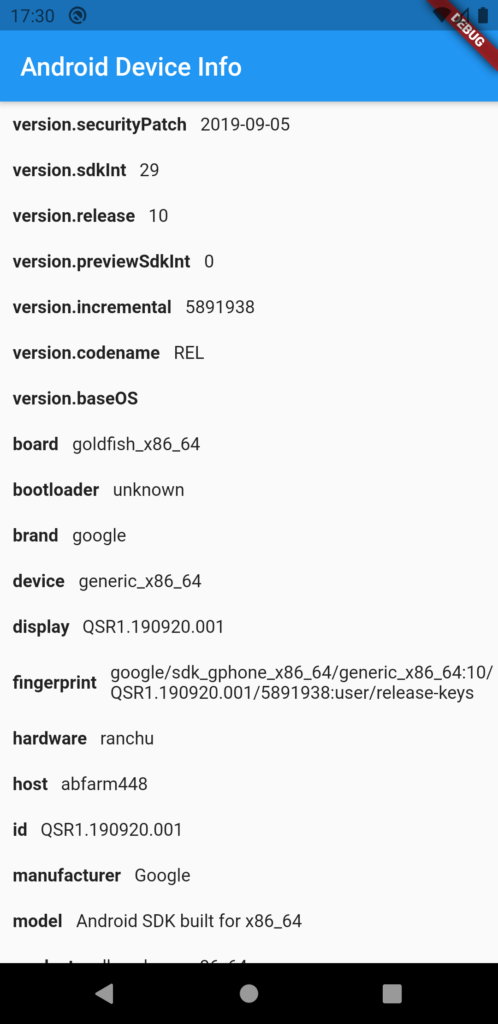
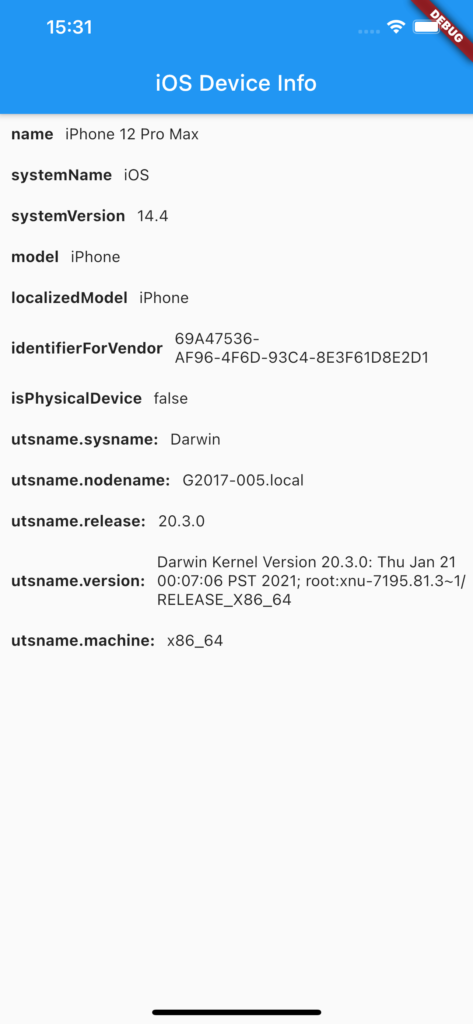
実行結果
Androidシミュレーター

iOSシミュレーター

簡単にデバイスのOSバージョンやモデルの情報を取得することができました。
さいごに
iOSとAndroidで変数名が違うのでアプリに組み込む際は上手いこと場合分けが必要そうですが、簡単に実装できるので是非使ってみてください。



コメント