はじめに
ゲーム開発をしていて実機でUIの確認しなければ行けない時に、いちいちアプリを書き出すのはめんどくさいですよね?
下記のような有料のアセットを利用するのもいいですが、なるべくなら無料でやりたいですよね。
そこで今回はUnity Editorで無料でデバイスシミュレーションする方法を紹介します。
ただし、まだPreview版なので過度な期待はしないでください。
環境
- Unity 2020.2.5f1
- Device Simulator 2.2.4-preview
準備
Package ManagerのPreview PackagesをEnableへ変更
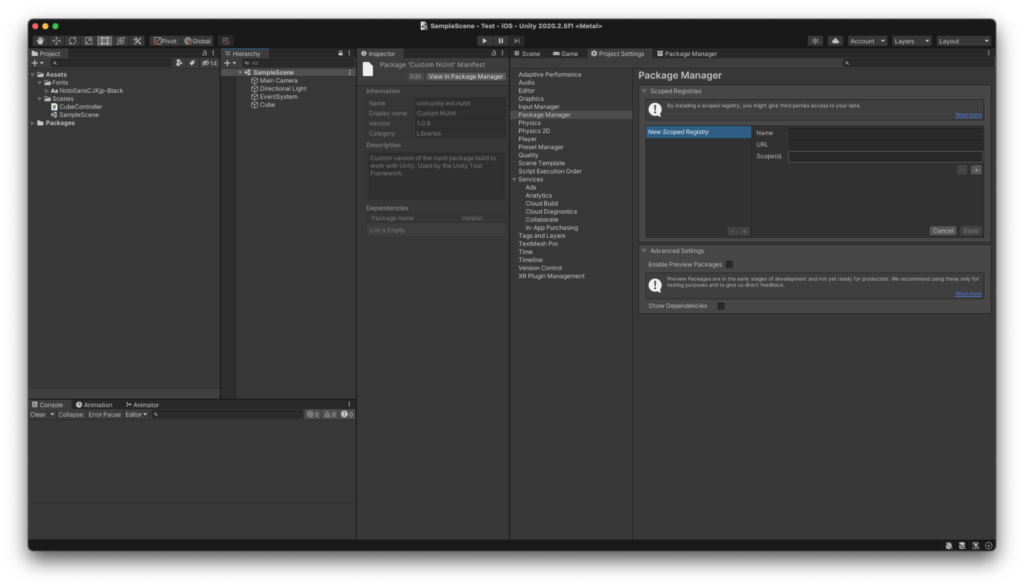
[Edit]→[Project Settings]→[Package Manager]を開く

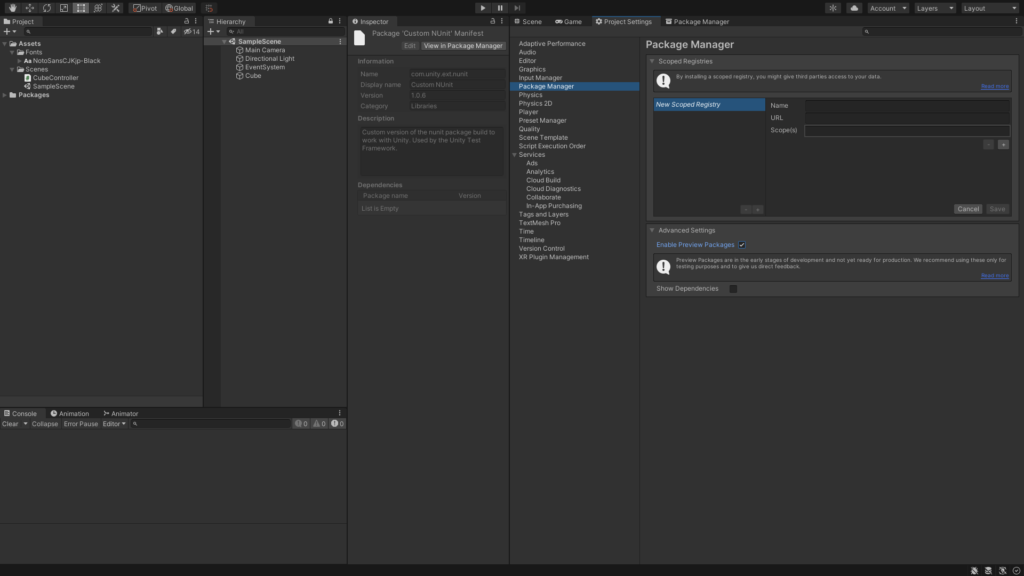
[Advanced Settings]→[Enable Preview Packages]にチェックを入れると確認のダイアログが表示されます。
-1024x576.png)
「I understand」を選択すると[Enable Preview Packages]にチェックが入ります。

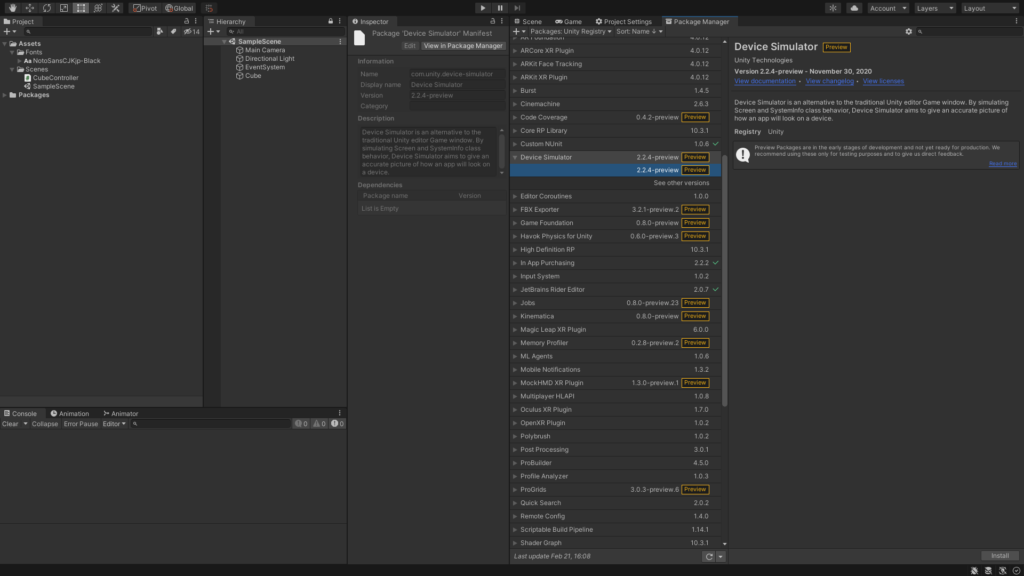
Device Simulatorをインストール
[Window]→[Package Manager]をクリックし、Unity Package Managerを開きます。

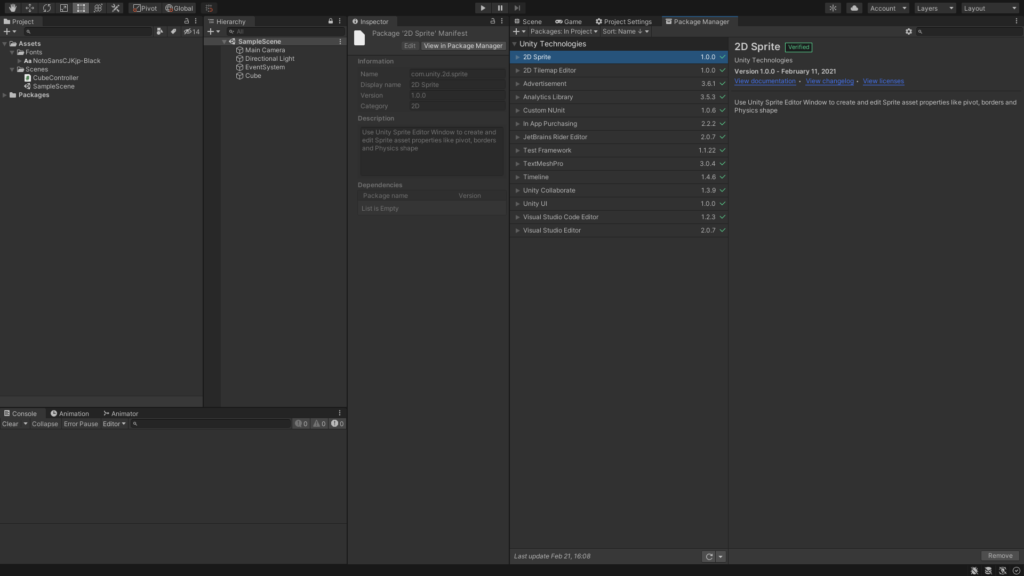
[Packages: In Project]を[Packages: Unity Registry]へ変更します。
-1024x576.png)
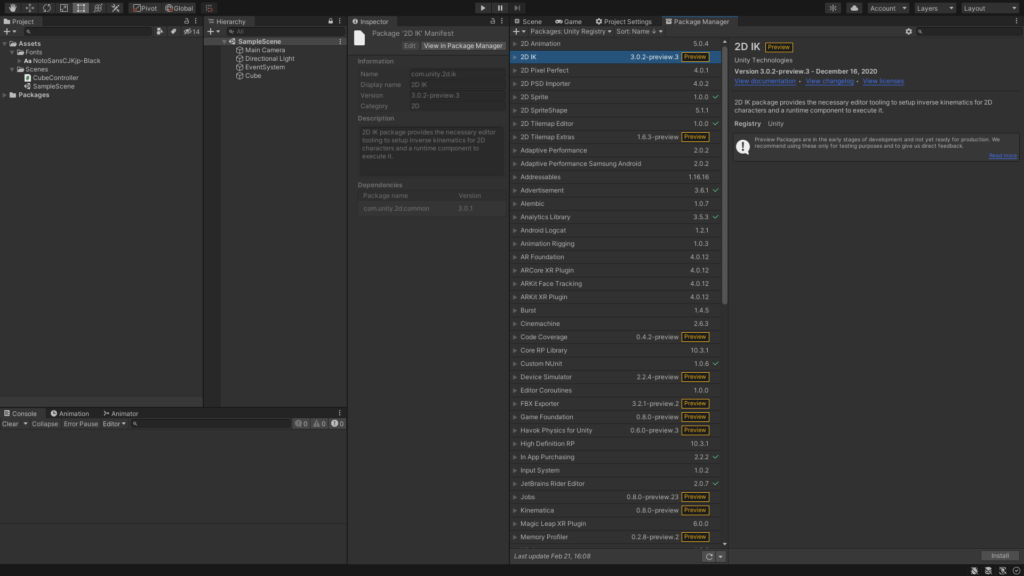
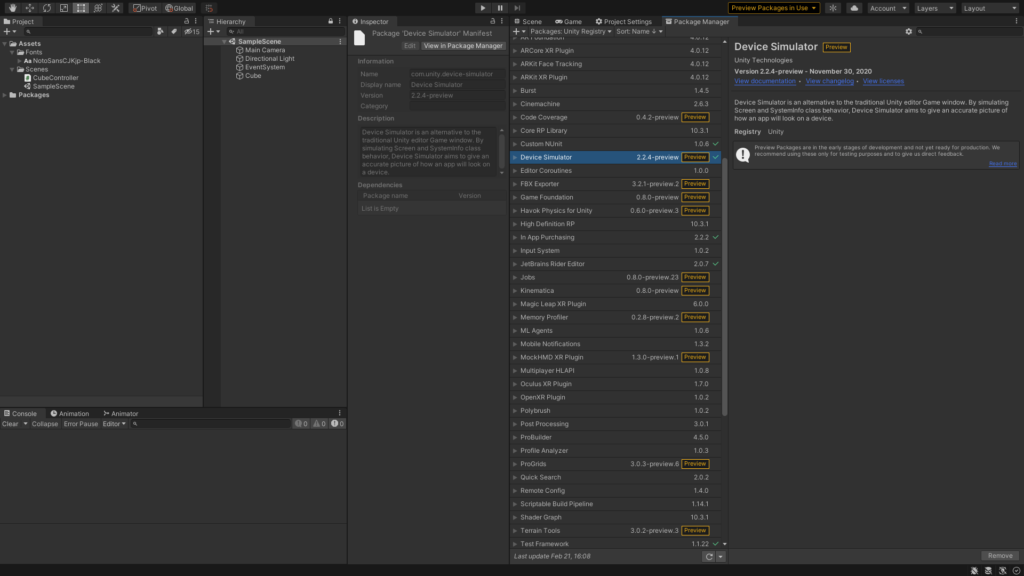
すると、いつものパッケージ一覧の項目以外に「Preview」とついたパッケージも表示されています。

「Device Simulator」を選択し「Install」をクリックします。

これで準備完了です。

使い方
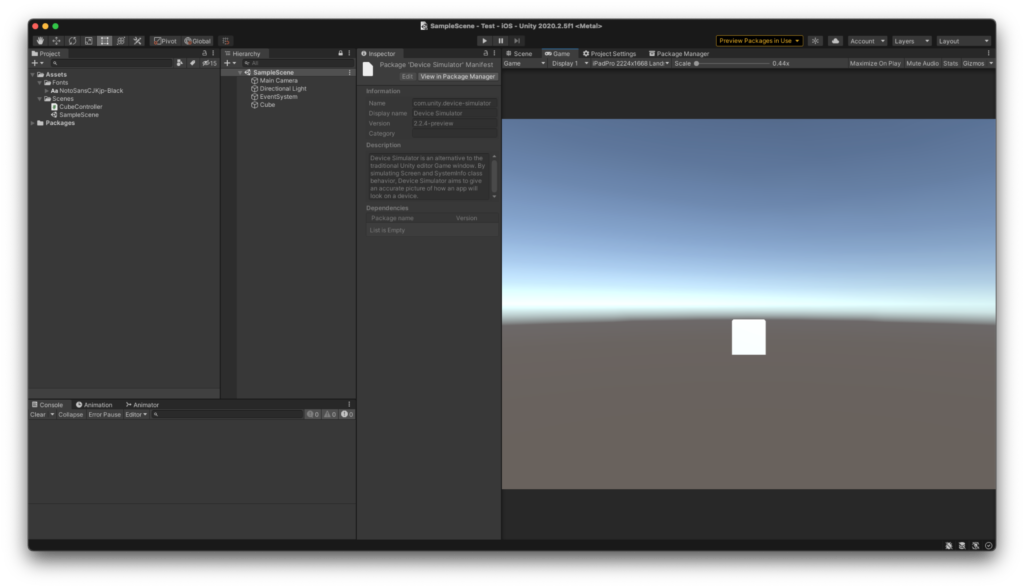
Device Simulatorを開く
まずUnityのGameビューを表示します。

Gameビューの「Game ▼」をクリックします。
-1024x576.png)
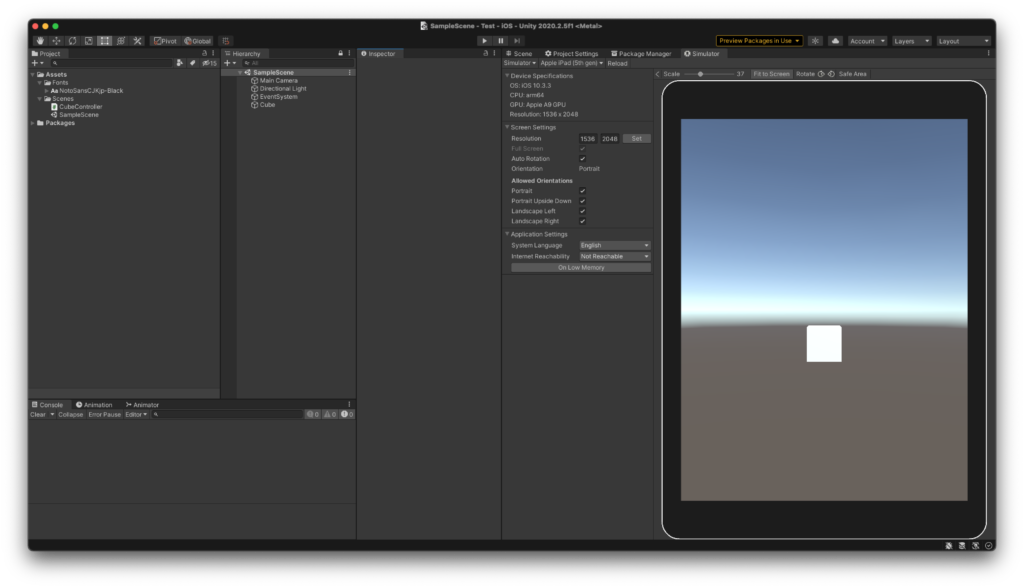
すると「Simulator」という項目があるので「Simulator」をクリックします。すると下記のようなSimulatorビューが開きます。

上記以外にも[Window]→[General]→[Device Simulator]をクリックしてもSimulatorが開きます。
-1024x576.png)
動作確認
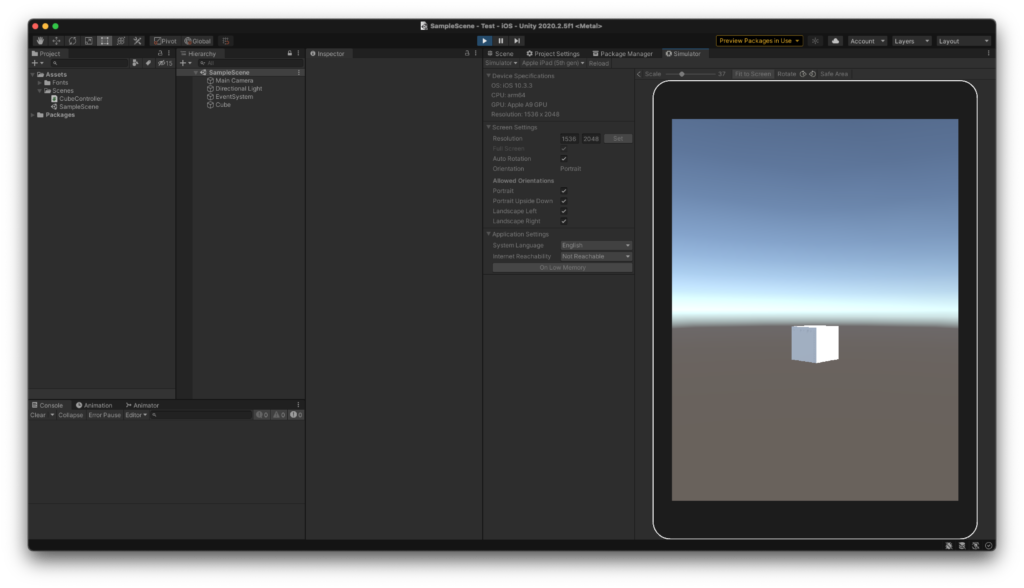
あとはこの画面の状態で実行(Play)するだけで確認可能です。
下記の画面はiPad(5th Generation)の画面です。

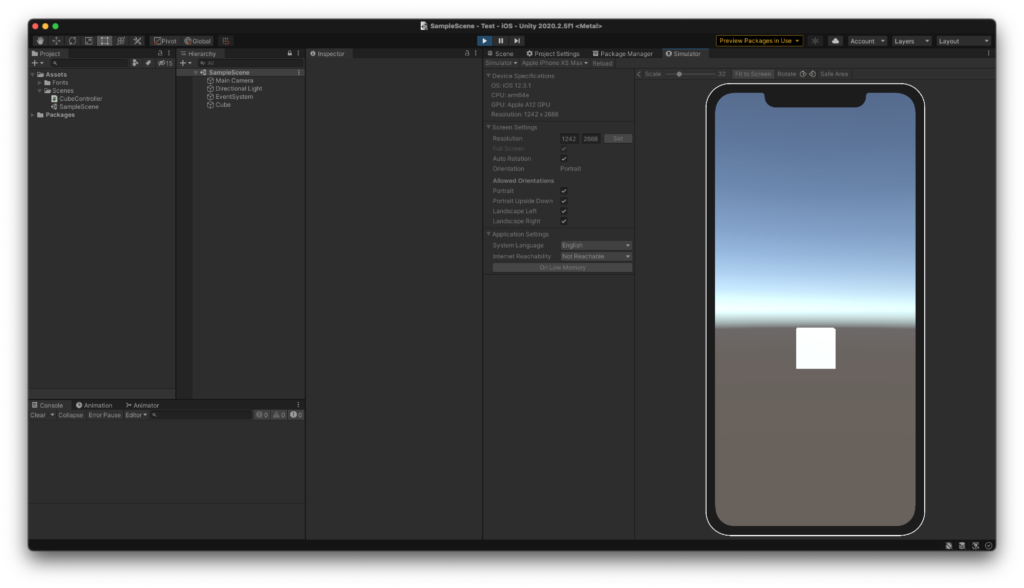
下記はiPhone XS Maxの画面

さいごに
便利な機能がどんどん実装されてるUnityさん、素敵です。






コメント