はじめに
前回はFlutter Widget of the Weekの「#145 firebase_crashlytics」、「#146 Draggable(Take 2)」、「#147 CallbackShortcuts」を紹介しました。
今回はその続きで「#148 cloud_firestore」、「#149 firebase_analytics」、「#150 home_widget」の3つです。
前回の記事はこちら
またGitHubにも公開しています。
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.
Flutter Widget of the Week
環境
- Flutter 3.19.6
#148 cloud_firestore
cloud_firestoreとは?
FirebaseのサービスFirestoreを使うためのパッケージです。`
またFirestoreは柔軟でスケーラブルなNoSQLのデータベースです。
サンプルコード
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// Firebase.
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
import 'dart:math' as math;
class SamplePage148 extends StatefulWidget {
const SamplePage148({
super.key,
});
@override
State<SamplePage148> createState() => _SamplePage148State();
}
class _SamplePage148State extends State<SamplePage148> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('cloud_firestore'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
FilledButton(
onPressed: () async {
const pathToUsers = 'users';
final usersRef =
FirebaseFirestore.instance.collection(pathToUsers);
final newUser = {
'id': DateTime.now().millisecondsSinceEpoch,
'name': 'SampleUser',
'age': math.Random().nextInt(100),
};
await usersRef.add(newUser);
},
child: const Text('Firestoreにユーザーを登録'),
),
const SizedBox(height: 20),
FilledButton(
onPressed: () async {
const pathToUsers = 'users';
final usersRef =
FirebaseFirestore.instance.collection(pathToUsers);
final users = await usersRef.get();
for (var i = 0; i < users.docs.length; i++) {
// ignore: avoid_print
print(users.docs[i].data());
}
},
child: const Text('Firestoreのユーザーを一覧で取得'),
),
],
),
),
),
);
}
}
結果
- 起動した画面

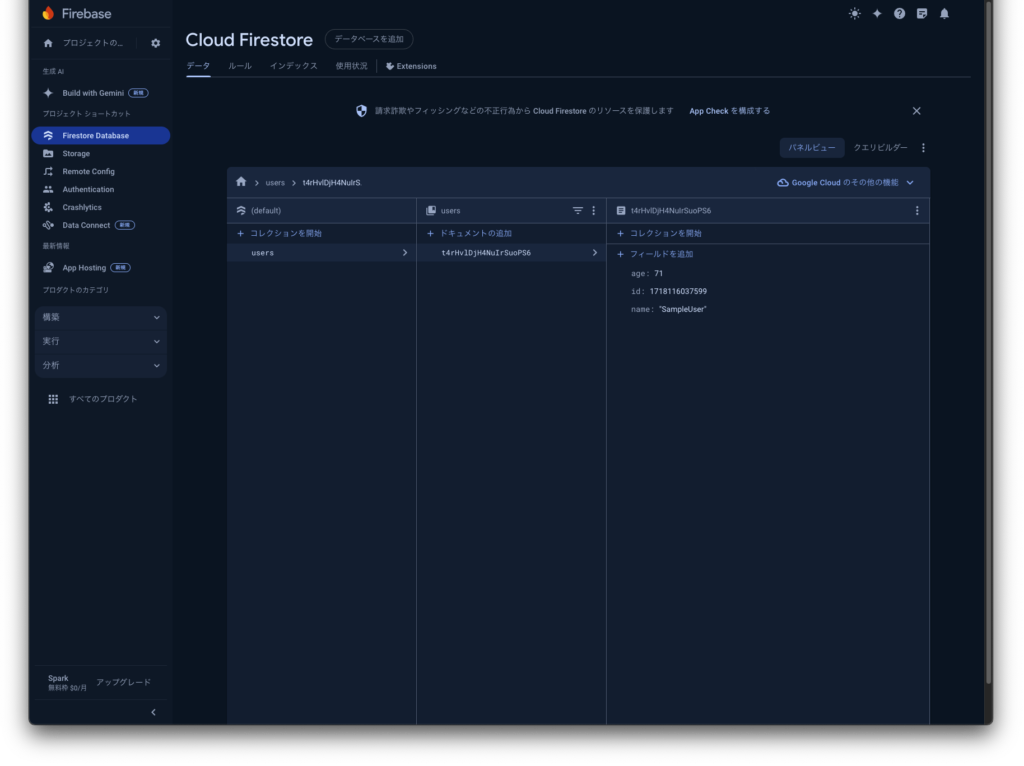
- 登録ボタンを押下後にFirebase画面を見ると登録されている

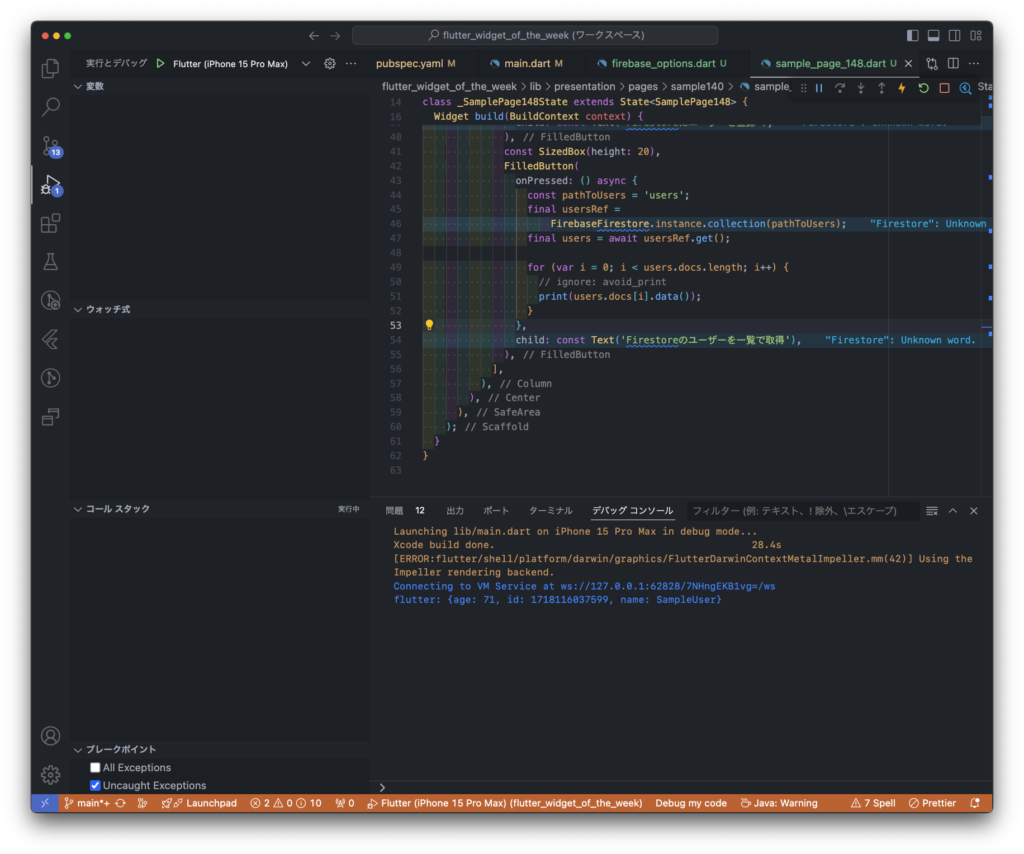
- 登録後、一覧取得するとユーザーが取得できている

動画
公式リファレンス

cloud_firestore | Flutter package
Flutter plugin for Cloud Firestore, a cloud-hosted, noSQL database with live synchronization and offline support on Andr...
#149 firebase_analytics
firebase_analyticsとは?
ユーザーの行動を測定することができるサービスFirebase Analyticsのパッケージです。
サンプルコード
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// Firebase.
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}import 'package:firebase_analytics/firebase_analytics.dart';
import 'package:flutter/material.dart';
class SamplePage149 extends StatefulWidget {
const SamplePage149({
super.key,
});
@override
State<SamplePage149> createState() => _SamplePage149State();
}
class _SamplePage149State extends State<SamplePage149> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('firebase_analytics'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
FilledButton(
onPressed: () async {
await FirebaseAnalytics.instance
.logEvent(name: 'buttonClicked');
},
child: const Text('Firebase Analyticsへイベントを送信'),
),
],
),
),
),
);
}
}
結果

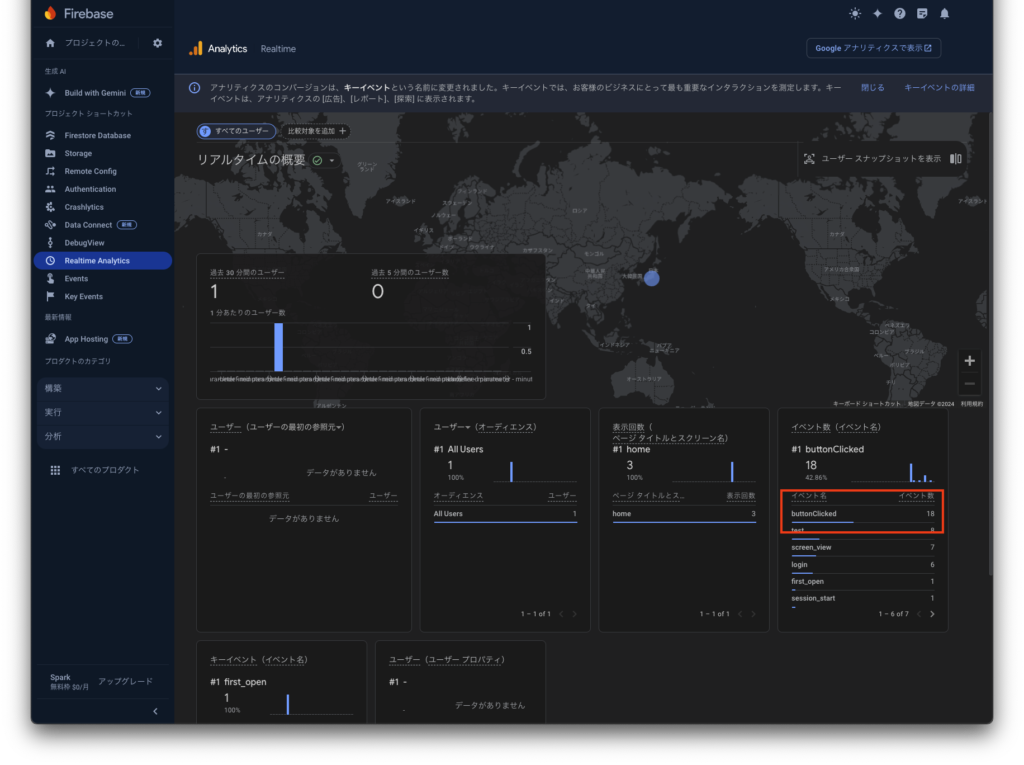
画面のボタンをクリックするとイベントが発行され、測定できているのがわかります。

動画
公式リファレンス
https://pub.dev/packages/firebase_analytics
#150 home_widget
home_widgetとは?
スマートフォンのホーム画面などにウィジェットを出すことができるようになるパッケージです。
サンプルコード
結果
動画
公式リファレンス
https://pub.dev/packages/home_widget
さいごに
サボってしまった。。。
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.



コメント