はじめに
前回はFlutter Widget of the Weekの「#109 Flow」、「#110 TabPageSelector」、「#111 Theme」を紹介しました。
今回はその続きで「#112 cached_network_image」、「#113 GestureDetector」、「#114 freezed」の3つです。
前回の記事はこちら
またGitHubにも公開しています。
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.
Flutter Widget of the Week
環境
- Flutter 3.3.9
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
#112 cached_network_image
cached_network_imageとは
その名の通り、ネットワークからダウンロードした画像をキャッシュできるパッケージです。
Image.networkを使った場合は都度ダウンロードされますが、このパッケージを使うことで画像をアプリ内にキャッシュすることできます。
サンプルコード
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/material.dart';
class SamplePage112 extends StatelessWidget {
const SamplePage112({
super.key,
});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('cached_network_image'),
centerTitle: true,
),
body: Center(
child: CachedNetworkImage(
imageUrl:
'https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png',
progressIndicatorBuilder: (context, url, progress) {
if (progress.progress != null) {
final percent = progress.progress! * 100;
return CircularProgressIndicator(
value: percent,
);
}
return const CircularProgressIndicator();
},
),
),
);
}
}
結果
初回は画像をダウンロード

2回目以降は画像がすぐに表示される

動画
公式リファレンス

cached_network_image | Flutter package
Flutter library to load and cache network images. Can also be used with placeholder and error widgets.
#113 GestureDetector
GestureDetectorとは
ユーザーが行ったタップやダブルタップなどを簡単に検出できるようになるウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage113 extends StatefulWidget {
const SamplePage113({
super.key,
});
@override
State<SamplePage113> createState() => _SamplePage113State();
}
class _SamplePage113State extends State<SamplePage113> {
String message = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GestureDetector'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
const Text('下のロゴをタップかダブルタップしてみて'),
const SizedBox(height: 20),
GestureDetector(
onTap: () {
setState(() {
message = 'タップされた';
});
},
onDoubleTap: () {
setState(() {
message = 'ダブルタップされた';
});
},
child: const FlutterLogo(
size: 128,
),
),
Text(message),
],
),
),
);
}
}
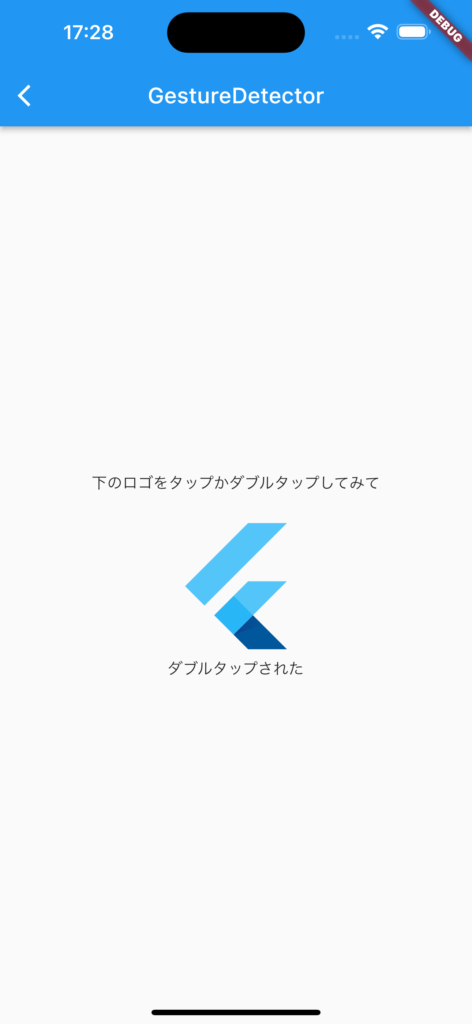
結果

タップ時

ダブルタップ時

動画
公式リファレンス
GestureDetector class - widgets library - Dart API
API docs for the GestureDetector class from the widgets library, for the Dart programming language.
#114 freezed
freezedとは
イミュータブルなクラスを簡単に生成できるコードジェネレーターのパッケージです。
使い方や詳しい説明はいずれやります。
サンプルコード
import 'package:flutter/foundation.dart';
import 'package:freezed_annotation/freezed_annotation.dart';
part 'sample_page_114_model.freezed.dart';
part 'sample_page_114_model.g.dart';
@freezed
abstract class SamplePage114Model implements _$SamplePage114Model {
const factory SamplePage114Model({
required String name,
@Default(0) int age,
}) = _SamplePage114Model;
factory SamplePage114Model.fromJson(Map<String, dynamic> json) =>
_$SamplePage114ModelFromJson(json);
}
import 'package:flutter/material.dart';
import 'package:flutter_widget_of_the_week/presentation/pages/sample110/sample_page_114_model.dart';
class SamplePage114 extends StatefulWidget {
const SamplePage114({
super.key,
});
@override
State<SamplePage114> createState() => _SamplePage114State();
}
class _SamplePage114State extends State<SamplePage114> {
late SamplePage114Model model1;
late SamplePage114Model model2;
late SamplePage114Model model3;
@override
void initState() {
super.initState();
model1 = const SamplePage114Model(name: 'Taro', age: 20);
model2 = model1.copyWith(age: 40);
model3 = SamplePage114Model.fromJson(
<String, dynamic>{'name': 'Tom', 'age': 30},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('freezed'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
const Text('model1'),
Text(model1.toString()),
Text(model1.toJson().toString()),
const SizedBox(height: 20),
const Text('model2'),
Text(model2.toString()),
Text(model2.toJson().toString()),
const SizedBox(height: 20),
const Text('model3'),
Text(model3.toString()),
Text(model3.toJson().toString()),
const SizedBox(height: 20),
],
),
),
);
}
}
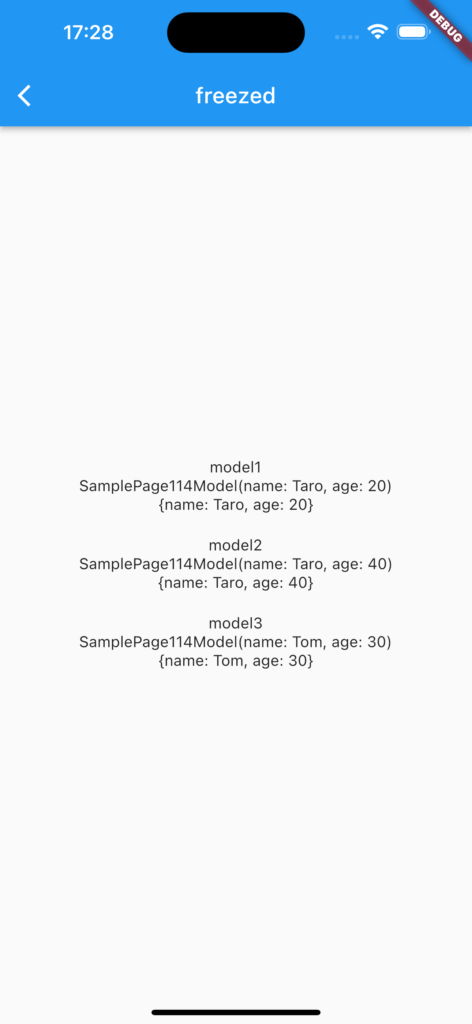
結果

動画
公式リファレンス

freezed | Dart package
Code generation for immutable classes that has a simple syntax/API without compromising on the features.
さいごに
このシリーズ、終りが見えない。。。
そして追いつく前にYouTubeのFlutter Widget of the Weekが終わってしまい、悲しみ。
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.



コメント