はじめに
Flutterでボタンや枠線をつける際によく使うBoxDecoration、よく使うわりには忘れてしまうので備忘録のためにサンプルを残そうと思います。
環境
- Flutter 2.2.3
サンプル
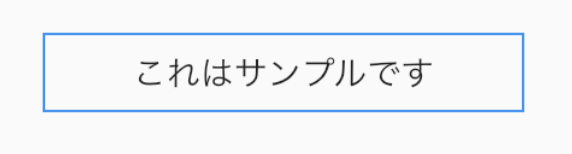
枠線をつける
Container(
padding: const EdgeInsets.all(5),
width: 200,
decoration: BoxDecoration(
border: Border.all(color: Colors.blue),
),
child: const Text(
'これはサンプルです',
textAlign: TextAlign.center,
),
),
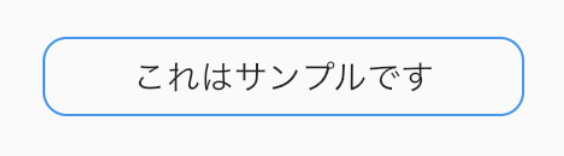
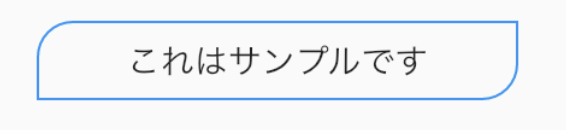
角丸の枠線をつける
枠線のコードに対してborderRadiusを設定するだけで簡単に角丸になります。
Container(
padding: const EdgeInsets.all(5),
width: 200,
decoration: BoxDecoration(
border: Border.all(color: Colors.blue),
borderRadius: BorderRadius.circular(10),
),
child: const Text(
'これはサンプルです',
textAlign: TextAlign.center,
),
),
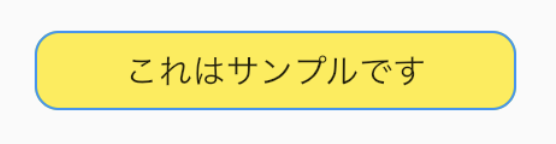
色で塗りつぶす
BoxDecorationを使う際はContainerのcolorではなく、BoxDecorationのcolorを利用します。
Container(
padding: const EdgeInsets.all(5),
width: 200,
// color: Colors.black, ← BoxDecorationのcolorを利用する場合は必ず消すこと.
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(color: Colors.blue),
borderRadius: BorderRadius.circular(10),
),
child: const Text(
'これはサンプルです',
textAlign: TextAlign.center,
),
),
BoxDecorationのcolorを利用する際は必ずContainerのcolorを削除してください。
削除しないと以下のようなExceptionが発生します。
======== Exception caught by widgets library =======================================================
The following assertion was thrown building MyHomePage(dirty, state: _MyHomePageState#c6ec1):
Cannot provide both a color and a decoration
To provide both, use "decoration: BoxDecoration(color: color)".
'package:flutter/src/widgets/container.dart':
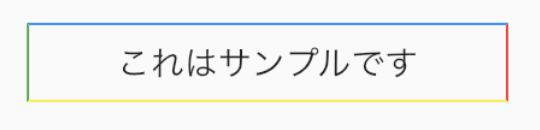
Failed assertion: line 274 pos 15: 'color == null || decoration == null'上下左右のボーダーラインを別々に設定する
Container(
padding: const EdgeInsets.all(5),
width: 200,
decoration: BoxDecoration(
border: const Border(
top: const BorderSide(
color: Colors.blue,
width: 1,
),
right: const BorderSide(
color: Colors.red,
width: 1,
),
bottom: const BorderSide(
color: Colors.yellow,
width: 1,
),
left: const BorderSide(
color: Colors.green,
width: 1,
),
),
),
child: const Text(
'これはサンプルです',
textAlign: TextAlign.center,
),
),

また、BorderSideを個別で設定する場合はborderRadiusが使えなくなります。
角丸を別々に設定する
Container(
padding: const EdgeInsets.all(5),
width: 200,
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue
),
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(15),
topRight: Radius.zero,
bottomRight: Radius.circular(15),
bottomLeft: Radius.zero,
),
),
child: const Text(
'これはサンプルです',
textAlign: TextAlign.center,
),
),
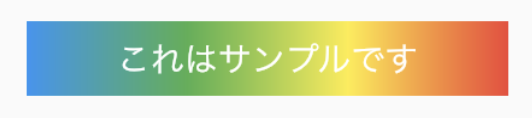
グラデーションさせてみる
Container(
padding: const EdgeInsets.all(5),
width: 200,
decoration: BoxDecoration(
color: Colors.blue,
gradient: const LinearGradient(
colors: [
Colors.blue,
Colors.green,
Colors.yellow,
Colors.red,
],
),
),
child: const Text(
'これはサンプルです',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
),
),
),
(番外)円形にする
BoxDecorationのshapeの設定をBoxShape.circleにすることで円形にすることもできます。
Container(
padding: const EdgeInsets.all(5),
width: 200,
height: 200,
decoration: BoxDecoration(
color: Colors.blue,
shape: BoxShape.circle,
),
child: Center(
child: const Text(
'これはサンプルです',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
),
),
),
),
さいごに
よく使うくせに忘れがち。。。





コメント