はじめに
BottomNavigationBarを使っていてBottomNavigationBarItemを4つ以上にした時に遭遇した挙動について紹介と対処法を紹介しようともいます。
環境
- Flutter 1.22.5
問題
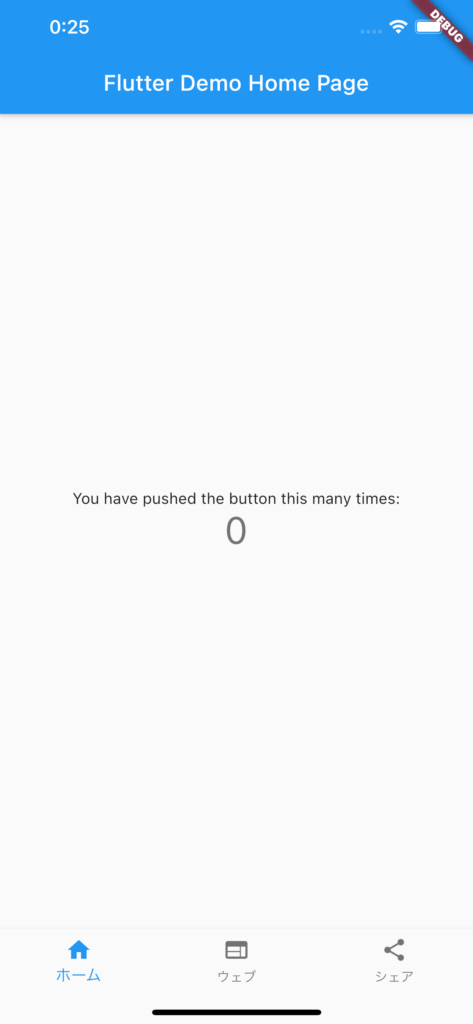
BottomNavigationBarのitemsが3つ以下の場合
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
void _onTap(int value) {
setState(() {
_selectedIndex = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_selectedIndex',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "ホーム"),
BottomNavigationBarItem(icon: Icon(Icons.web), label: "ウェブ"),
BottomNavigationBarItem(icon: Icon(Icons.share), label: "シェア"),
],
currentIndex: _selectedIndex,
onTap: _onTap,
),
);
}
}
とくに問題なく表示されます。
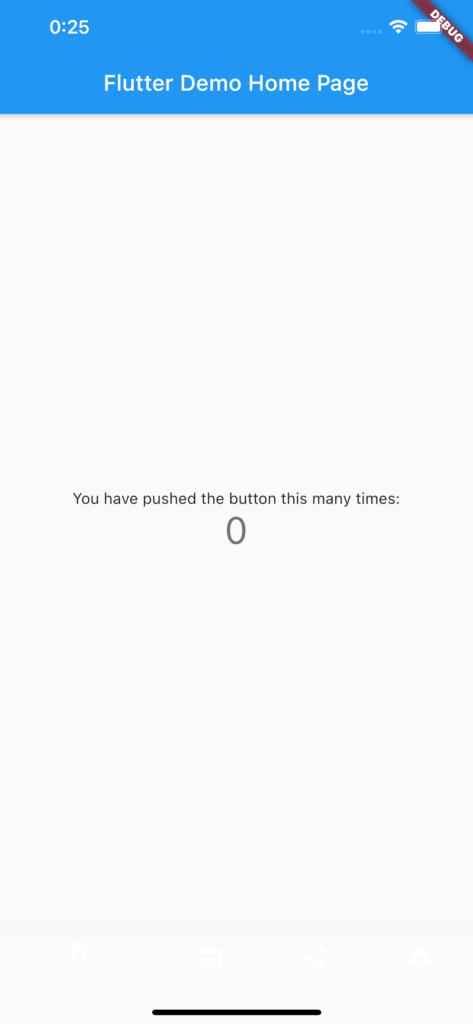
BottomNavigationBarのitemsが4つ以上の場合
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
void _onTap(int value) {
setState(() {
_selectedIndex = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_selectedIndex',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "ホーム"),
BottomNavigationBarItem(icon: Icon(Icons.web), label: "ウェブ"),
BottomNavigationBarItem(icon: Icon(Icons.share), label: "シェア"),
BottomNavigationBarItem(icon: Icon(Icons.settings), label: "設定"),
],
currentIndex: _selectedIndex,
onTap: _onTap,
),
);
}
}

薄っすらと見えていますがBotomBarNavigationItemで指定した4つのItemが白くなってしまい、見えづらくなってしまいます。
原因
この問題が起きてしまう要因はFlutterのコードにあります。
下記のコードによってBottomNavigationBar.typeが指定されておらずBottomNavigationBar.itemsの長さが4以上の場合はBottomNavigationBarTypeがshiftingにされてしまうことによりこの現象が出ています。
bottom_navigation_bar.dart
...
// Computes the default value for the [type] parameter.
//
// If type is provided, it is returned. Next, if the bottom navigation bar
// theme provides a type, it is used. Finally, the default behavior will be
// [BottomNavigationBarType.fixed] for 3 or fewer items, and
// [BottomNavigationBarType.shifting] is used for 4+ items.
BottomNavigationBarType get _effectiveType {
return widget.type
?? BottomNavigationBarTheme.of(context).type
?? (widget.items.length <= 3 ? BottomNavigationBarType.fixed : BottomNavigationBarType.shifting);
}
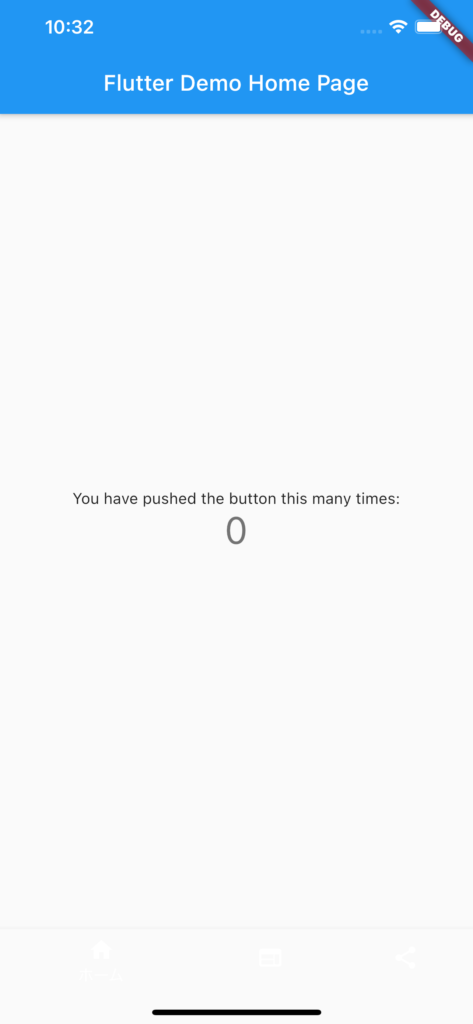
...つまり、BottomNavigationBarのitemsの指定が3つ以下でもtypeの指定をshiftingにしたら同じ現象になります。
試してみると。。。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
void _onTap(int value) {
setState(() {
_selectedIndex = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_selectedIndex',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "ホーム"),
BottomNavigationBarItem(icon: Icon(Icons.web), label: "ウェブ"),
BottomNavigationBarItem(icon: Icon(Icons.share), label: "シェア"),
],
currentIndex: _selectedIndex,
type: BottomNavigationBarType.shifting,
onTap: _onTap,
),
);
}
}

BottomNavigationBar.itemsが3つ以下なのに4以上と同じ現象になりました。
解決方法
原因がわかったところで次は解決方法です。解決方法は2つあります。
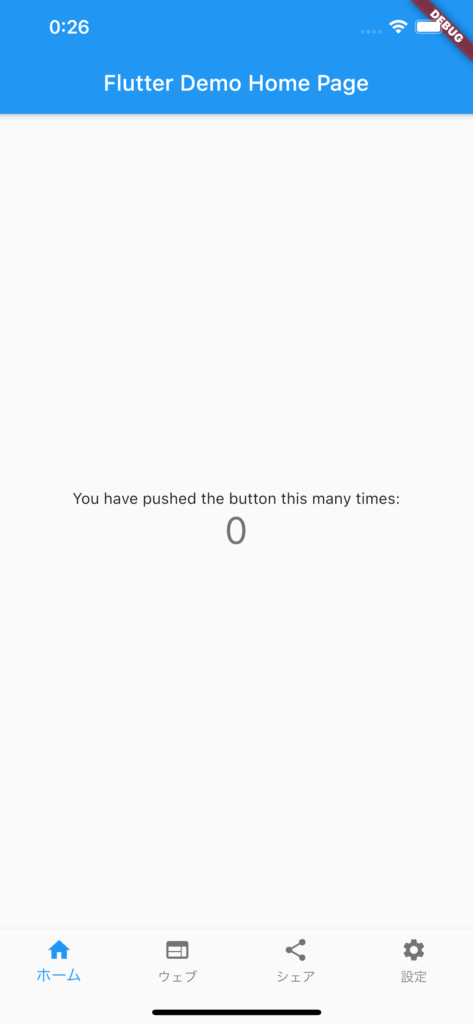
BottomNavigationBarTypeにfixedを指定する
1つめはBottomNavigationBarのtypeにBottomNavigationBarType.fixedを指定するだけです。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
void _onTap(int value) {
setState(() {
_selectedIndex = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_selectedIndex',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "ホーム"),
BottomNavigationBarItem(icon: Icon(Icons.web), label: "ウェブ"),
BottomNavigationBarItem(icon: Icon(Icons.share), label: "シェア"),
BottomNavigationBarItem(icon: Icon(Icons.settings), label: "設定"),
],
currentIndex: _selectedIndex,
type: BottomNavigationBarType.fixed,
onTap: _onTap,
),
);
}
}

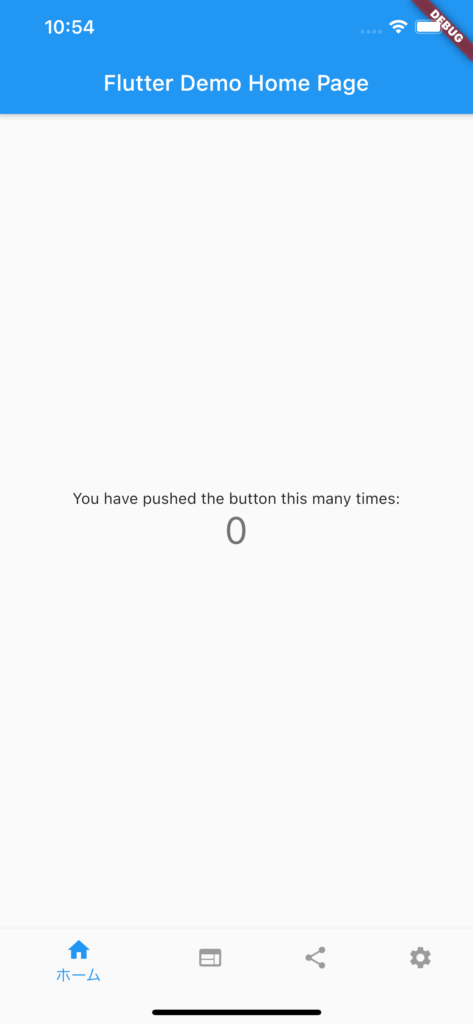
BottomNavigationBar.itemsが4つ以上でもBottomNavigationBarItemが正しく表示されるようになりました。
unselectedItemColorとselectedItemColorを指定する
2つめはBottomNavigationBarのunselectedColorとselectedItemColorを指定する方法です。この2つ色を指定することでBottomNavigationBarTypeがshiftingの時に白くならないように出来ます。
ただし、BottomNavigationBarTypeを指定しないとitemsの長さによってBottomNavigationBarの見た目が変わってしまうのでBottomNavigationBarTypeはshiftingに固定しましょう。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
void _onTap(int value) {
setState(() {
_selectedIndex = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_selectedIndex',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "ホーム"),
BottomNavigationBarItem(icon: Icon(Icons.web), label: "ウェブ"),
BottomNavigationBarItem(icon: Icon(Icons.share), label: "シェア"),
BottomNavigationBarItem(icon: Icon(Icons.settings), label: "設定"),
],
currentIndex: _selectedIndex,
type: BottomNavigationBarType.shifting,
unselectedItemColor: Theme.of(context).disabledColor,
selectedItemColor: Theme.of(context).accentColor,
onTap: _onTap,
),
);
}
}

無事表示されました!
が一点だけデザインが違います。BottomNavigationBarType.shiftingだと非選択のBottomNavigationBarItemのテキストが表示されません、さらに選択したItemは少し拡大表示されます。これはそういう仕様なのであまり気にしないでください。
さいごに
自分も最初に見た時は「!?」となり、かなり焦りました。
もし、みなさんもお困りなら参考にしてみてください。



コメント