はじめに
みなさんはApp Tracking Transparencyに対応しましたか?
私は全くしていません(汗)
iOS 14.5から実装しなければならなったり、既にAppleの審査でも実装されていなければリジェクト対象との噂もあります。
今回はApp Tracking Transparencyに対応するのに便利なプラグインを紹介します。
環境
- Flutter 2.0.4
- app_tracking_transparency 2.0.0
実装方法
プラグインの最新バージョンを確認
下記のサイトにアクセスし、バージョンを確認します。

記事作の時点では2.0.0が最新バージンでした

プラグインのインストール
pubspec.yamlのdependenciesに「app_tracking_transparency: ^2.0.0」を追記します。もしくは常に最新版を使う設定の「app_tracking_transparency: any」を追記します。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
app_tracking_transparency: anyその後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押してください。

Info.plistの編集
iosディレクトリを右クリックし[Flutter]→[Open iOS module in Xcode]でXcodeを開きます。
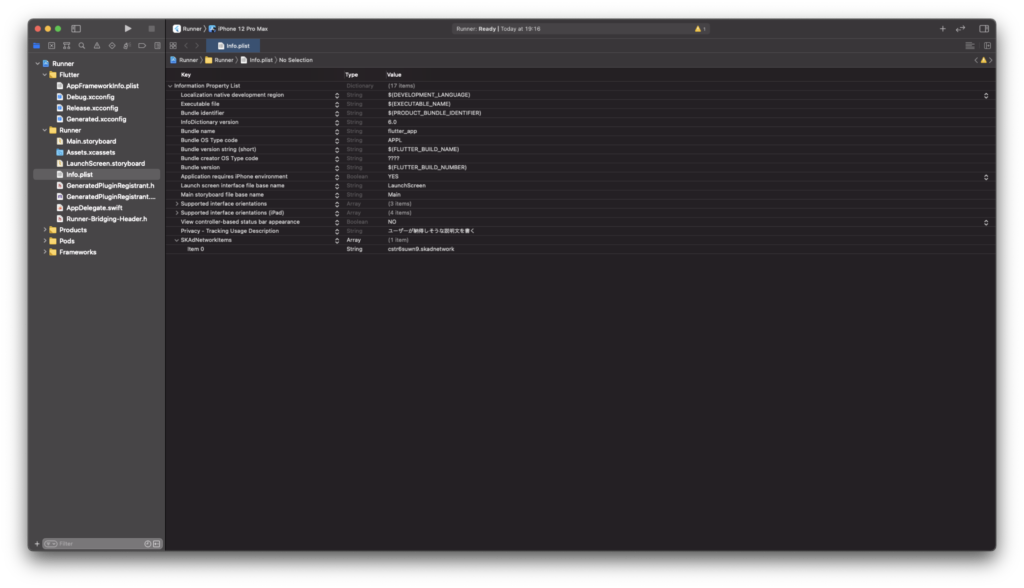
-1024x576.png)
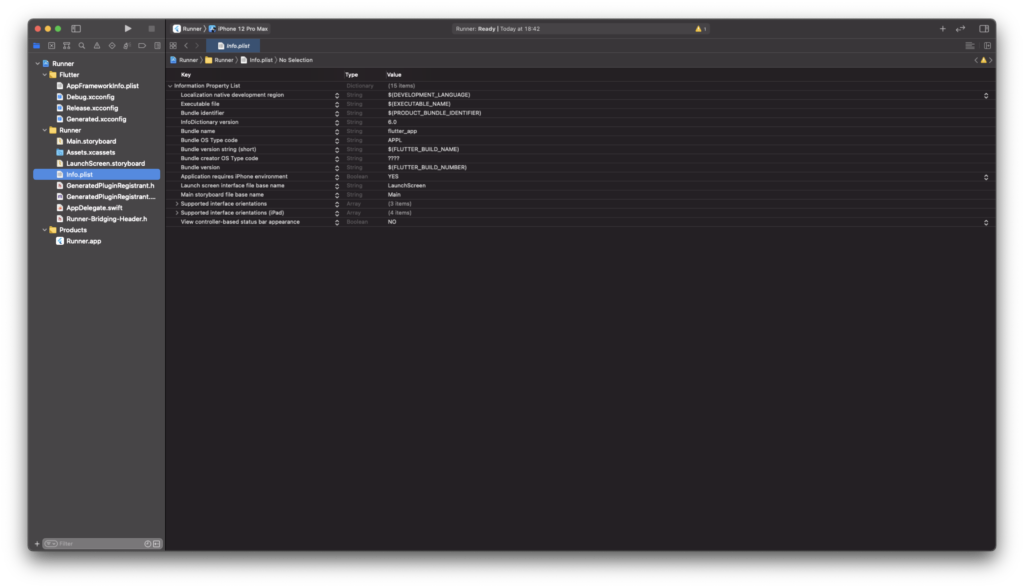
RunnerフォルダのInfo.plistを開きます

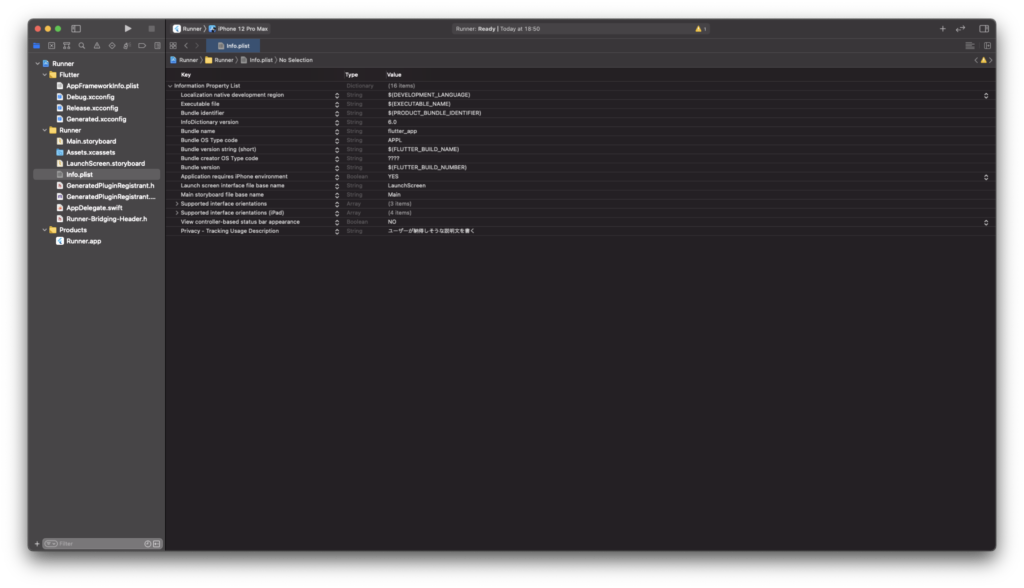
NSUserTrackingUsageDescriptionの追加
ユーザーに広告IDを利用するための許可を得る際に表示する説明文です。
「Privacy – Tracking Usage Description」に説明文を追加します
Info.plistをテキストエディターで開いた際は「NSUserTrackingUsageDescription」となっています。

SKAdNetworkItemsを追加
今回の場合は、Google Mobile Ads(AdMob)の例で紹介します。もしほかのアドネットワークを使っている場合は適宜変更してください。
SKAdNetworkItemsをArrayで追加して、アドネットワークの文字列を追加します。

これで準備完了です。
サンプルコード
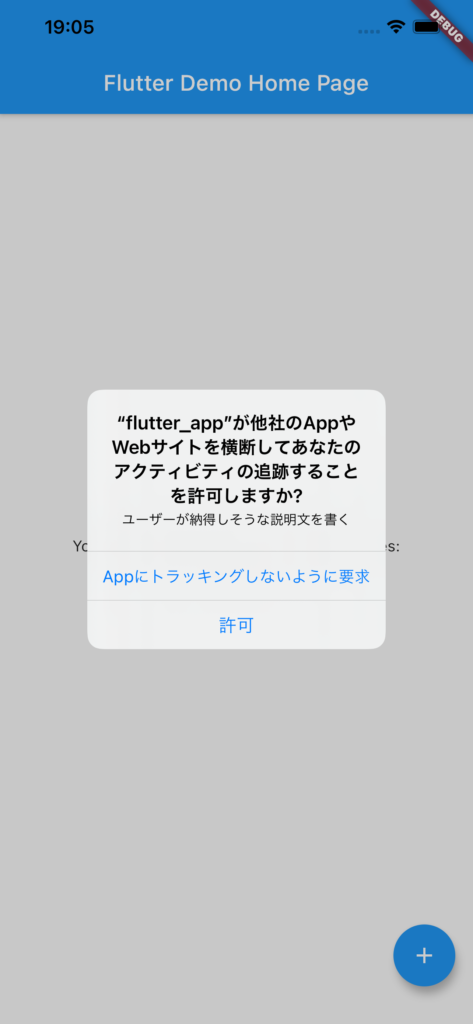
たった一行でダイアログが表示されます。
import 'package:app_tracking_transparency/app_tracking_transparency.dart';
final status = await AppTrackingTransparency.requestTrackingAuthorization();必要に応じて、システムダイアログの前に説明用のカスタムダイアログを表示することもできます。
try {
if (await AppTrackingTransparency.trackingAuthorizationStatus == TrackingStatus.notDetermined) {
if (await showCustomTrackingDialog(context)) {
await Future.delayed(const Duration(milliseconds: 200));
await AppTrackingTransparency.requestTrackingAuthorization();
}
}
} on PlatformException {
}Google(AdMob)も同意ダイアログの直前にユーザーに表示される説明メッセージを実装することを推奨しています。
結果

さいごに
実装難易度は比較的簡単ですが、タイミングとかが難しいなぁ。。。


コメント