はじめに
Flutterで簡単に導入できるプラグインですが、気がついたら大量にいれていてどれが不要なのかわからないことがあります。
とりあえずpubspec.yamlの記述を削除してトライ・アンド・エラーでやるのも良いですがめんどくさいです。
そんな時に、簡単に未使用のプラグインを教えてくれるプラグインを今回は紹介します。
環境
- Flutter 2.2.3
- dependency_validator: ^3.1.0
実装方法
プラグインの最新バージョンを確認
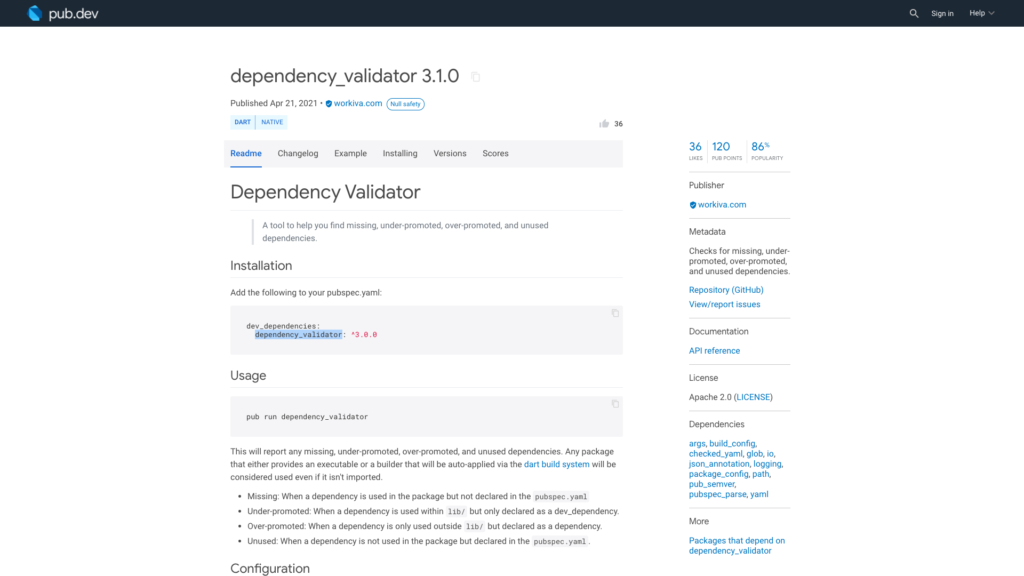
下記のサイトにアクセスし、バージョンを確認します。

dependency_validator | Dart package
Checks for missing, under-promoted, over-promoted, and unused dependencies.
記事作成の時点では3.1.0が最新バージョンでした。

プラグインのインストール
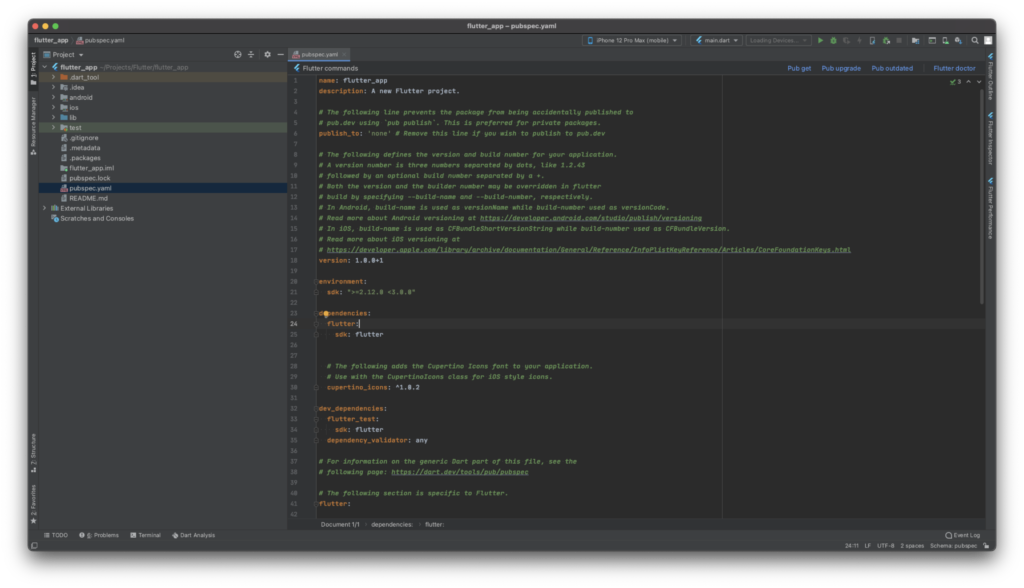
pubspec.yamlのdev_dependenciesに「dependency_validator: ^3.1.0」を追記します。
または常に最新版を使う設定の「dependency_validator: any」を追記します。
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
dependency_validator: any
# For information on the generic Dart part of this file, see theその後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押して下さい。

使い方
使い方は簡単で上記の準備が終わったらプロジェクト配下で以下のコマンドを叩くだけです
% flutter pub run dependency_validatorサンプルコード
では実験のために、今回は下記のようなコードの場合に、どのような結果になるか試してしてみたい思います。条件は下記のような感じです。
- device_infoはコードを利用
- app_reviewはインポートのみ記述
- webview_flutterは未利用
main.dart
import 'dart:io';
import 'package:app_review/app_review.dart';
import 'package:device_info/device_info.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() async {
final deviceInfo = DeviceInfoPlugin();
if (Platform.isAndroid) {
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print('Running on ${androidInfo.model}');
} else if (Platform.isIOS) {
IosDeviceInfo iosInfo = await deviceInfo.iosInfo;
print('Running on ${iosInfo.utsname.machine}');
}
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
pubspec.yaml
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
app_review: any
device_info: any
webview_flutter: any
dev_dependencies:
flutter_test:
sdk: flutter
dependency_validator: any
結果
結果は、未使用のcupertino_iconsとwebview_flutterが検出できました。
どうやらimportの記述だけの場合も利用していると判定されるようです。
% flutter pub run dependency_validator
Validating dependencies for flutter_app...
These packages may be unused, or you may be using assets from these packages:
* cupertino_icons
* webview_flutter
pub finished with exit code 1
またこの場合にcupertino_iconsとwebview_flutterを削除して同じコマンドを入力すると問題ないよと教えてくれます。
% flutter pub run dependency_validator
Validating dependencies for flutter_app...
✓ No dependency issues found!さいごに
気がついたら使ってないプラグイン大量に入っててビビりますよね?





コメント