はじめに
iOS、Androidアプリを作成して、いざストアに公開だ!と思っても、スクリーンショットの作成に苦労する人は多いのではないのでしょうか?
私もその一人です。
デザイナーならいざ知らず、エンジニアにはなかなかハードルが高いです。
今回は、無料で簡単に、そしてオシャレにスクリーンショットが作れてしまうサービスを紹介します。
AppMockUpとは?
Deaconu Dan Andreiさんと、Mihai Deaconuさんが開発したApp StoreとGoogle Play用のスクリーンショットが作成できるオンラインデザインツールです。
しかも無料な上に、アカウント作成も必要ありません!
ただ「Buy Me A Coffee」やっているので、気に入った時には支援してみてください。
301 Moved Permanently
使い方
まずは下記のサイトにアクセスします。

Powerful. Free. Compelling. App Store Screenshot Designer | AppMockUp Studio
Create the most compelling App Store & Google Play Store app screenshots with AppMockUp Studio. Design, customize, and l...

「Start Now」をクリックすると、作成画面へ遷移します。

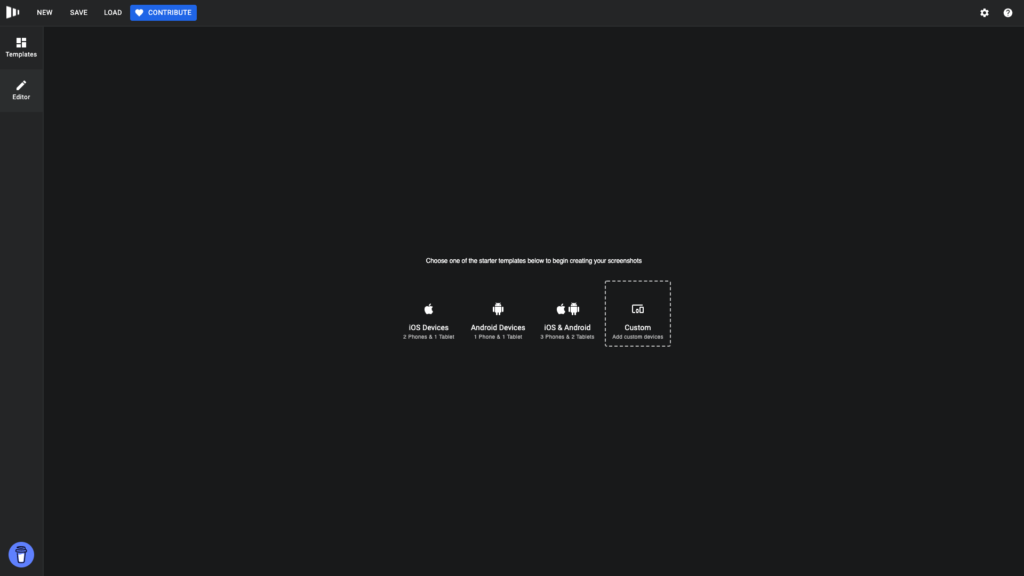
次に「Templates」を選び

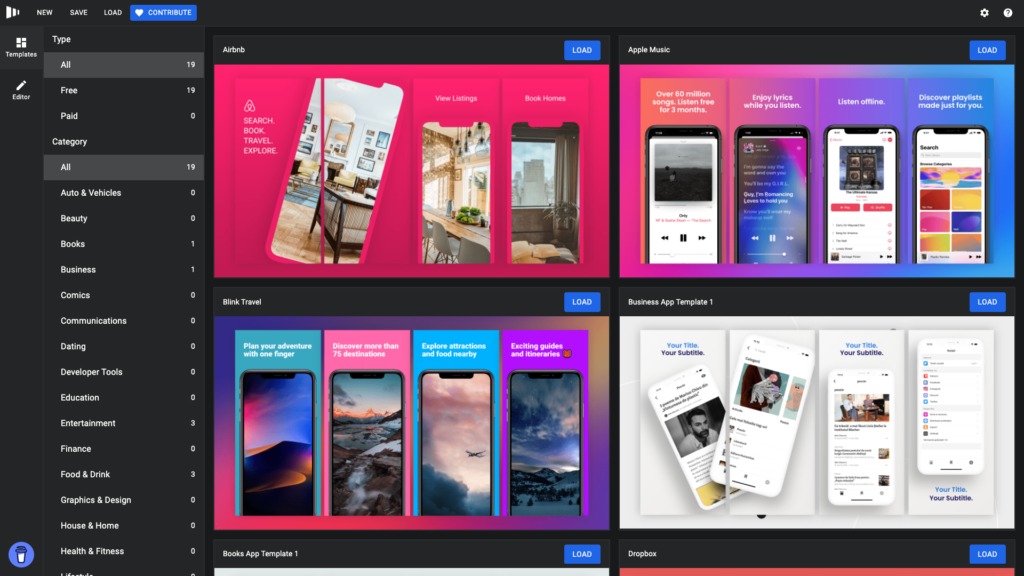
自分の好きなテンプレートを選び「Load」を押して、暫く待つと。。。

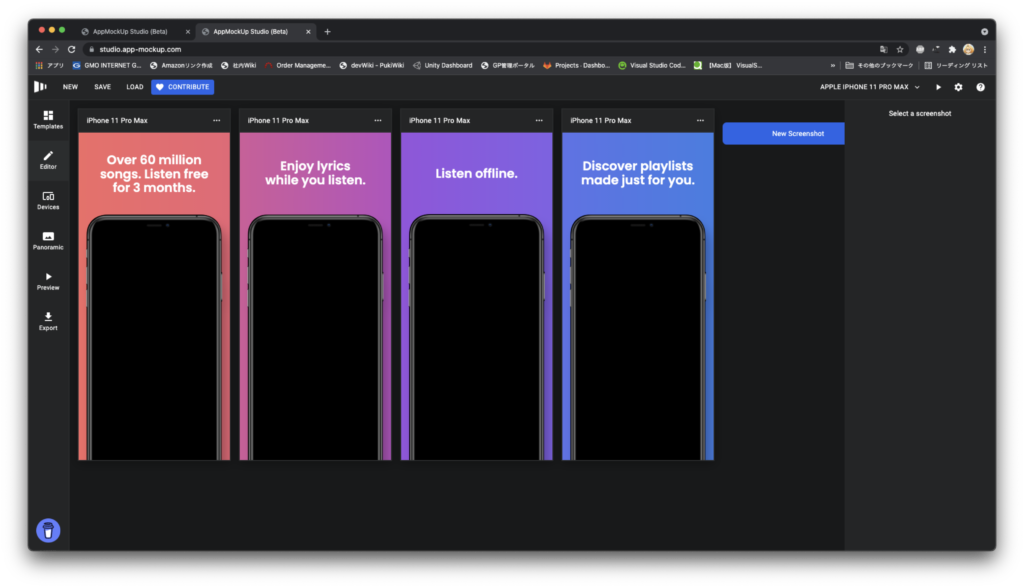
テンプレートがロードされます。

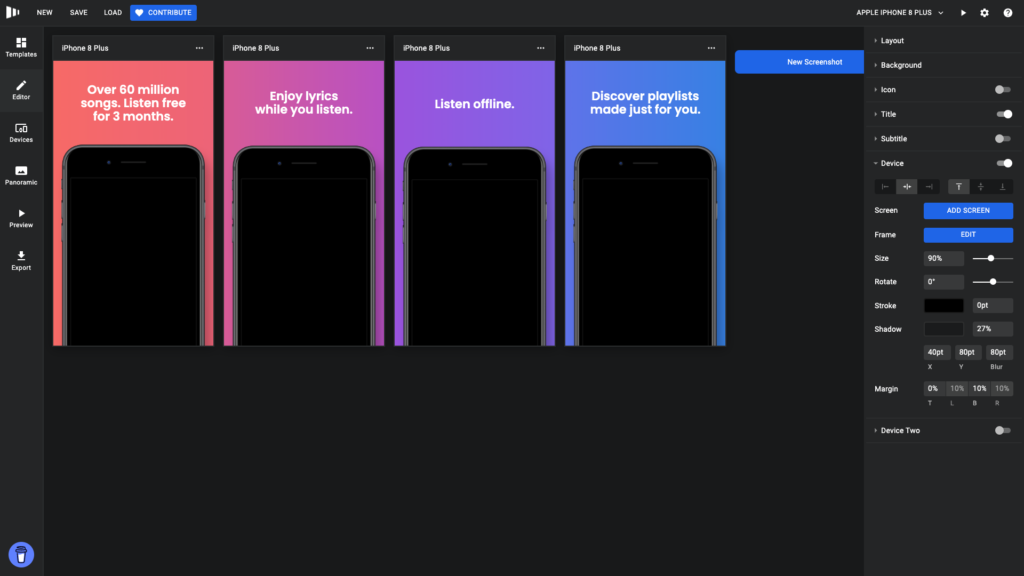
あとは自分のスクリーンショットを追加したり、テキストを変更してみたりと自分でカスタマイズしてください。

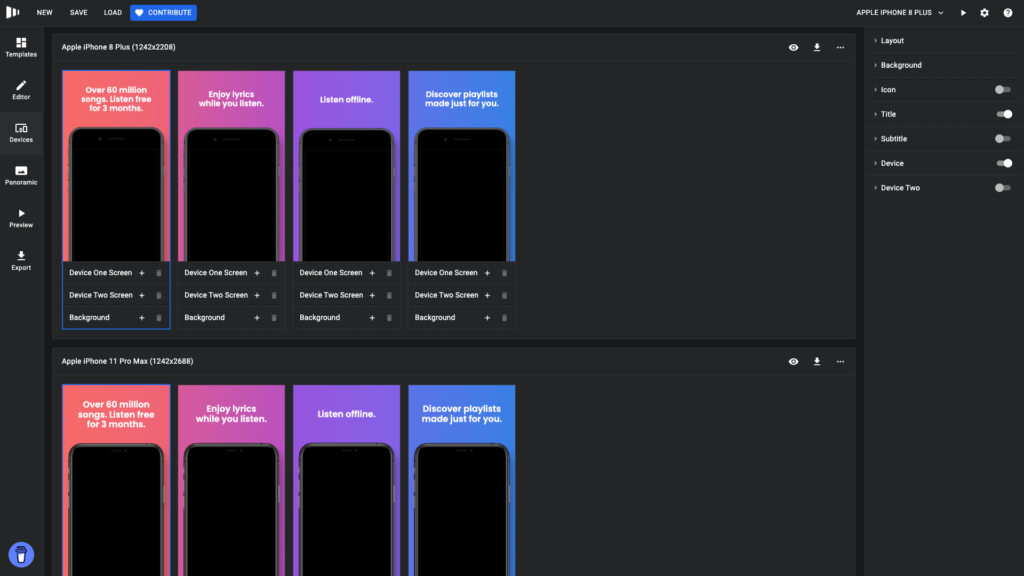
「Devices」では書き出す全て画像を確認することができます。

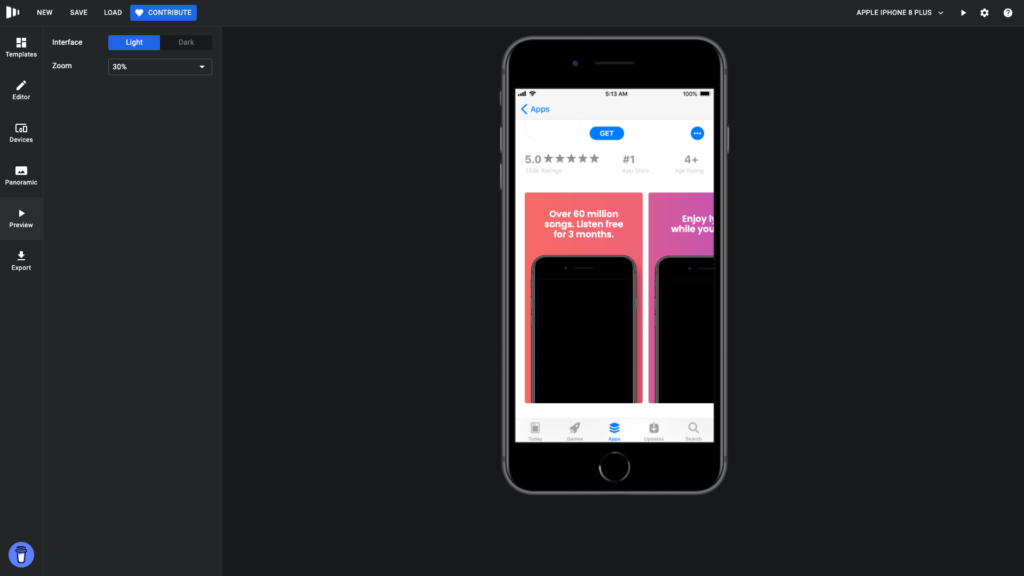
「Previews」ではApp StoreやGoogle Playで表示される時のサンプルがみれます。

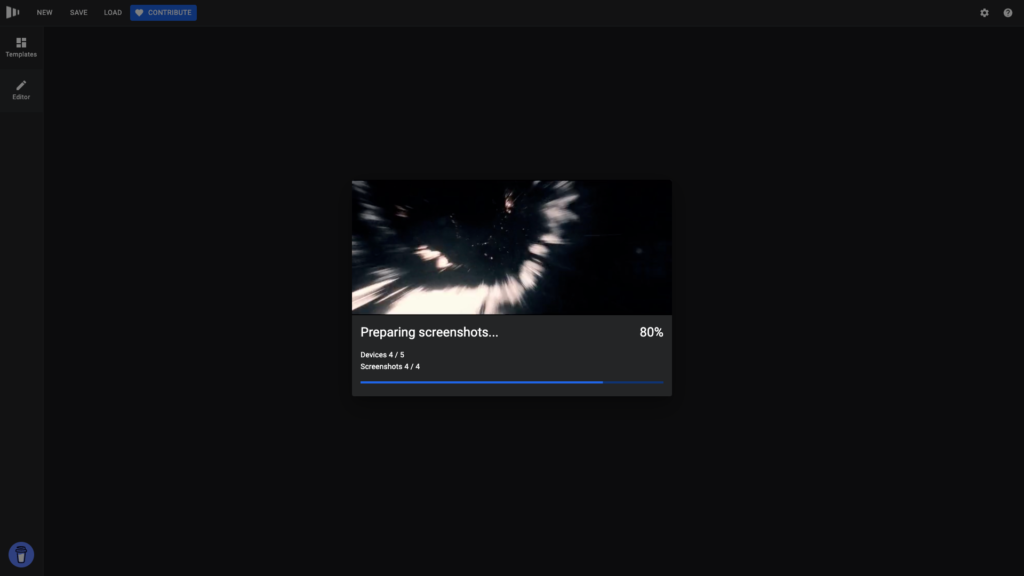
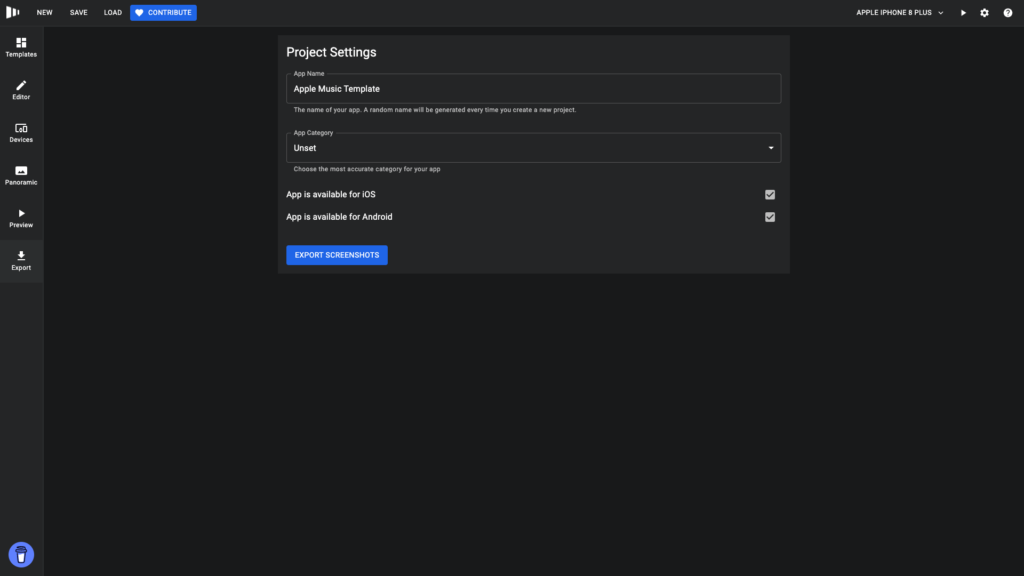
「Export」から、pngファイルに書き出すことができます。

上部で「Save」と「Load」ができるので作業する場合は定期的に保存しておくのがおすすめです。
さいごに
ベータ版となっていますが、特にこの数ヶ月更新されている様子ありませんが十分に利用できます。
欲を言えばランドスケープのパターンもいくつかは欲しいですね。
他にもオススメのサイトがあったら教えて下さい。
リンク

Powerful. Free. Compelling. App Store Screenshot Designer | AppMockUp Studio
Create the most compelling App Store & Google Play Store app screenshots with AppMockUp Studio. Design, customize, and l...


コメント