注意
Flutter2系の場合は下記の記事を参考にして下さい。
はじめに
前回の記事で実は1つ問題があります。それは、カメラやカメラロールへアクセスする際に拒否を選ぶとアプリがクラッシュする恐れがあります。
そこで、権限付与されていない場合のエラー処理を正しく実装する必要があります。今回は権限(Permission)制御ができる便利なプラグインを紹介します。
環境
- Flutter 1.22.6
- permission_handler 5.1.0+2
実装方法
プラグインの最新バージョンを確認
下記のサイトにアクセスし、バージョンを確認します。

permission_handler | Flutter package
Permission plugin for Flutter. This plugin provides a cross-platform (iOS, Android) API to request and check permissions...
記事作成の時点では5.1.0+2が最新バージョンでした

プラグインのインストール
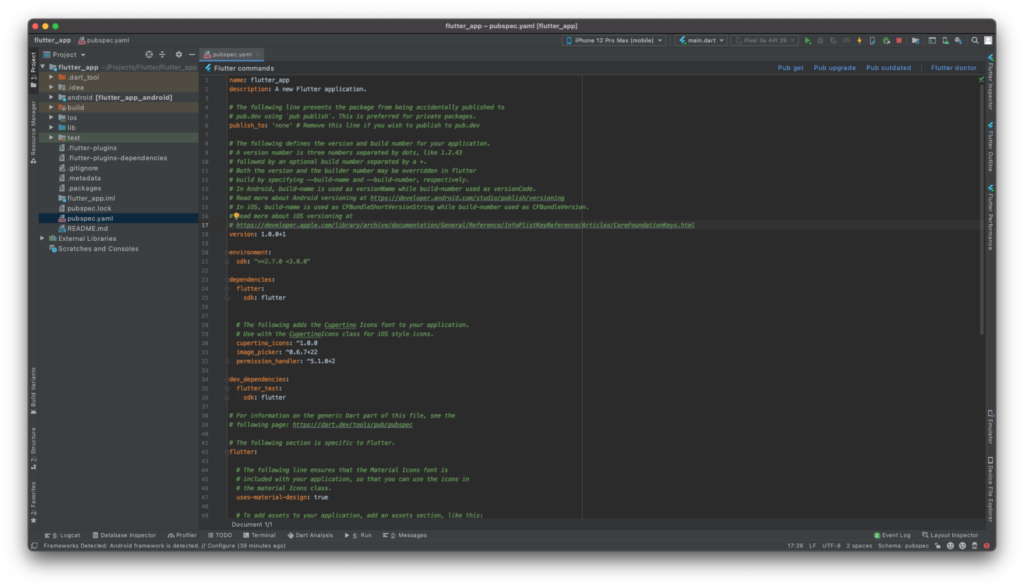
pubspec.yamlのdependenciesに「permission_handler: ^5.1.0+2」を追記します。もしくは常に最新版を使う設定の「permission_handler: any」を追記します。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
permission_handler: ^5.1.0+2
その後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押してください。

これでプラグインのインストールは完了です。
アプリの設定の追加
次にアプリの設定を追加します。この設定をしないとカメラやカメラロールにアクセスした瞬間にアプリがクラッシュするので絶対に追加してください。
ただし、前回の記事と同じなので設定内容は割愛します。
サンプルコード
前回のコードをそのまま流用していて、一部分のみ抜粋しています。
Future _getImage() async {
// カメラロールの権限の状態を取得.
var status = await Permission.photos.status;
if (status == PermissionStatus.undetermined) {
// 一度もリクエストしてないので権限のリクエスト.
status = await Permission.photos.request();
}
// 権限がない場合の処理.
if (status.isUndetermined ||
status.isDenied ||
status.isRestricted ||
status.isPermanentlyDenied) {
// 端末の設定画面へ遷移.
await openAppSettings();
return;
}
final pickedFile = await picker.getImage(source: ImageSource.gallery);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
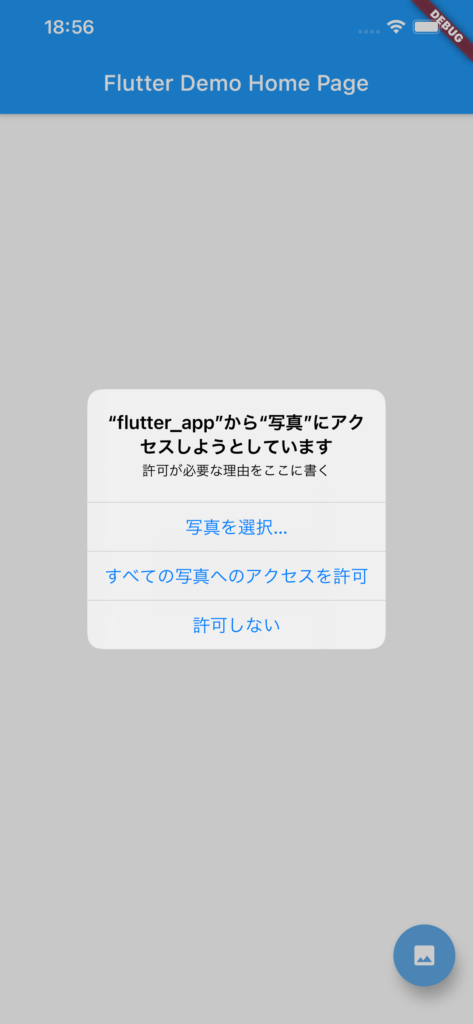
結果
このプラグインでも正しく権限のリクエストができました。


さいごに
権限が必要なものにアクセスする際には必須のプラグインなので、ちゃんと使える様になっておくと良いと思います。



コメント