はじめに
Unityでゲーム開発する時に便利なScriptableObject。使う際にわざわざエディター用のコードを書かないといけないのがめんどくさいのですが、Visual Studio Codeを使えばエディター用コードを書かなくても良かったので紹介します。
環境
- Unity 2020.1.11f1
- Visual Studio Code 1.51.0
- Unity Code Snippets 1.3.0
Visual Studio Codeに拡張機能を追加
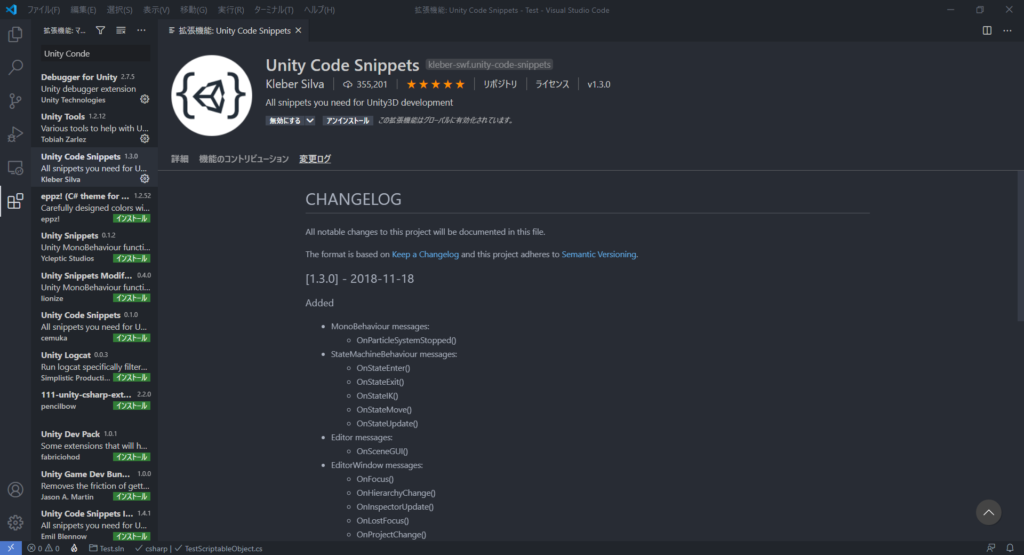
まずはVisual Studio Codeに拡張機能「Unity Code Snippets」を追加してください。

使い方
スクリプトをUnity上で追加
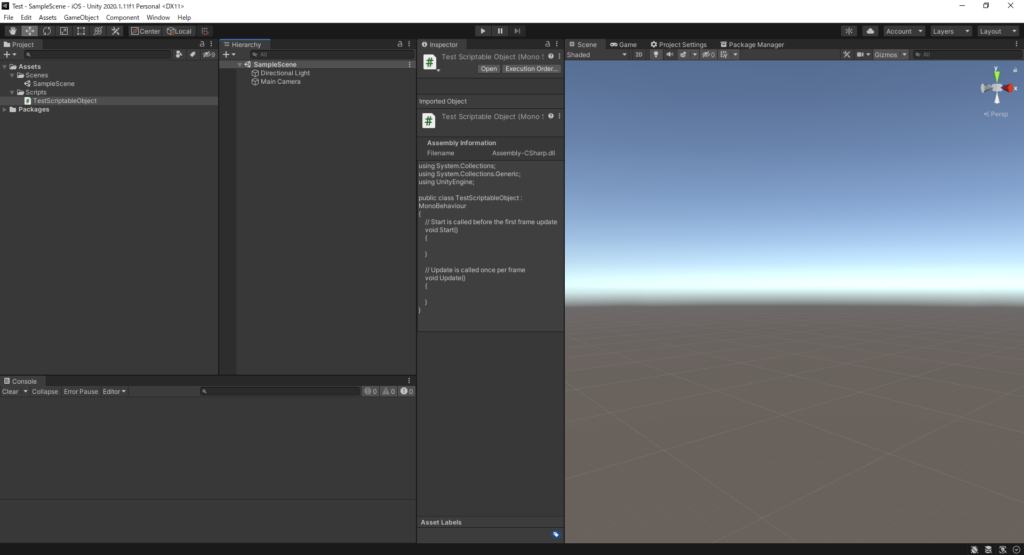
Project上で右クリック→[Create]→[C# Script]を押して、適当に名前をつけます。

Visual Studio Codeでの作業
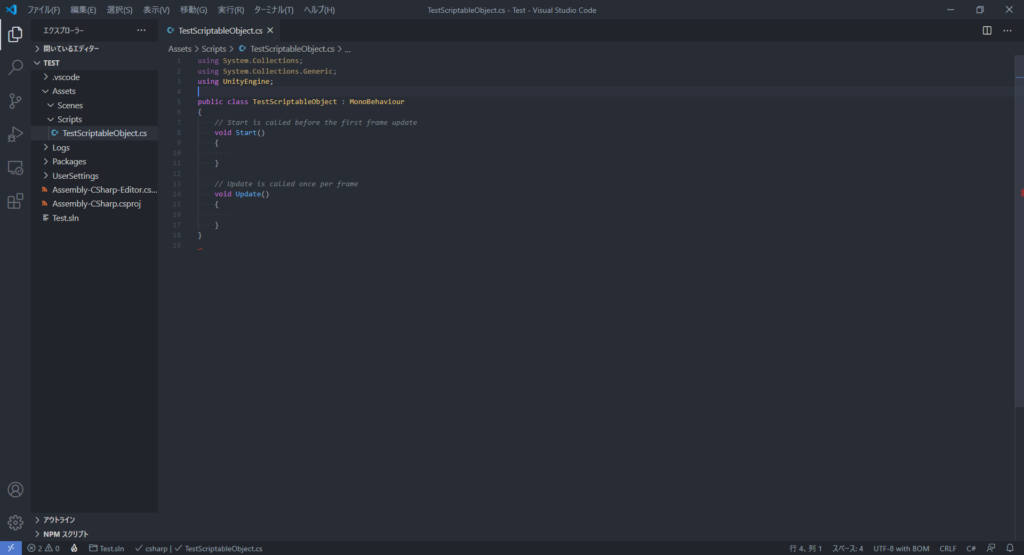
追加したファイルをVisual Studio Codeで開きます。

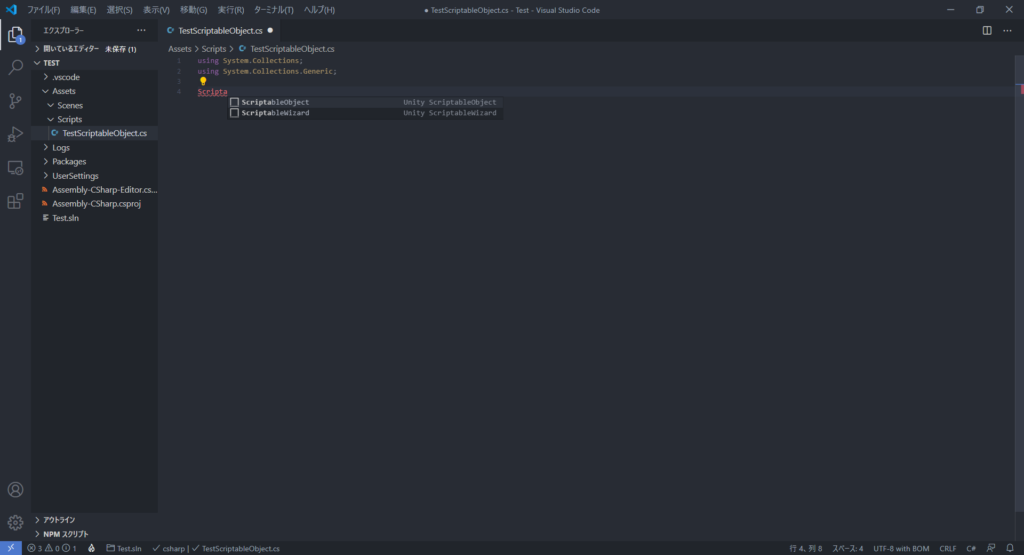
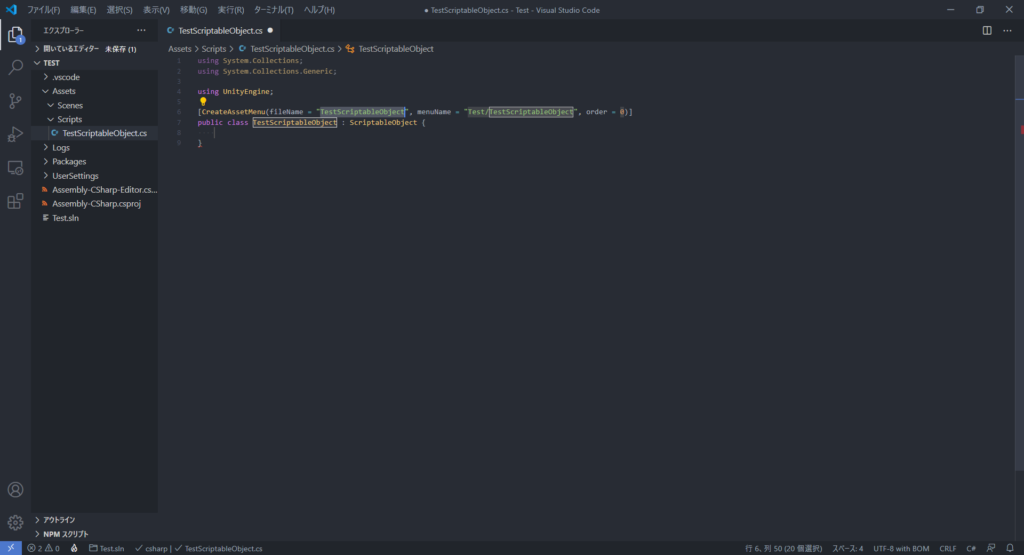
既存のコードは不要なので一旦、消します。その後、「ScriptableObject」と入力すると補完が効いて以下のような項目が出てきます。

後は「ScriptableObject」を選択するだけです。

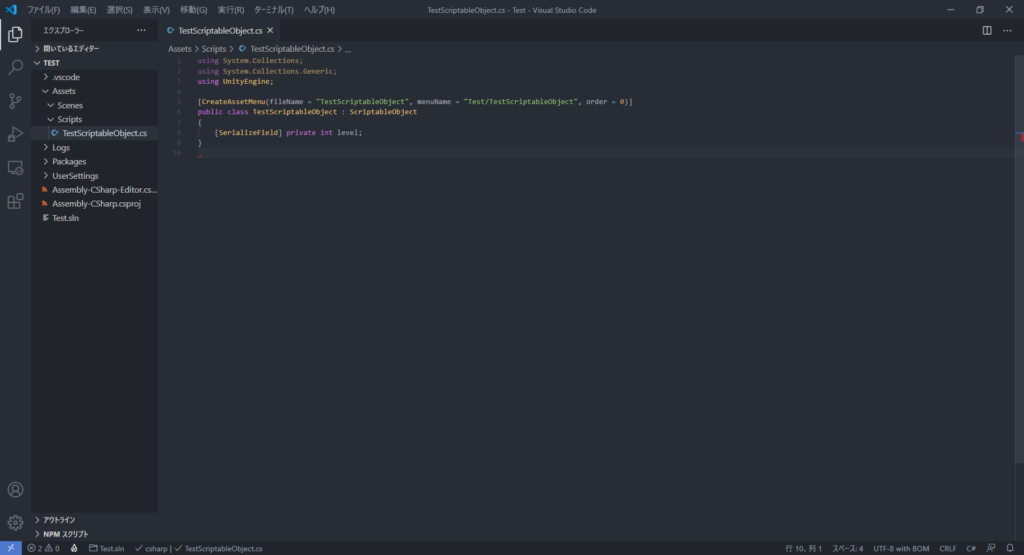
その後は、自分が追加したいコードを書いて準備完了です。

ScriptableObjectのファイルの生成
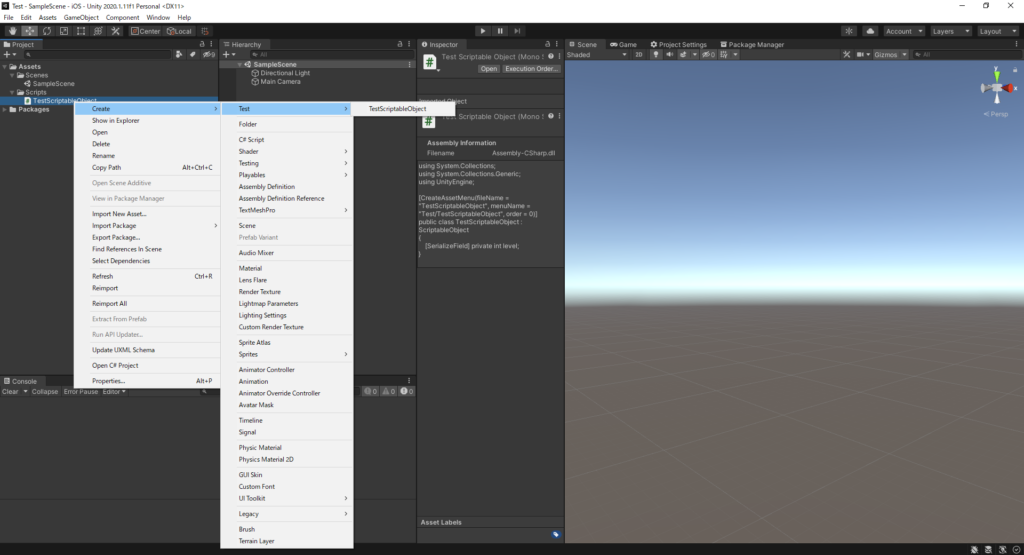
最後にUnityに戻って、Project上で任意の場所で右クリック→[Create]を選択すると先程の追加したファイルの上の方に書かれていたパスにScriptableObjectを生成するメニューが追加されています。
後はそれを選択すると

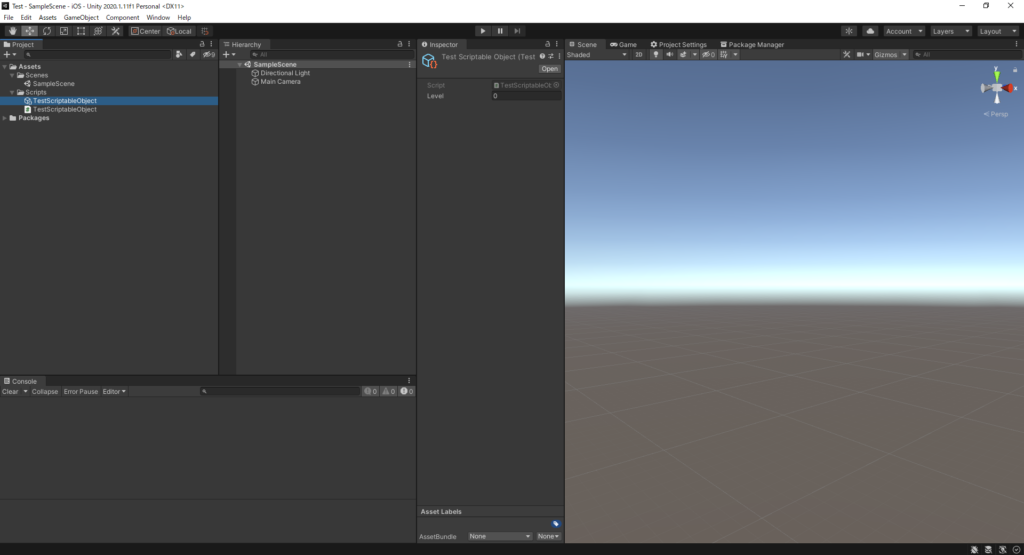
無事、SciptableObjectの生成が完了します。

最後に
今まで、ScriptableObjectを使う際はエディター用コードをわざわざ追加して使っていたので、いちいち手間でした。この機能はかなり便利ですね。
唯一の不満点は必ずCreateのメニューに追加されてしまうので邪魔くさいという点です。ただ優先順位やパス名の変更もできるので、そのあたりで対応するのが良いかもしれません。


コメント