はじめに
iOS、Androidのモバイル端末でテストしているとデバッグログが見たい、と思うことがよくあります。
その際に、デバッグビルドしたアプリでケーブルを繋ぎUnityやXcode、Android Studio等でログを確認するのは煩わしいです。
そこで今回は実機で完結するアセットを紹介しようと思います。
Lunar Mobile Console
その実機デバッグに便利なアセットがLunar Mobile Consoleです!
プロ版もあります。こちらのほう有料ですが高機能になっています
環境
- Unity 2020.1.16.f1
- Lunar Mobile Console -FREE 1.8.1
実装方法
Unity Asset Storeで購入
上記のどちからのサイトにアクセスし購入してください。

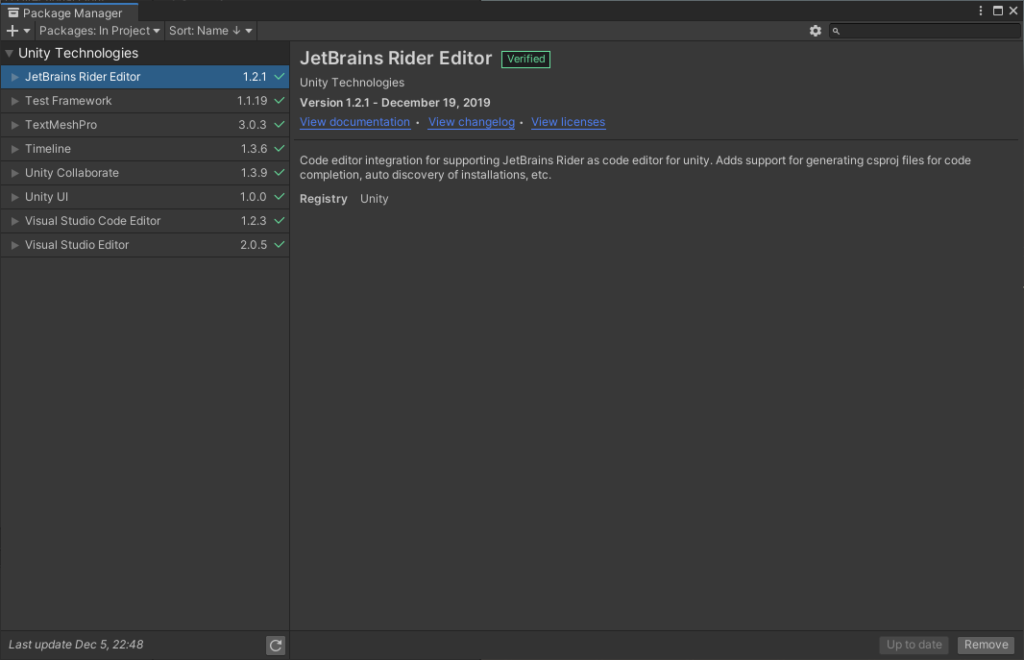
Unity Package Managerからインポート
Unity Editorを開き[Window]→[Package Manager]を開きます。

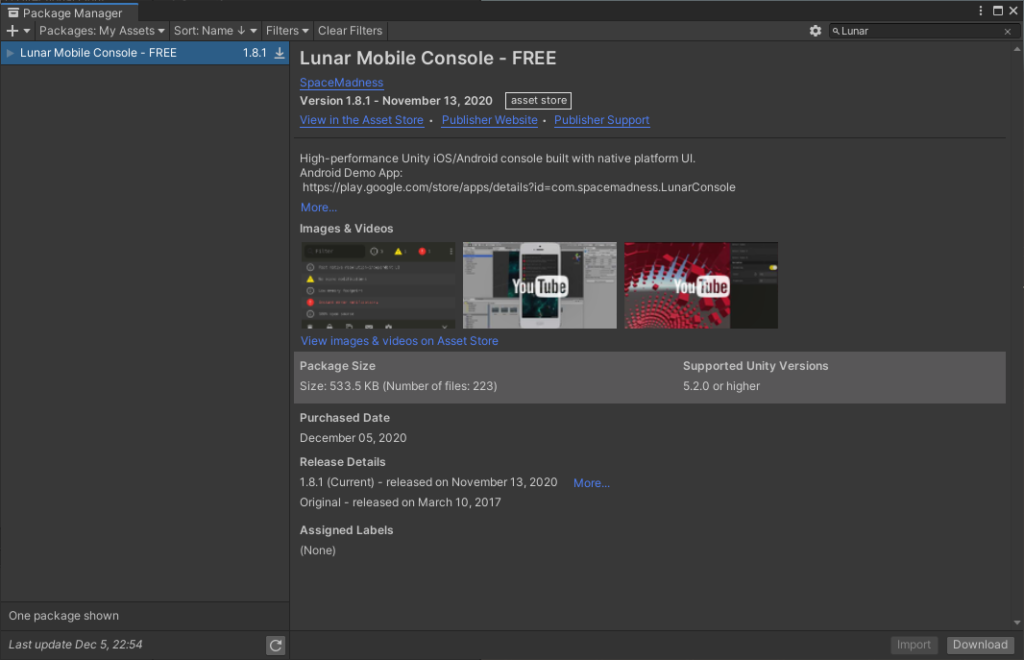
PackagesをIn ProjectからMy Assetsに変更しDownloadを押してください。

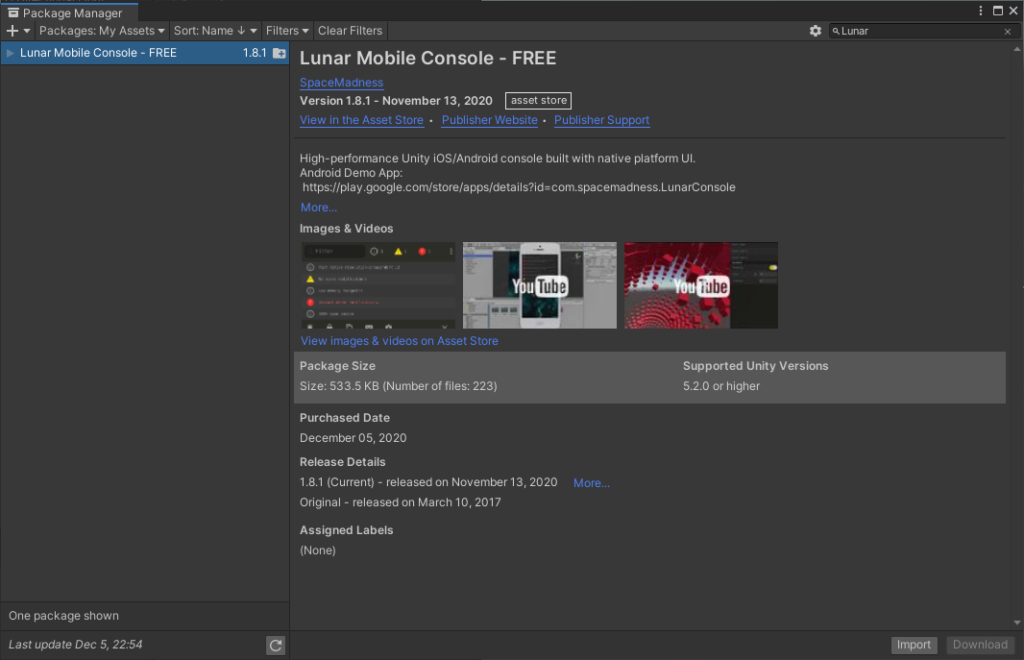
Downloadが終わるとImportが押せるようになるのでImportを押してください。

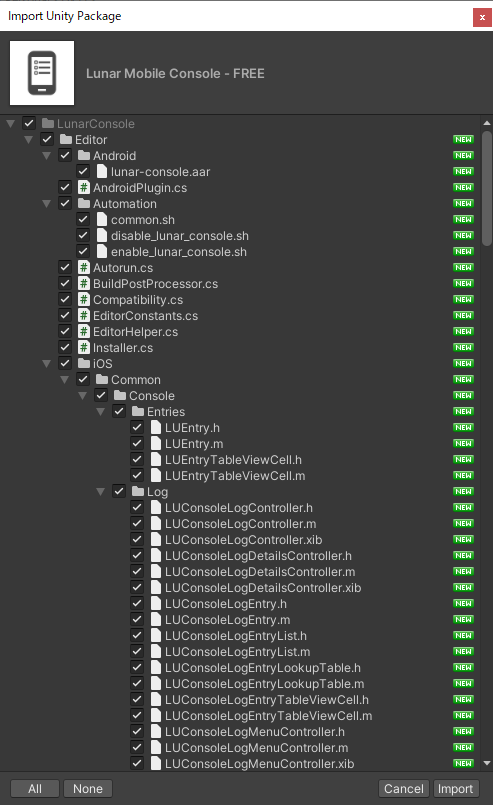
すると別Windowが開きますのでImportしてください

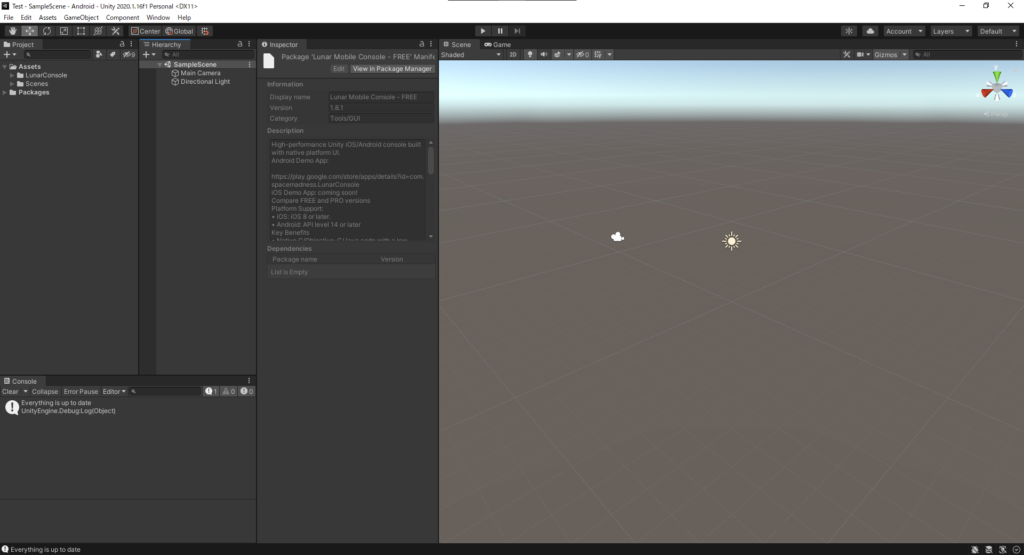
するとProjectにLunarConsoleフォルダが作成されてインポート終了です。

LunarConsoleのPrefabをシーンに配置
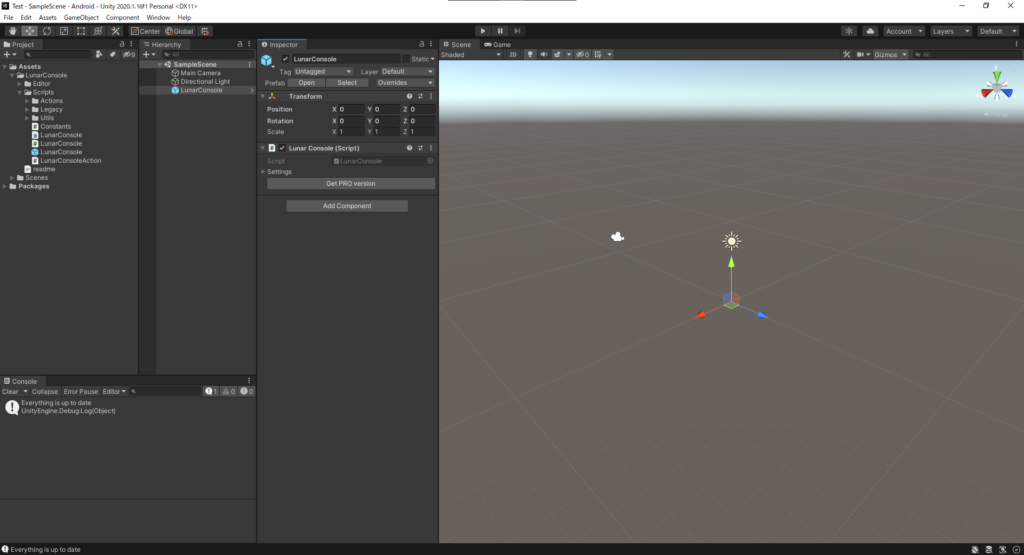
LunarConsoleフォルダに入っている、LunarConsoleプレファブをシーンに配置します。
そうです、準備はたったこれだけです!

サンプル
下記のようなサンプルコードで試してみます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SampleSceneController : MonoBehaviour
{
public void OnClickedLogButton()
{
Debug.Log("Debug.Logだよ");
}
public void OnClickedLogWarningButton()
{
Debug.LogWarning("Debug.LogWarningだよ");
}
public void OnClickedLogErrorButton()
{
Debug.LogError("Debug.LogErrorだよ");
}
}
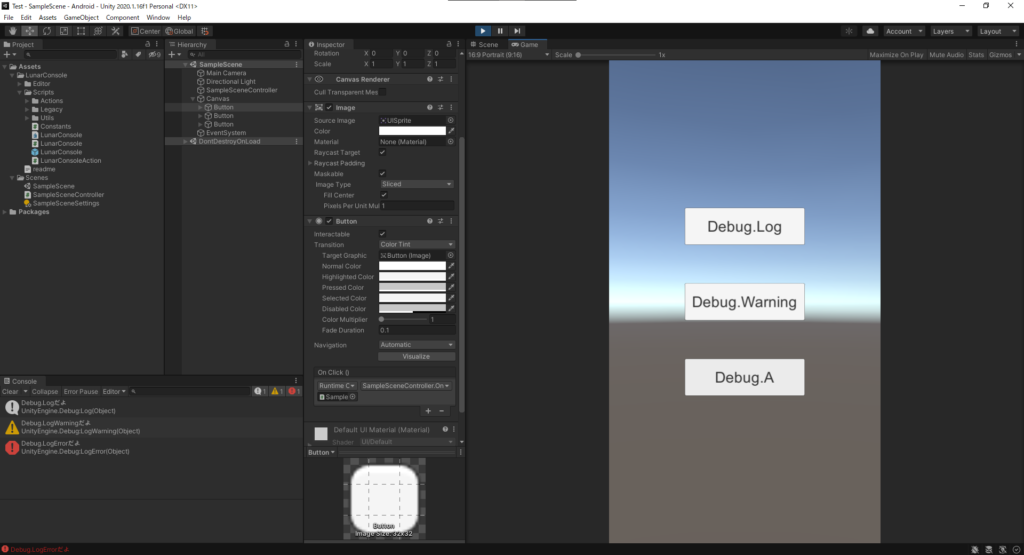
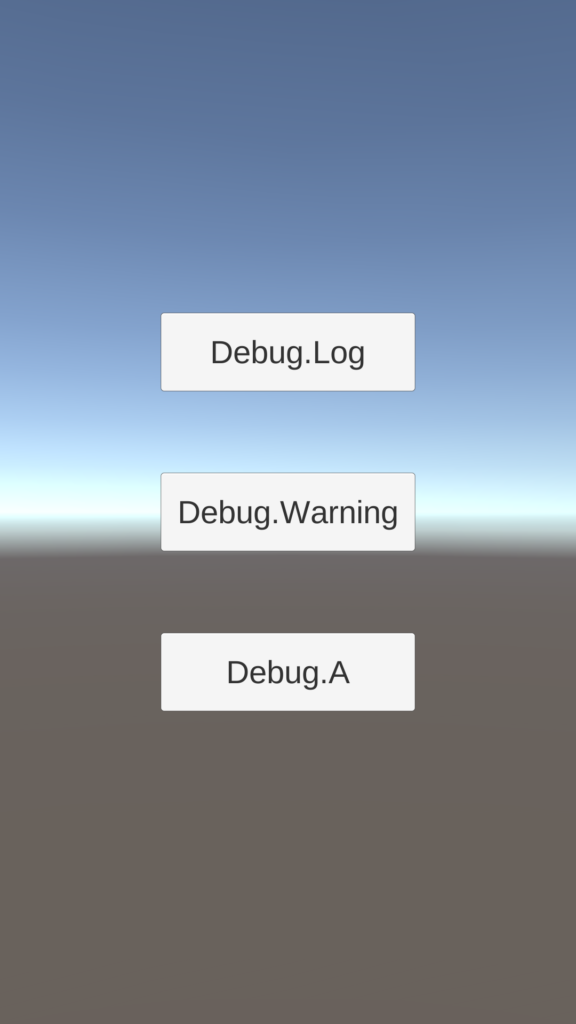
Unity Editorで実行した場合は下記のような感じです。とくに変わりはありません。

このプロジェクトを実機(iOS、Android端末)に書き出して実行します。

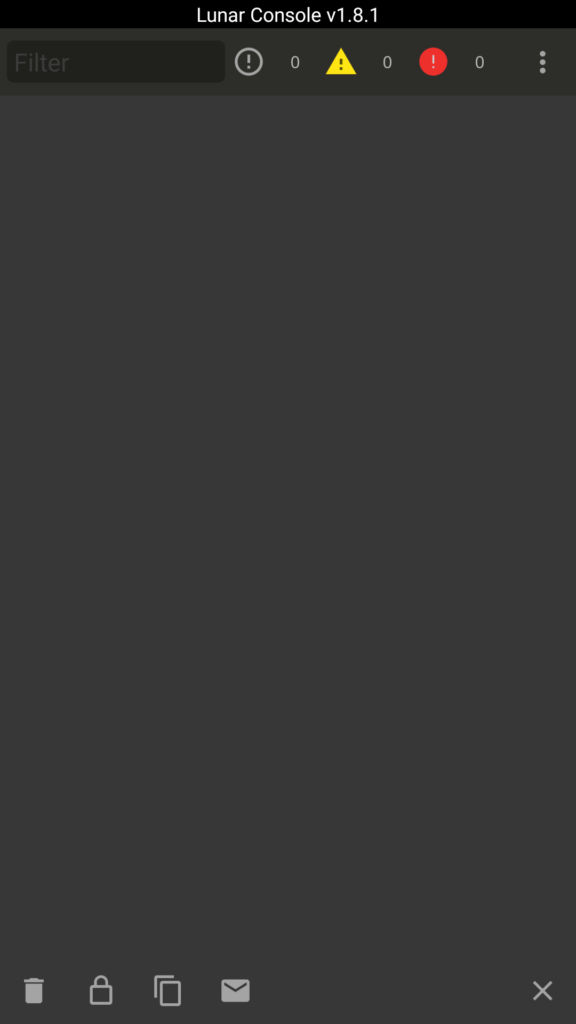
この状態で2本の指で下にスワイプすると。。。

Unity EditorのConsoleのような画面が出てきます!
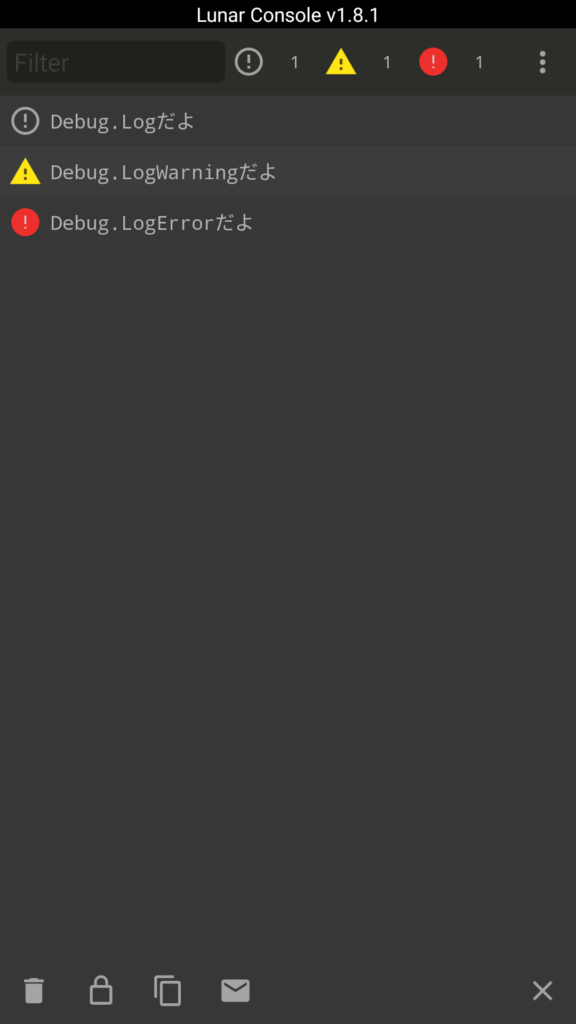
そこで再びボタンを押してログ表示をしてみると

ちゃんとログが出ています!
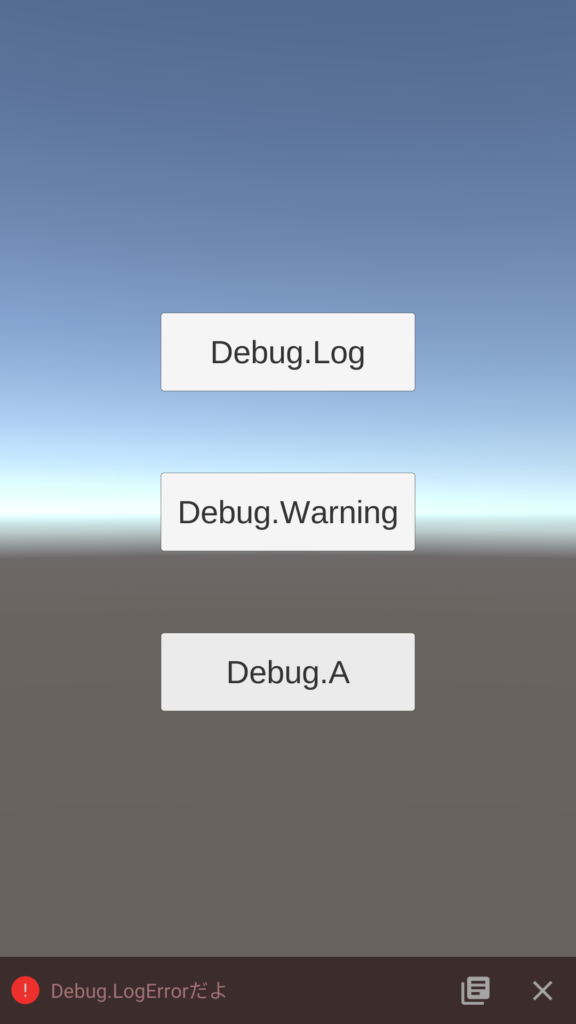
さらにDebug.LogErrorが出た場合は通常の画面に表示されるようです。

さいごに
ケーブル不良で接続が不安定だった場合でみたいログが見れない!とかの場合に便利ですし、常に入れておけばいちいちデバッグビルドする必要ないのでかなり開発効率があがりそうです。
ぜひ使ってみてください!


コメント