はじめに
前回はFlutter Widget of the Weekの「#64 TweenAnimationBuilder」、「#65 Image」、「#66 DefaultTabController,TabBar,TabBarView」を紹介しました。
今回はその続きで「#67 Drawer」、「#68 SnackBar」、「#69 ListWheelScrollView」の3つです。
前回の記事はこちら
Flutter Widget of the Week
環境
- Flutter 3.0.5
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
#67 Drawer
Drawerとは
名前そのままにドロワーのウィジェットです。
画面端からのスワイプでも表示することが可能です。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage067 extends StatefulWidget {
const SamplePage067({
super.key,
});
@override
State<SamplePage067> createState() => _SamplePage067State();
}
class _SamplePage067State extends State<SamplePage067> {
var _message = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Drawer'),
centerTitle: true,
leading: IconButton(
icon: const Icon(Icons.arrow_back_ios),
onPressed: () {
Navigator.of(context).pop();
},
),
),
endDrawer: Drawer(
child: ListView(
children: [
const DrawerHeader(
child: Text('ヘッダー'),
),
ListTile(
title: const Text('ホーム'),
onTap: () {
setState(() {
_message = 'ホーム';
});
Navigator.of(context).pop();
},
),
ListTile(
title: const Text('閉じる'),
onTap: () {
Navigator.of(context).pop();
},
),
],
),
),
body: SafeArea(
child: Center(
child: Text(_message),
),
),
);
}
}
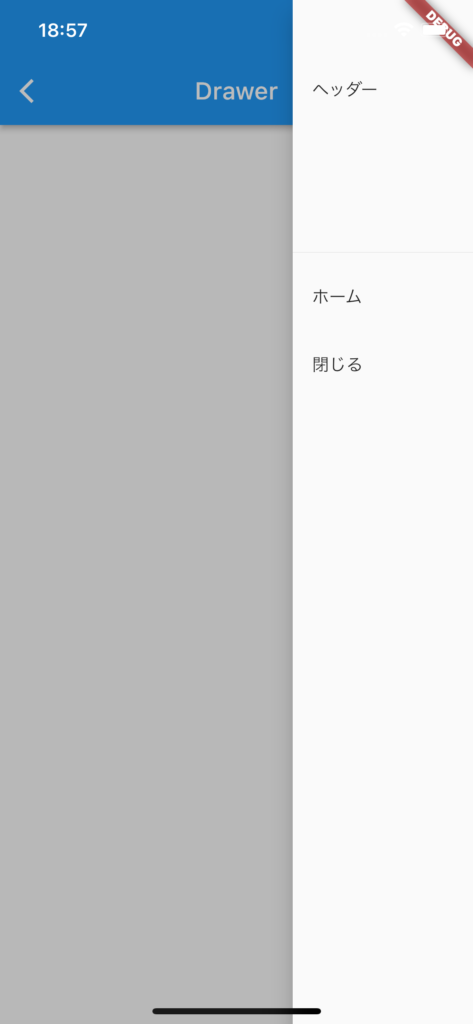
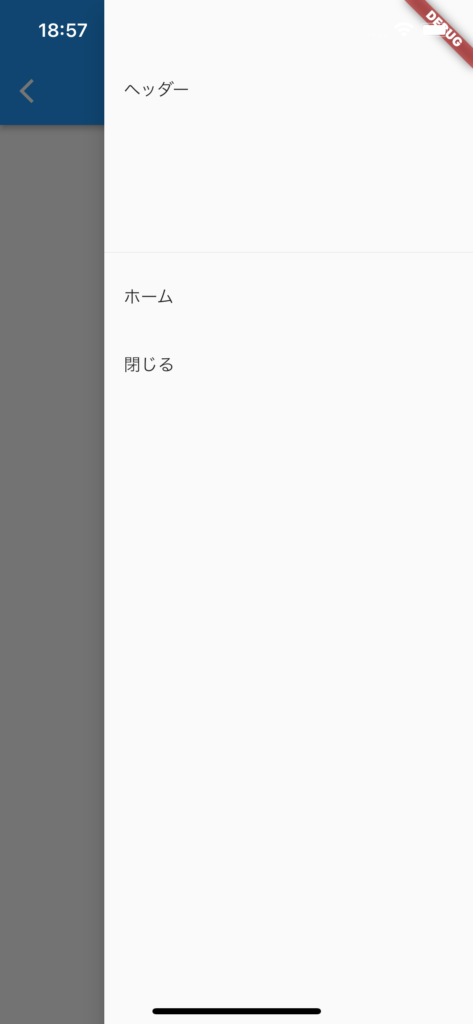
結果
通常は左ですが、今回はデザインの都合上左にしてます。


動画
公式リファレンス
Drawer class - material library - Dart API
API docs for the Drawer class from the material library, for the Dart programming language.
#68 SnackBar
SnackBarとは
名前の通りスナックバー用のウィジェットです。
動画で紹介されているやりかたは既につかえなくなっているので注意が必要です。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage068 extends StatefulWidget {
const SamplePage068({
super.key,
});
@override
State<SamplePage068> createState() => _SamplePage068State();
}
class _SamplePage068State extends State<SamplePage068> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('SnackBar'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Builder(
builder: (context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton(
onPressed: () {
// このやり方は古い.
// ignore: deprecated_member_use
Scaffold.of(context).showSnackBar(
const SnackBar(
content: Text('Hello World!'),
),
);
},
child: const Text('古いやり方でSnackBarを表示'),
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// このやり方が新しい.
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Hello World!'),
),
);
},
child: const Text('新しいSnackBarを表示'),
),
],
);
},
),
),
),
);
}
}
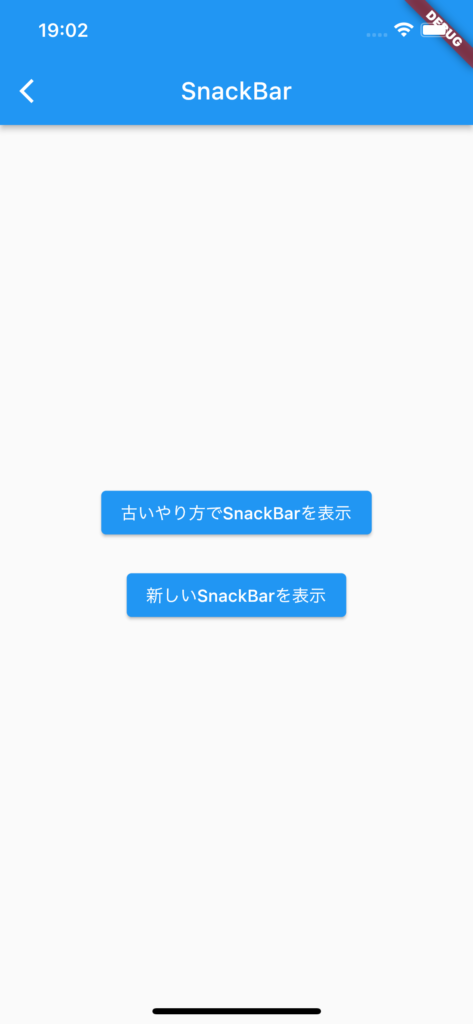
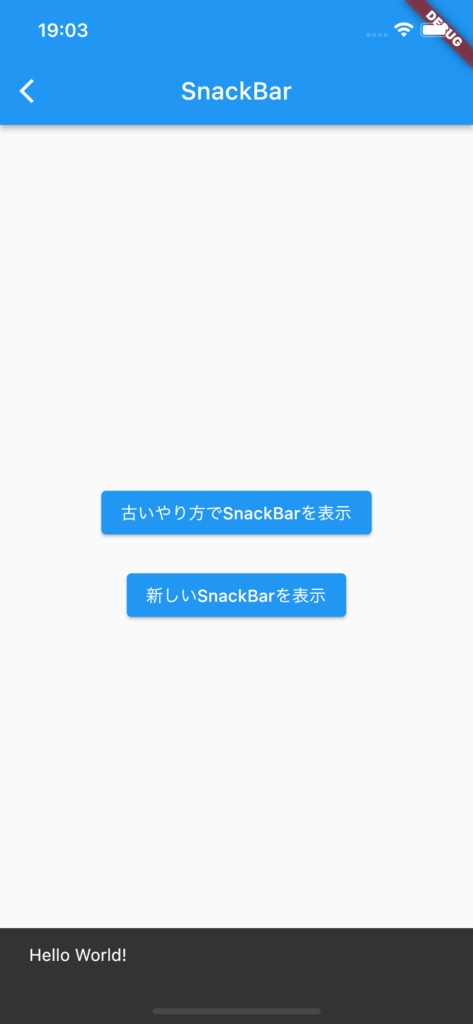
結果


動画
公式リファレンス
SnackBar class - material library - Dart API
API docs for the SnackBar class from the material library, for the Dart programming language.
#69 ListWheelScrollView
ListWheelScrollViewとは
少し変わったホイールという回転しているようなスクロールができるウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage069 extends StatelessWidget {
const SamplePage069({
super.key,
});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('ListWheelScrollView'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Expanded(
child: ListWheelScrollView(
itemExtent: 84,
offAxisFraction: -0.5,
children: List.generate(
30,
(index) => ColoredBox(
color: Colors.blue,
child: ListTile(
title: Text('index : $index'),
),
),
),
),
),
Expanded(
child: ListWheelScrollView(
itemExtent: 84,
useMagnifier: true,
magnification: 1.5,
children: List.generate(
30,
(index) => Container(
key: ValueKey(index),
padding: const EdgeInsets.symmetric(horizontal: 30),
color: Colors.blue,
child: ListTile(
title: Text('index : $index'),
),
),
),
),
),
],
),
),
),
);
}
}
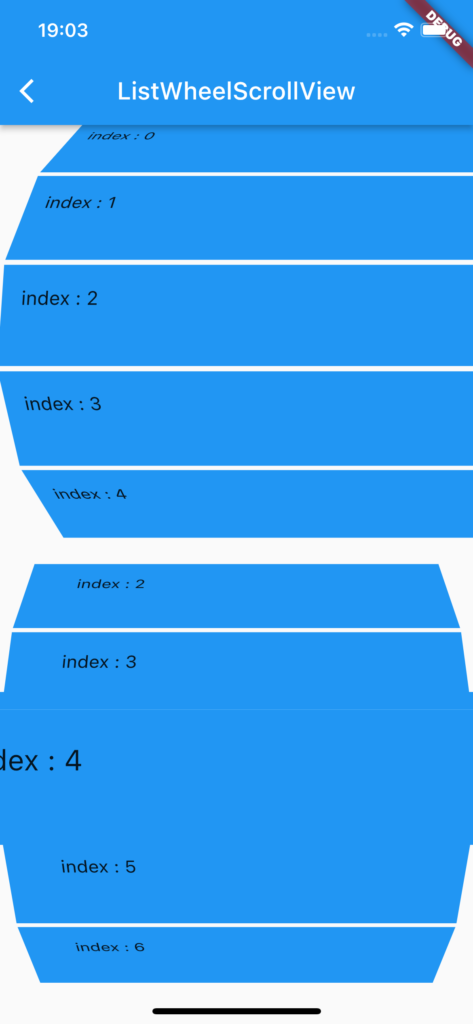
結果

動画
公式リファレンス
ListWheelScrollView class - widgets library - Dart API
API docs for the ListWheelScrollView class from the widgets library, for the Dart programming language.
さいごに
今回のウィジェットは頻繁に使いそうだから、ちゃんと覚えたい。
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.



コメント