はじめに
前回はFlutter Widget of the Weekの「#37 AnimatedIcon」、「#38 AspectRatio」、「#39 LimitedBox」を紹介しました。
今回はその続きで「#40 Placeholder」、「#41 RichText」、「#42 ReorderableListView」の3つです。
前回の記事はこちら
Flutter Widget of the Week
環境
- Flutter 2.10.4
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
#40 Placeholder
Placeholderとは
UI実装の準備ができるまでの仮で置いておくウィジェットです。
それ以外の用途はとくにありません。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage040 extends StatelessWidget {
const SamplePage040({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Placeholder'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Flexible(
child: Container(
color: Colors.purple,
),
),
Flexible(
child: Row(
children: [
Flexible(
child: Container(
color: Colors.yellow,
),
),
const Flexible(
child: Placeholder(),
),
Flexible(
child: Container(
color: Colors.yellow,
),
),
],
),
),
Flexible(
child: Container(
color: Colors.cyan,
),
),
const Flexible(
child: Placeholder(),
),
Flexible(
child: Container(
color: Colors.blue,
),
),
],
),
),
),
);
}
}結果
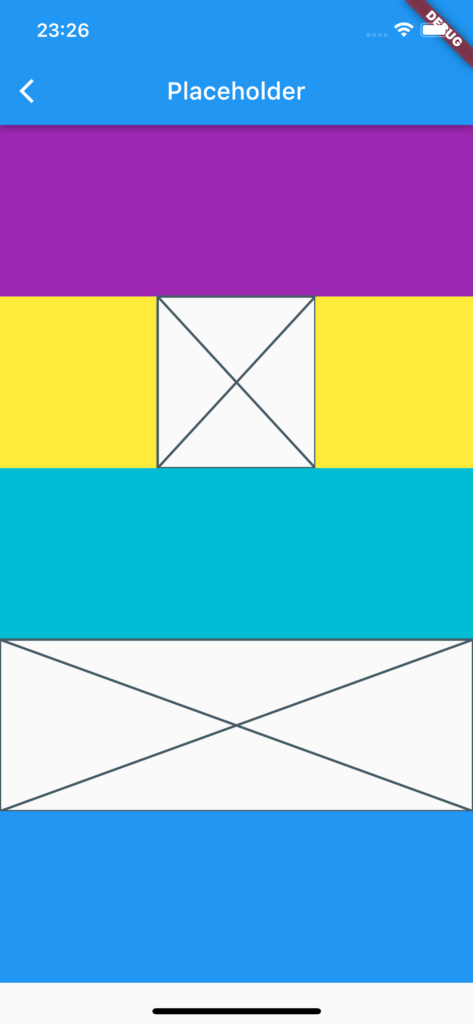
Placeholderが隙間を埋めてくれているのがわかります。

動画
公式リファレンス
Placeholder class - widgets library - Dart API
API docs for the Placeholder class from the widgets library, for the Dart programming language.
#41 RichText
RichTextとは
テキストを異なるサイズやフォントスタイル等で表示したい場合に利用するウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage041 extends StatelessWidget {
const SamplePage041({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Placeholder'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: RichText(
text: TextSpan(
text: 'Hello ',
style: Theme.of(context).textTheme.bodyText1,
children: const <TextSpan>[
TextSpan(
text: 'bold',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
TextSpan(
text: ' world!',
style: TextStyle(
color: Colors.red,
fontStyle: FontStyle.italic,
),
),
],
),
),
),
),
);
}
}結果
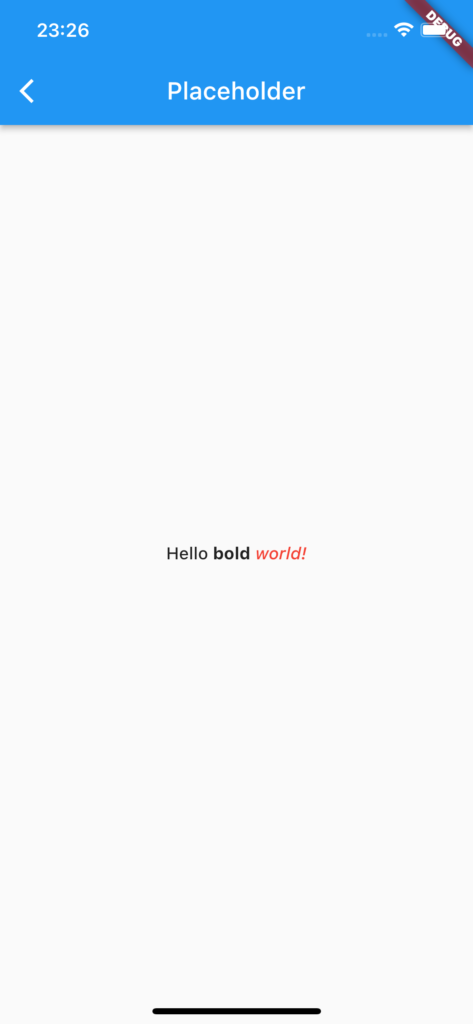
様々なパターンでテキストを表示することができます。
ただ、その分コード量が増えてしまうので予め短くできるような仕組みは必須かもしれません。

動画
公式リファレンス
RichText class - widgets library - Dart API
API docs for the RichText class from the widgets library, for the Dart programming language.
#42 ReorderableListView
ReorderableListViewとは
ListViewではできなかった子ウィジェットの順番を入れ替えられるListViewです。
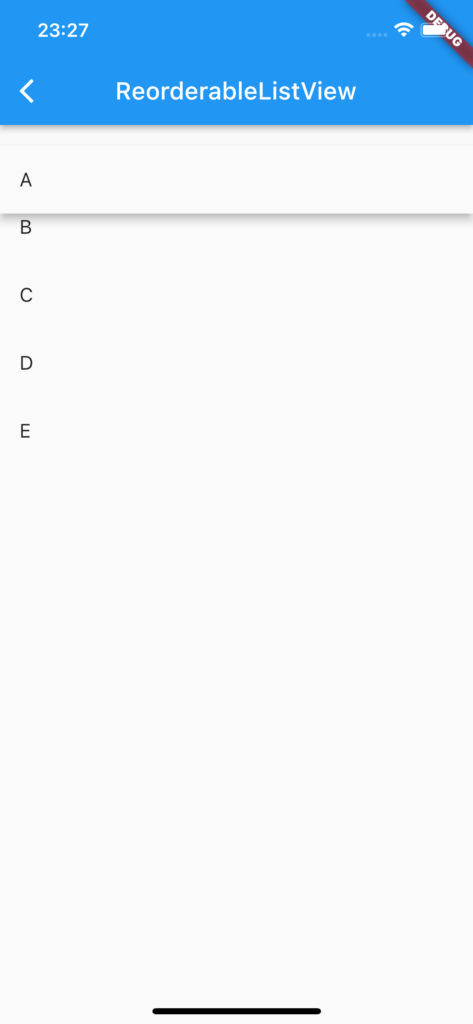
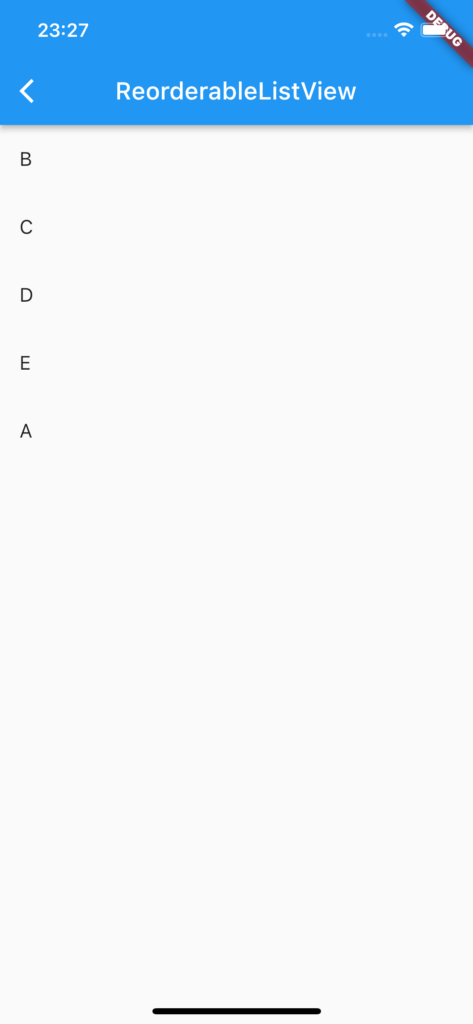
長押しすると子ウィジェットが移動ができるようになります。
サンプルコード
長押ししてListTileを掴んで

移動ができるようになります。

結果
import 'package:flutter/material.dart';
class SamplePage042 extends StatefulWidget {
const SamplePage042({
Key? key,
}) : super(key: key);
@override
State<SamplePage042> createState() => _SamplePage042State();
}
class _SamplePage042State extends State<SamplePage042> {
final _list = <String>[
'A',
'B',
'C',
'D',
'E',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('ReorderableListView'),
centerTitle: true,
),
body: SafeArea(
child: ReorderableListView.builder(
itemCount: _list.length,
itemBuilder: (context, index) {
return ListTile(
key: ValueKey(_list[index]),
title: Text(_list[index]),
);
},
onReorder: (oldIndex, newIndex) {
setState(() {
if (oldIndex < newIndex) {
newIndex--;
}
final tmp = _list[oldIndex];
_list
..removeAt(oldIndex)
..insert(newIndex, tmp);
});
},
),
),
);
}
}動画
公式リファレンス
ReorderableListView class - material library - Dart API
API docs for the ReorderableListView class from the material library, for the Dart programming language.
さいごに
Placeholderは存在すら知らなかったので今度から使おうと思います。
RichTextとReorderableListViewは使う場合がたまにありそう。。。
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.




コメント