はじめに
前回はFlutter Widget of the Weekの「#18 CustomPaint」、「#19 Tooltip」、「#20 FittedBox」を紹介しました。
今回はその続きで「#21 LayoutBuilder」、「#22 AbsorbPointer」の2つです。
前回の記事はこちら
Flutter Widget of the Week
環境
- Flutter 2.8.1
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
#21 LayoutBuilder
LayoutBuilderとは
ウィジェットのビルド前に画面の有効サイズを知る場合に使うウィジェットです。
変更も検知することができるので、Web画面などで画面サイズが変わった場合や、モバイルで縦横の回転が発生したときに特に役立ちます。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage021 extends StatelessWidget {
const SamplePage021({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('LayoutBuilder'),
),
body: SafeArea(
child: LayoutBuilder(builder: (context, constrains) {
if (constrains.maxWidth > 400) {
return const Center(
child: Text(
'maxWidth > 400',
style: TextStyle(color: Colors.red),
),
);
} else {
return const Center(
child: Text(
'maxWidth >= 400',
style: TextStyle(color: Colors.blue),
),
);
}
}),
),
);
}
}
結果
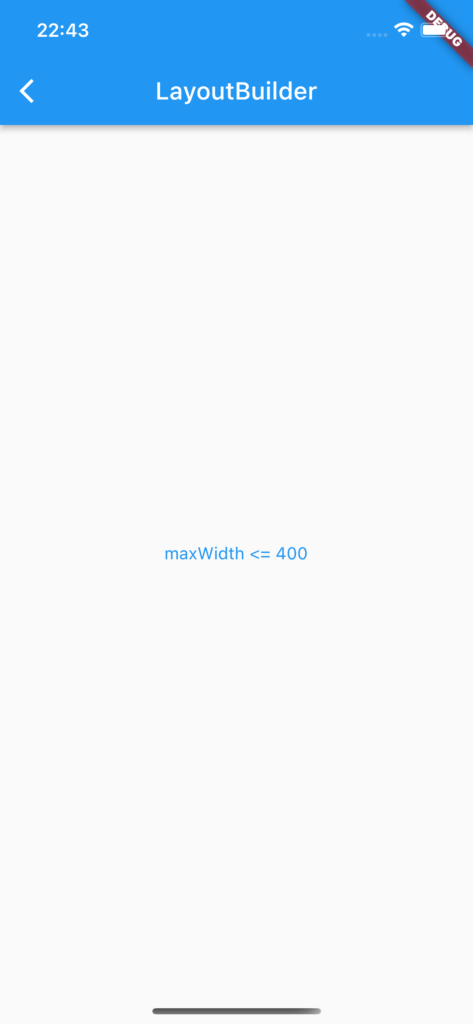
画面が縦の時はこんな感じですが、

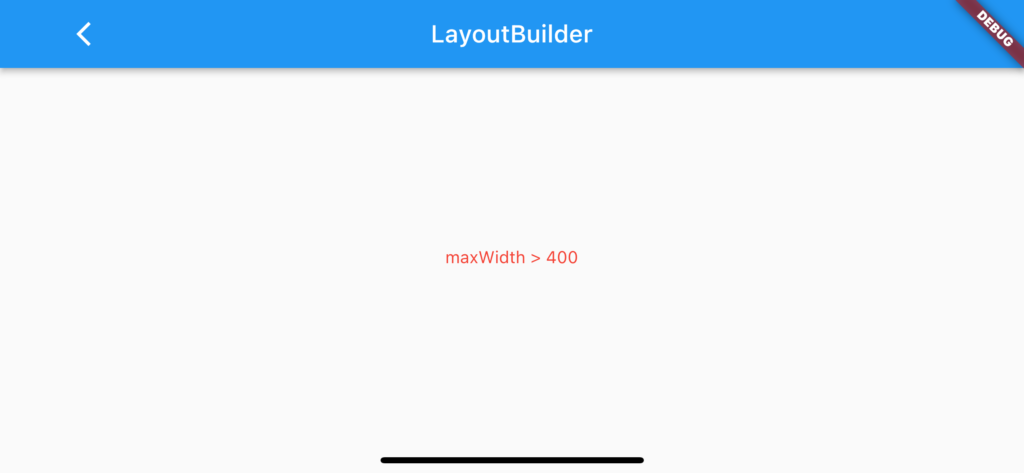
画面を横にすると表示が切り替わります。

動画
公式リファレンス
LayoutBuilder class - widgets library - Dart API
API docs for the LayoutBuilder class from the widgets library, for the Dart programming language.
#22 AbsorbPointer
AbsorbPointerとは
複数のボタンなどのタッチイベントを一括で無効にしてくれるウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage022 extends StatefulWidget {
const SamplePage022({
Key? key,
}) : super(key: key);
@override
_SamplePage022State createState() => _SamplePage022State();
}
class _SamplePage022State extends State<SamplePage022> {
bool _absorbing = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('AbsorbPointer'),
),
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('押せる'),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_SamplePage022IconButton(
onPressed: () {},
),
_SamplePage022IconButton(
onPressed: () {},
),
],
),
_absorbing ? const Text('押せない') : const Text('押せる'),
AbsorbPointer(
absorbing: _absorbing,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_SamplePage022IconButton(
onPressed: () {},
color: Colors.red,
),
_SamplePage022IconButton(
onPressed: () {},
color: Colors.red,
),
],
),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_absorbing = !_absorbing;
});
},
child: const Icon(Icons.change_circle),
),
);
}
}
class _SamplePage022IconButton extends StatelessWidget {
const _SamplePage022IconButton({
Key? key,
required this.onPressed,
this.color = Colors.blue,
}) : super(key: key);
final void Function()? onPressed;
final Color color;
@override
Widget build(BuildContext context) {
return IconButton(
onPressed: onPressed,
icon: Icon(
Icons.catching_pokemon,
color: color,
),
);
}
}結果
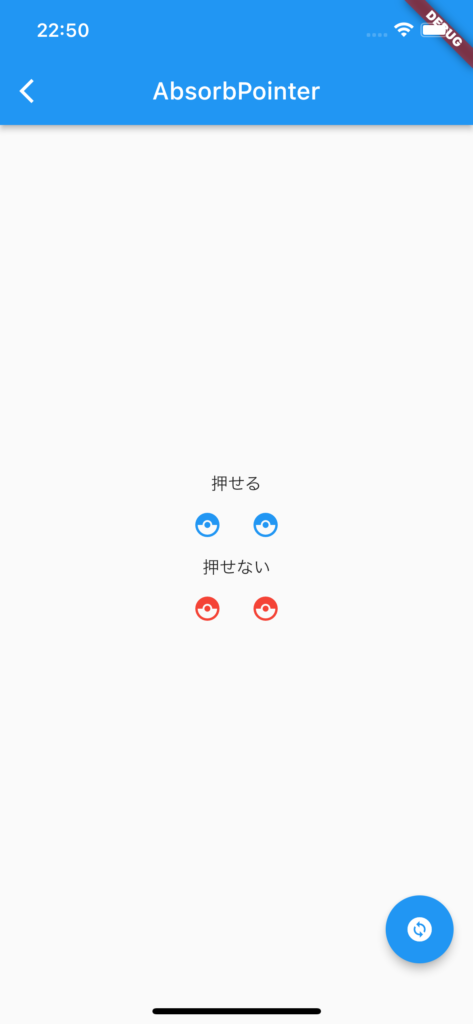
_absorbingがfalseの場合はボタンが押せますが

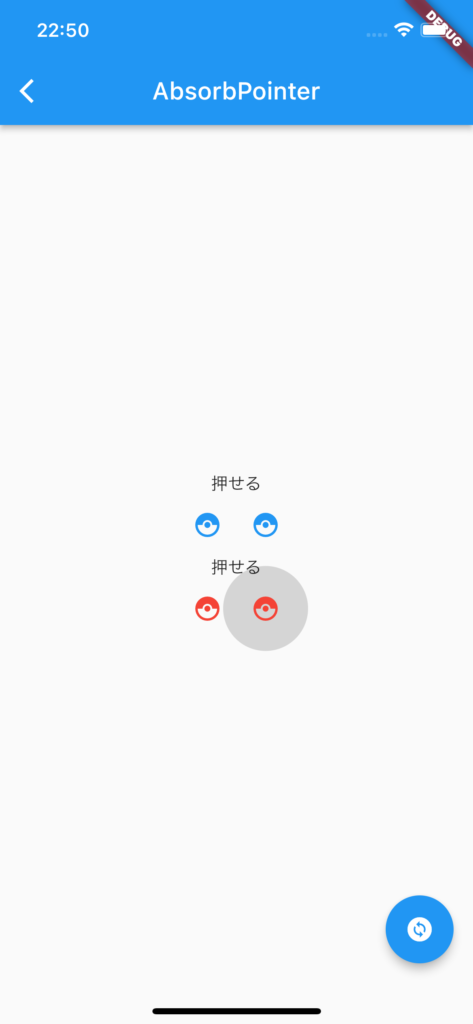
_absorbingがtrueの場合は押せなくなりました。

動画
公式リファレンス
AbsorbPointer class - widgets library - Dart API
API docs for the AbsorbPointer class from the widgets library, for the Dart programming language.
さいごに
LayoutBuilderは画面の回転時によく使うのでしっかり覚えておきたいです。
AbsorbPointerは一括でボタンを日アクティブにできるので便利ですね。
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.


-120x68.png)

コメント