はじめに
前回はFlutter Widget of the Weekの「#15 InheritedModel」、「#16 ClipRRect」、「#17 Hero」を紹介しました。
今回はその続きで「#18 CustomPaint」、「#19 Tooltip」、「#20 FittedBox」の3つです。
の記事はこちら
Flutter Widget of the Week
環境
- Flutter 2.8.1
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
#18 CustomPaint
CustomPaintとは
カスタマイズしたUIを作りたいときに、低レベル関数であるCustomPaintを利用します。
線、長方形、円形、アーチ、パス、ビットマップ画像、ナインスライスのビットマップ画像、段落のテキスト等を使い自由に自分好みのウィジェットを作れます。
色やシェーダー、ブレンドモード等も管理できるそうです。
ただ、使い方が難しいので使いこなすのには時間がかかるかもしれません。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage018 extends StatelessWidget {
const SamplePage018({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('CustomPaint'),
),
body: SafeArea(
child: CustomPaint(
painter: _SamplePage018CustomPainter(),
child: const Center(
child: Text(
'Once upon a time...',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.w900,
),
),
),
),
),
);
}
}
class _SamplePage018CustomPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.blue
..strokeWidth = 5;
canvas.drawLine(const Offset(10, 10), const Offset(10, 60), paint);
paint.color = Colors.orange;
canvas.drawRect(const Rect.fromLTWH(20, 10, 50, 50), paint);
paint.color = Colors.red;
canvas.drawCircle(const Offset(105, 35), 25, paint);
}
@override
bool shouldRepaint(_SamplePage018CustomPainter oldDelegate) {
return true;
}
}
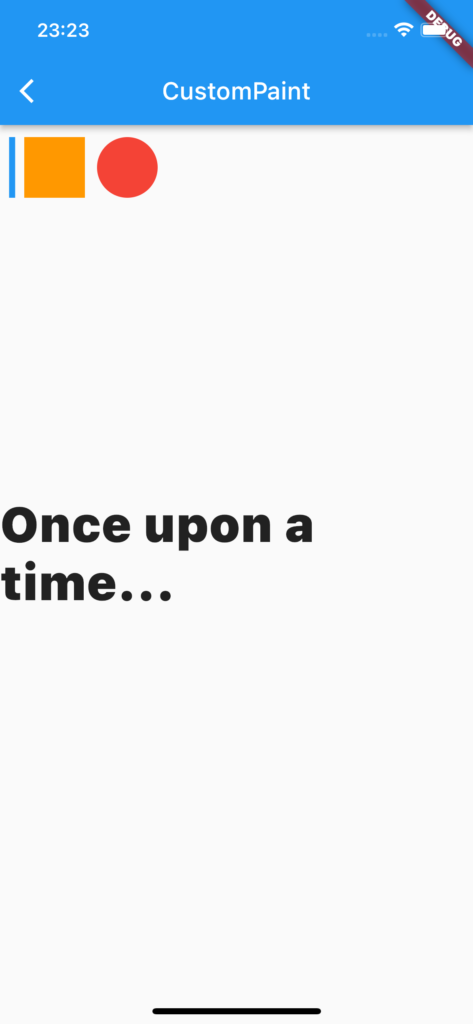
結果
CustomPaintを使って、線と四角と円を描きました。

動画
公式リファレンス
#19 Tooltip
Tooltipとは
Tooltipを使うとウィジェットに説明文を入れることができます。
FloatingActionButtonにはデフォルトでTooltipの機能が内蔵されています。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage019 extends StatelessWidget {
const SamplePage019({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Tooltip'),
),
body: SafeArea(
child: Center(
child: Tooltip(
message: 'ボタンの説明文をいれる',
preferBelow: false,
child: ElevatedButton(
onPressed: () {},
child: const Text('長押しで説明文'),
),
),
),
),
floatingActionButton: FloatingActionButton(
tooltip: 'ここにも説明文がはいる',
onPressed: () {},
child: const Icon(Icons.add),
),
);
}
}
結果
ボタンを長押しすると説明文が出てきます。

FloatingActionButtonも長押しすると説明文が出てきます。

動画
公式リファレンス
#20 FittedBox
FittedBoxとは
子ウィジェットが親ウィジェットよりもサイズが大きいとはみ出してしまいます。
そんな時に子ウィジェットの大きさを調整してくれるのがFittedBoxです。
調整させるモードはいくつからあるので、自分が求める調整方法が必ず見つかるはずです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage020 extends StatelessWidget {
const SamplePage020({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('FittedBox'),
),
body: SafeArea(
child: Column(
children: [
const Center(
child: Text('FittedBoxなし'),
),
Container(
width: 300,
height: 300,
color: Colors.grey,
child: const _SamplePage020Child(),
),
const Center(
child: Text('FittedBox BoxFit.fill'),
),
Container(
width: 300,
height: 300,
color: Colors.grey,
child: const FittedBox(
fit: BoxFit.fill,
child: _SamplePage020Child(),
),
),
],
),
),
);
}
}
class _SamplePage020Child extends StatelessWidget {
const _SamplePage020Child();
@override
Widget build(BuildContext context) {
return Image.asset(
'assets/sample.png',
);
}
}
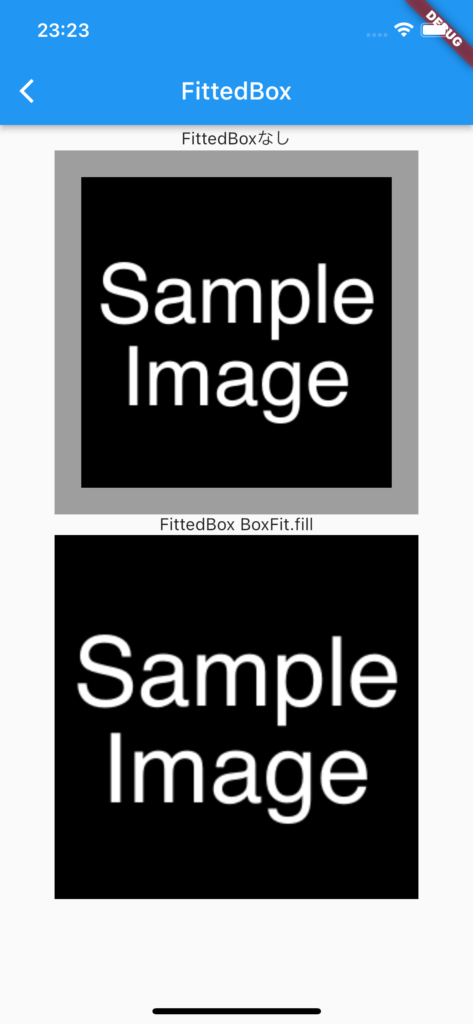
結果
FittedBoxを使うといい感じに調整してくれます。

動画
公式リファレンス
さいごに
CustomPaintは扱うのが難しいですが、頻繁につかうような感じはしませんね。
Tooltipは簡単に使えて、説明をいれるのにちょうどよさそうです。
FittedBoxは必須になるのでしっかりと覚えておきたいです。




コメント