はじめに
前回はFlutter Widget of the Weekの「#124 shared_preferences」、「#125 FocusableActionDetector」、「#126 mason」を紹介しました。
今回はその続きで「#127 NavigationRail」、「#128 Autocomplete」、「#129 LinearGradient」の3つです。
前回の記事はこちら
またGitHubにも公開しています。
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.
Flutter Widget of the Week
環境
- Flutter 3.3.10
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
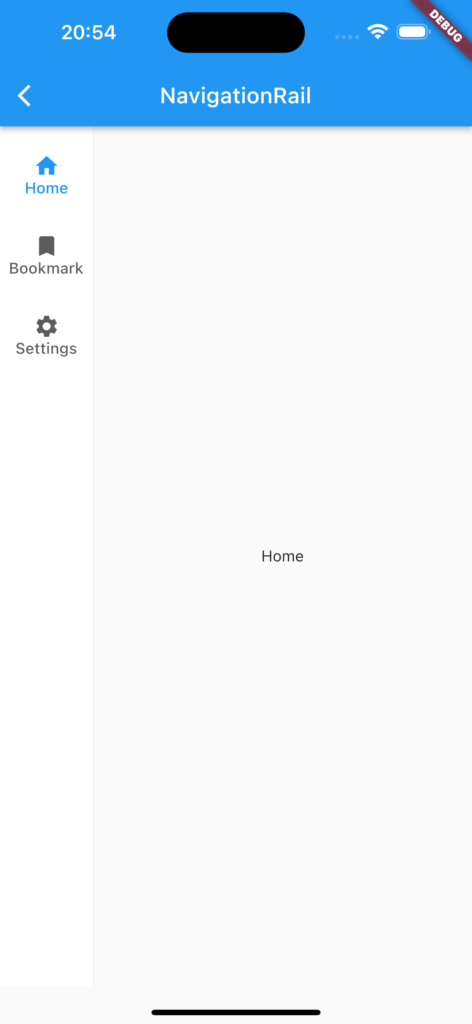
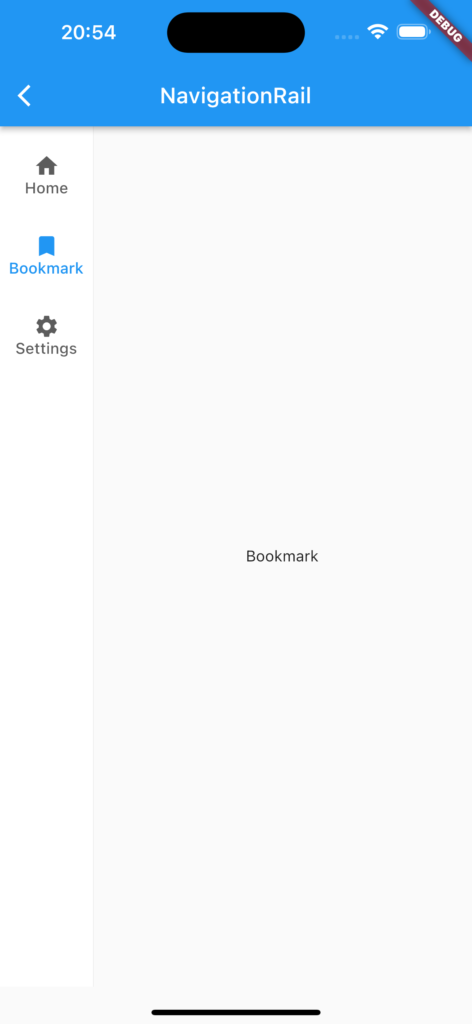
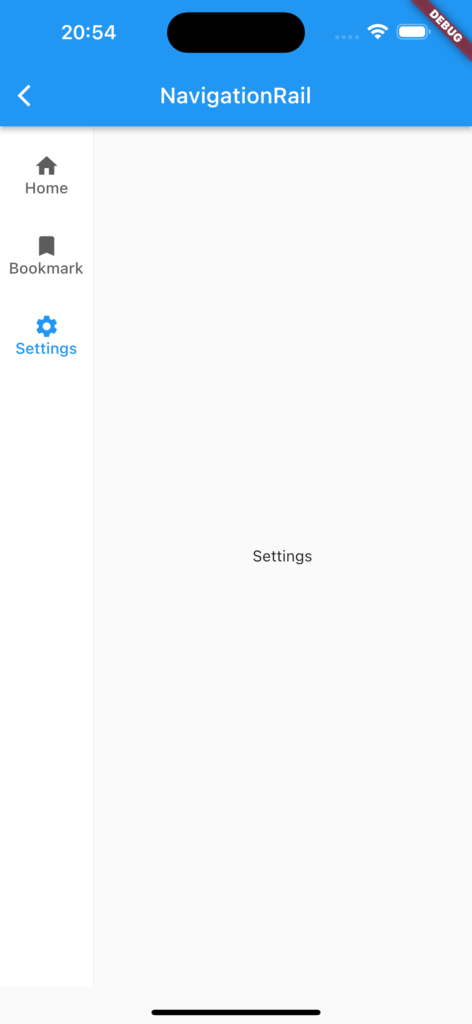
#127 NavigationRail
NavigationRailとは
Webやデスクトップの場合、BottomNavigationBarを利用すると画面の見栄えがよくありませんが、このNavigationRail使うことでWebやデスクトップでも見栄えを損なわずにBottomNavigationBarのような画面遷移を作ることができます。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage127 extends StatefulWidget {
const SamplePage127({
super.key,
});
@override
State<SamplePage127> createState() => _SamplePage127State();
}
class _SamplePage127State extends State<SamplePage127> {
int selectedIndex = 0;
final List<String> messages = [
'Home',
'Bookmark',
'Settings',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('NavigationRail'),
centerTitle: true,
),
body: SafeArea(
child: Row(
children: [
NavigationRail(
selectedIndex: selectedIndex,
onDestinationSelected: (value) {
setState(() {
selectedIndex = value;
});
},
labelType: NavigationRailLabelType.all,
destinations: const [
NavigationRailDestination(
icon: Icon(Icons.home),
label: Text('Home'),
),
NavigationRailDestination(
icon: Icon(Icons.bookmark),
label: Text('Bookmark'),
),
NavigationRailDestination(
icon: Icon(Icons.settings),
label: Text('Settings'),
),
],
),
const VerticalDivider(width: 0),
Expanded(
child: Center(
child: Text(messages[selectedIndex]),
),
),
],
),
),
);
}
}結果



動画
公式リファレンス
NavigationRail class - material library - Dart API
API docs for the NavigationRail class from the material library, for the Dart programming language.
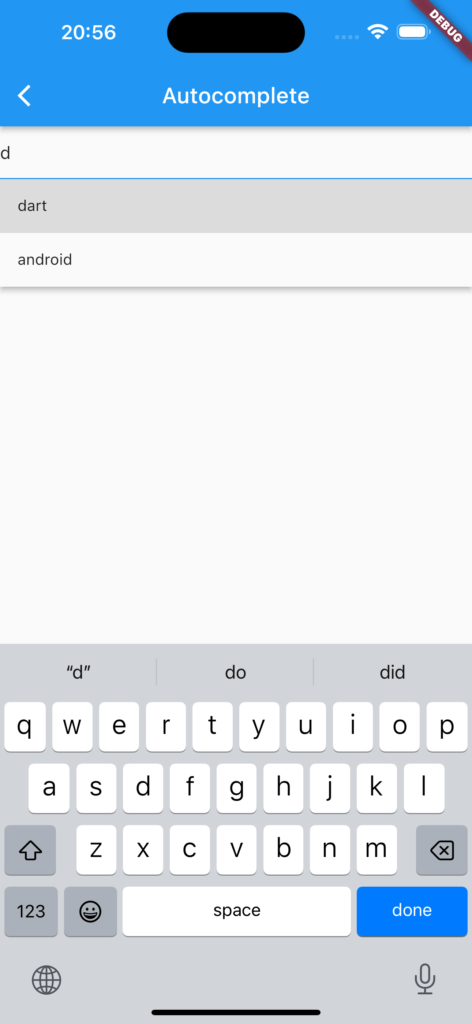
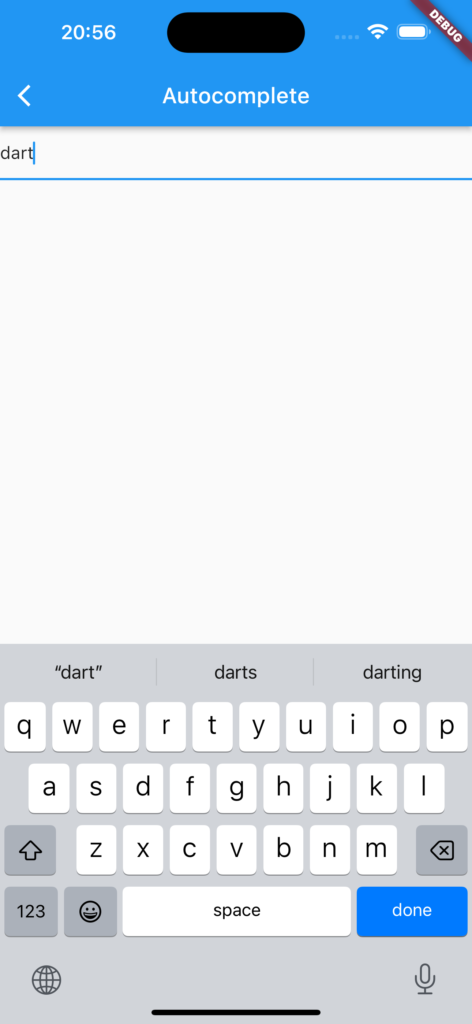
#128 Autocomplete
Autocompleteとは
フォームの自動補完が実現できるウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage128 extends StatefulWidget {
const SamplePage128({
super.key,
});
@override
State<SamplePage128> createState() => _SamplePage128State();
}
class _SamplePage128State extends State<SamplePage128> {
final data = <String>[
'flutter',
'dart',
'google',
'android',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Autocomplete'),
centerTitle: true,
),
body: SafeArea(
child: Autocomplete<String>(
optionsBuilder: (textEditingValue) {
if (textEditingValue.text.isEmpty) {
return const Iterable.empty();
}
return data.where((x) {
return x.contains(textEditingValue.text);
});
},
onSelected: (option) {},
),
),
);
}
}結果


動画
公式リファレンス
Autocomplete class - material library - Dart API
API docs for the Autocomplete class from the material library, for the Dart programming language.
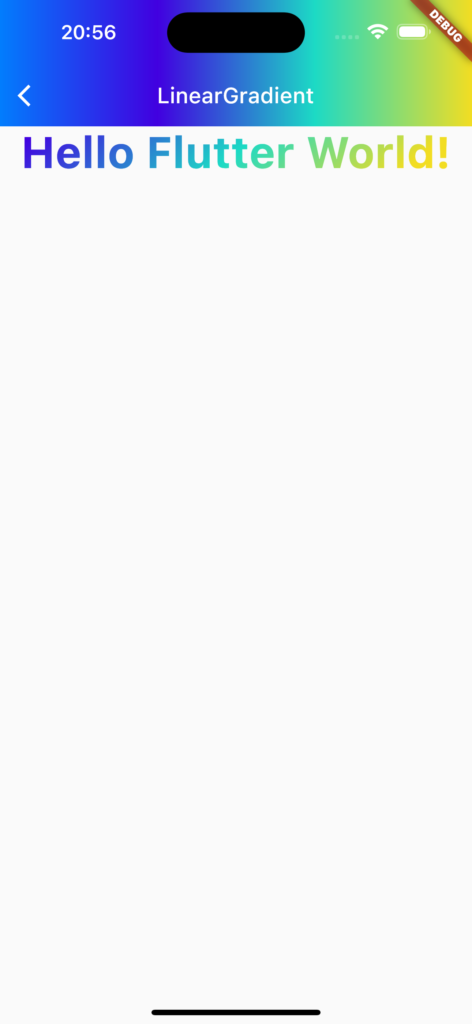
#129 LinearGradient
LinearGradientとは
その名の通り、直線的なグラデーションが再現できます。
サンプルコード
import 'dart:math';
import 'package:flutter/material.dart';
class SamplePage129 extends StatefulWidget {
const SamplePage129({
super.key,
});
@override
State<SamplePage129> createState() => _SamplePage129State();
}
class _SamplePage129State extends State<SamplePage129> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
const SliverAppBar(
title: Text('LinearGradient'),
centerTitle: true,
stretch: true,
floating: true,
flexibleSpace: FlexibleSpaceBar(
background: DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Color(0xff027DFD),
Color(0xff4100E0),
Color(0xff1CDAC5),
Color(0xffF2DD22),
],
),
),
),
),
),
SliverList(
delegate: SliverChildListDelegate(
[
ShaderMask(
shaderCallback: (bounds) => const LinearGradient(
colors: [
Color(0xff027DFD),
Color(0xff4100E0),
Color(0xff1CDAC5),
Color(0xffF2DD22),
],
stops: [0.1, 0.20, 0.50, 0.75],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
transform: GradientRotation(pi / 4),
).createShader(bounds),
child: const SizedBox(
child: Center(
child: Text(
'Hello Flutter World!',
style: TextStyle(
color: Colors.white,
fontSize: 40,
fontWeight: FontWeight.bold,
),
),
),
),
),
],
),
),
],
),
);
}
}結果

動画
公式リファレンス
LinearGradient class - painting library - Dart API
API docs for the LinearGradient class from the painting library, for the Dart programming language.
さいごに
このシリーズ、終りが見えない。。。
そして追いつく前にYouTubeのFlutter Widget of the Weekが終わってしまい、悲しみ。。。と思ったら再開された?
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.



コメント
Thx