はじめに
前回はFlutter Widget of the Weekの「#115 path_provider」、「#116 get_it」、「#117 Baseline」を紹介しました。
今回はその続きで「#118 badges」、「#119 DropdownButton」、「#120 ScaffoldMessenger」の3つです。
前回の記事はこちら
またGitHubにも公開しています。
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.
Flutter Widget of the Week
環境
- Flutter 3.3.9
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
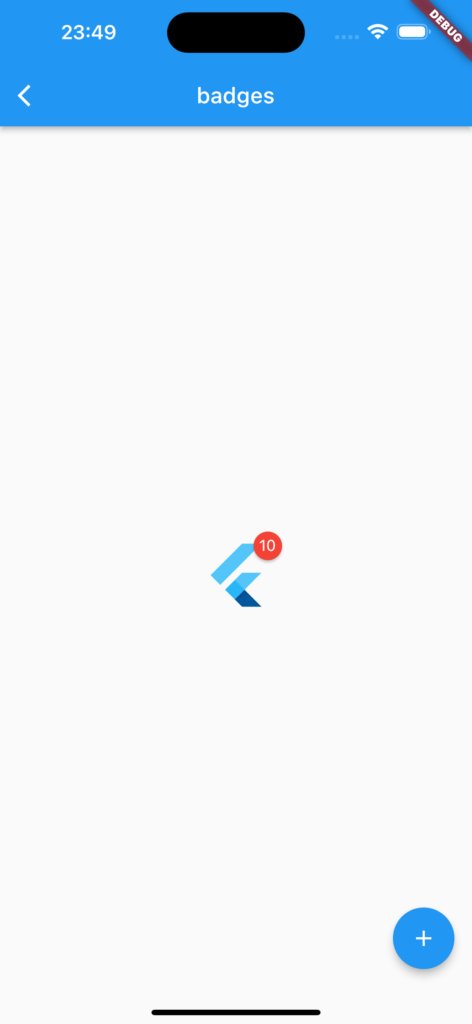
#118 badges
badgesとは
その名の通り、ウィジェットにバッジをつけられるパッケージです。
よくホーム画面で表示されるアイコンの右上にある赤いやつです。
サンプルコード
import 'package:badges/badges.dart';
import 'package:flutter/material.dart';
class SamplePage118 extends StatefulWidget {
const SamplePage118({
super.key,
});
@override
State<SamplePage118> createState() => _SamplePage118State();
}
class _SamplePage118State extends State<SamplePage118> {
int counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('badges'),
centerTitle: true,
),
body: Center(
child: Badge(
showBadge: counter > 0,
badgeContent: Text(
counter.toString(),
style: const TextStyle(color: Colors.white),
),
child: const FlutterLogo(
size: 64,
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
counter++;
});
},
child: const Icon(Icons.add),
),
);
}
}結果


動画
公式リファレンス

badges | Flutter package
A package for creating badges. Badges can be used for an additional marker for any widget, e.g. show a number of items i...
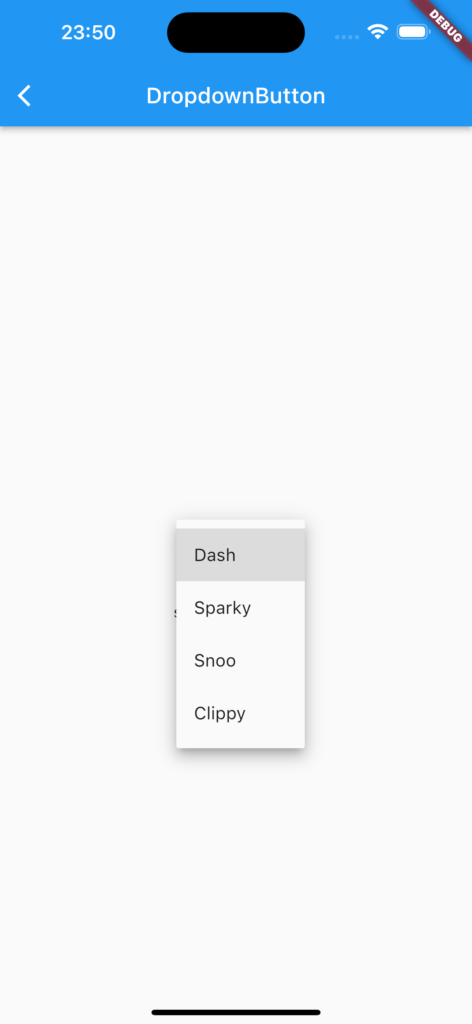
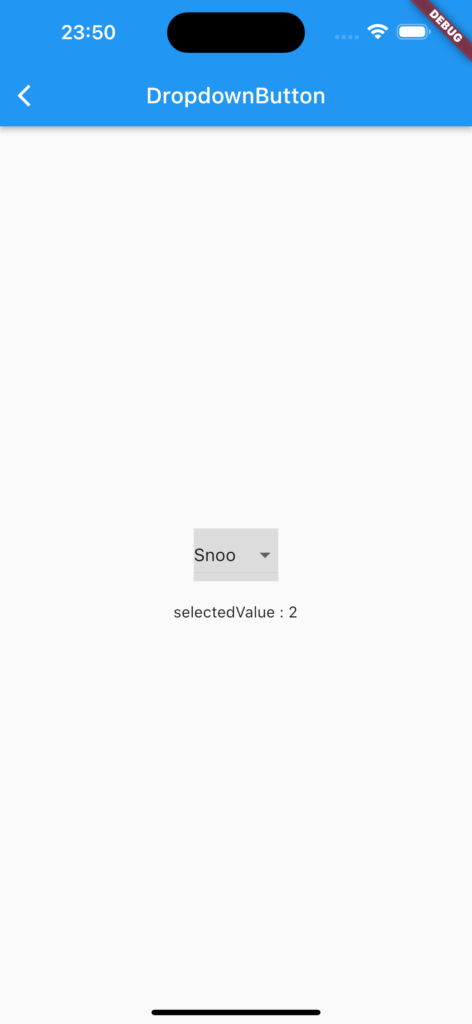
#119 DropdownButton
DropdownButtonとは
ユーザーに任意の項目を選択させることができるウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage119 extends StatefulWidget {
const SamplePage119({
super.key,
});
@override
State<SamplePage119> createState() => _SamplePage119State();
}
class _SamplePage119State extends State<SamplePage119> {
int selectedVale = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('DropdownButton'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
DropdownButton<int>(
value: selectedVale,
items: const [
DropdownMenuItem(value: 0, child: Text('Dash')),
DropdownMenuItem(value: 1, child: Text('Sparky')),
DropdownMenuItem(value: 2, child: Text('Snoo')),
DropdownMenuItem(value: 3, child: Text('Clippy')),
],
onChanged: (value) {
if (value == null) {
return;
}
setState(() {
selectedVale = value;
});
},
),
const SizedBox(height: 20),
Text('selectedValue : $selectedVale'),
],
),
),
);
}
}結果



動画
公式リファレンス
DropdownButton class - material library - Dart API
API docs for the DropdownButton class from the material library, for the Dart programming language.
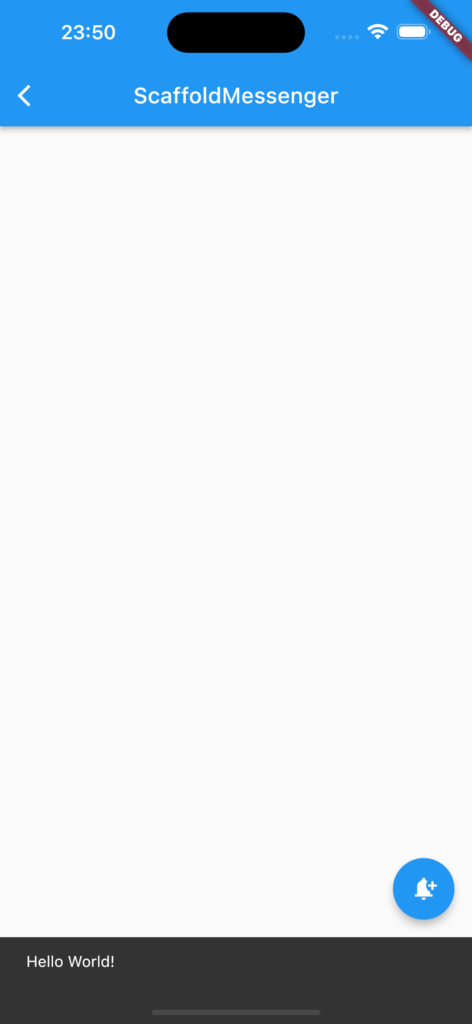
#120 ScaffoldMessenger
ScaffoldMessengerとは
SnackBar等を表示させる新たな仕組みがこのScaffoldMessengerです。
以前の仕組みの場合SnackBarを画面をまたいで表示することができませんでした。
しかし、このScaffoldMessengerではそれができるようになりました。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage120 extends StatefulWidget {
const SamplePage120({
super.key,
});
@override
State<SamplePage120> createState() => _SamplePage120State();
}
class _SamplePage120State extends State<SamplePage120> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('ScaffoldMessenger'),
centerTitle: true,
),
floatingActionButton: FloatingActionButton(
onPressed: () async {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Hello World!'),
),
);
await Future<void>.delayed(const Duration(seconds: 1));
if (!mounted) {
return;
}
Navigator.of(context).pop();
},
child: const Icon(Icons.notification_add),
),
);
}
}
結果


動画
公式リファレンス
ScaffoldMessenger class - material library - Dart API
API docs for the ScaffoldMessenger class from the material library, for the Dart programming language.
さいごに
このシリーズ、終りが見えない。。。
そして追いつく前にYouTubeのFlutter Widget of the Weekが終わってしまい、悲しみ。。。と思ったら再開された?
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.




コメント