はじめに
Flutter等の宣言的UIでプラグラミングする際はコード整形(コードフォーマット)していなければ悲惨なことになります。
しかし、手動でコード整形するのはいささか大変です。
そこで今回はコード整形のやり方をいくつか紹介します。
環境
- Android Studio 4.2.1
- Visual Studio Code 1.57.1
Android Studio
保存時に自動でコード整形するやり方(おすすめ)
まずはファイル保存時に自動でインデント等をコードフォーマッティングしてくる方法です。
OSはMac基準で説明していきます。
[Android Studio]→[Preferences…]を開きます。
-1024x576.png)
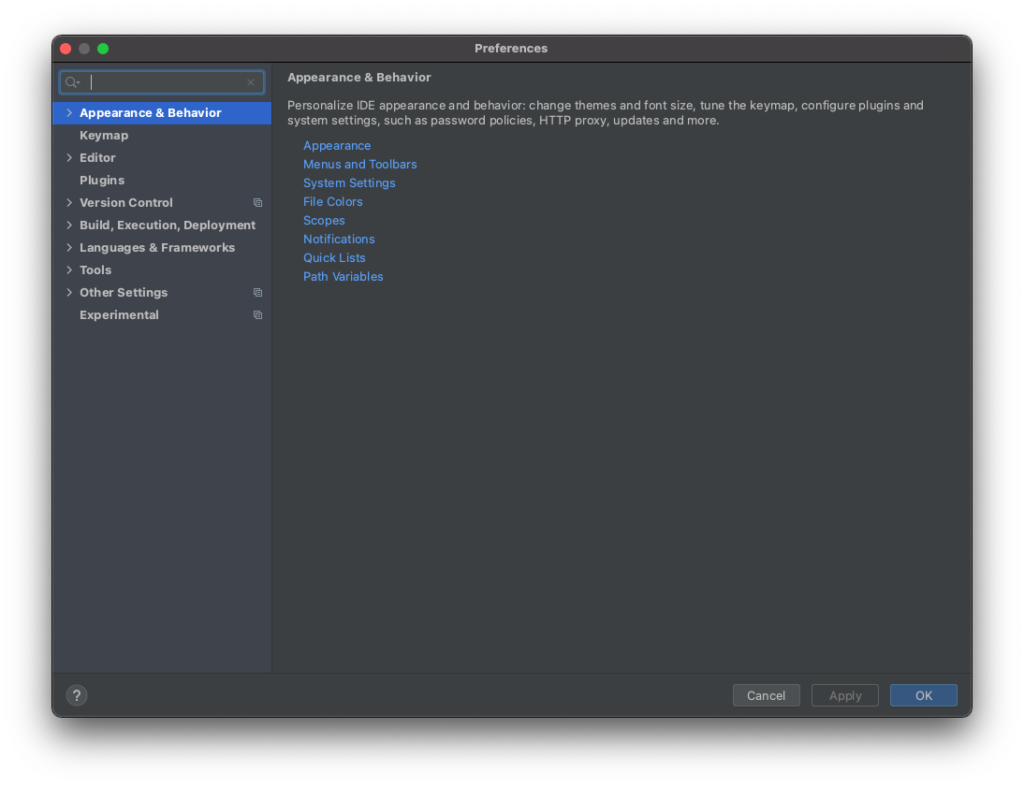
すると下記のようなウィンドウが開きます。

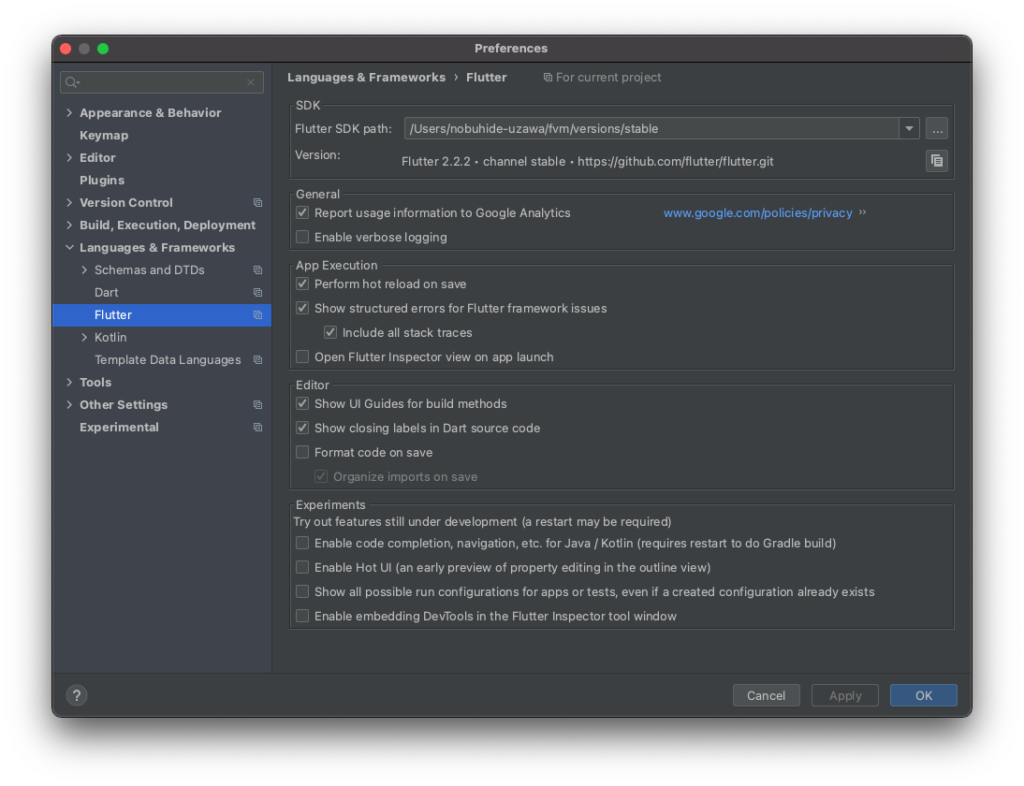
次に[Languages & Frameworks]→[Flutter]を開きます。すると下記のようなウィンドウが開きます。
※もしFlutterの項目がない場合は、Android StudioのPluginsからFlutterをインストールしてください。

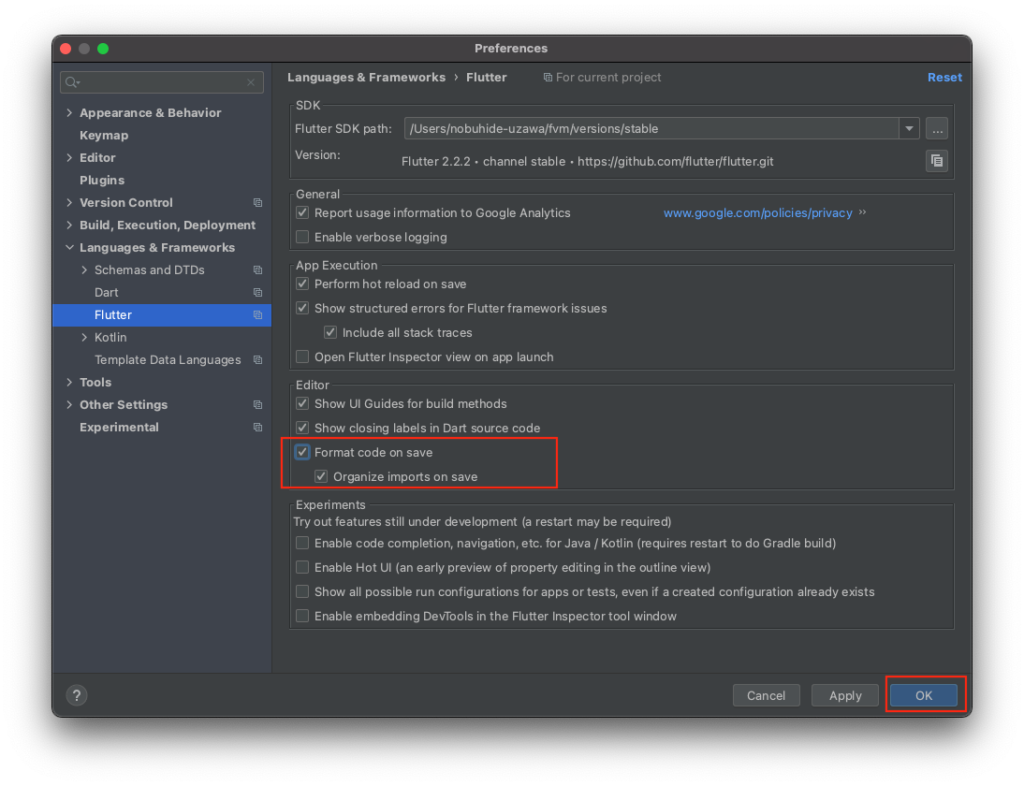
あとは[Format code on save]にチェックを入れて、[OK]ボタンを押すだけです。

するとファイル保存時に自動で整形してくれるようになります。
手動でコード整形するやり方
やり方は簡単です。上記の自動で整形する機能をOFFにし,
ファイル全体をコード整形する場合は[option + command + L]を押します。
特定の行だけ整形する場合は該当の行を選択し[option + command + L]を押します。
Visual Studio Code
保存時に自動でコード整形するやり方(おすすめ)
まずはファイル保存時に自動でインデント等をコードフォーマッティングしてくる方法です。
OSはMac基準で説明していきます。
[Code]→[基本設定]→[設定]を開きます。
-1024x576.png)
※または左下の歯車アイコンの[管理]→[基本設定]でも開きます。
-1024x576.png)
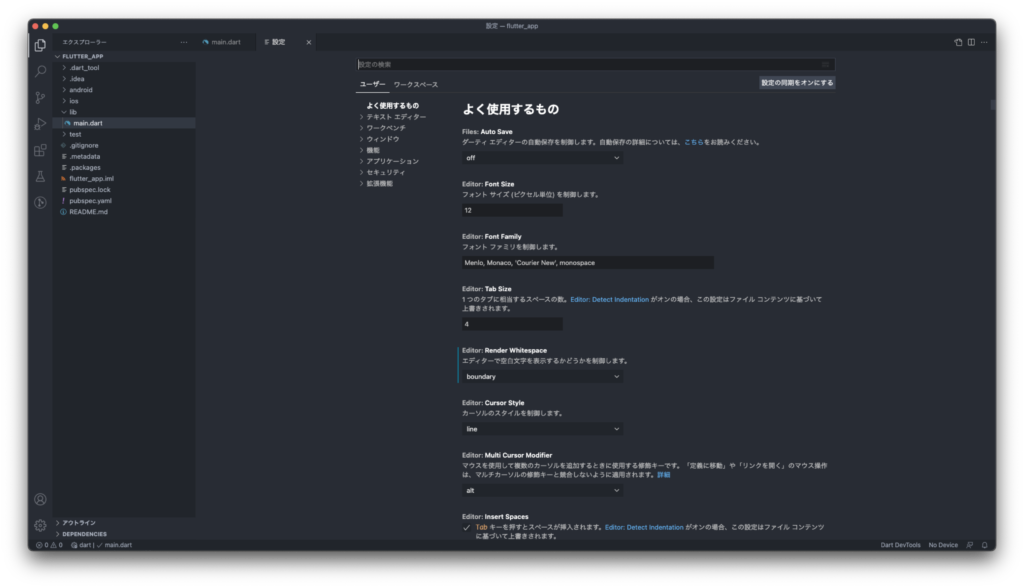
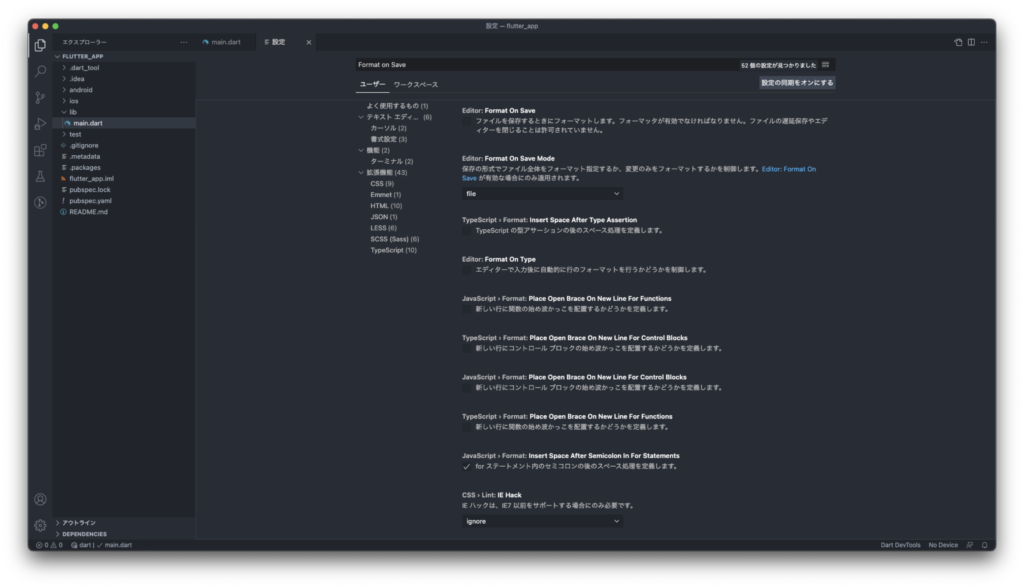
すると下記のような設定画面が開きます。

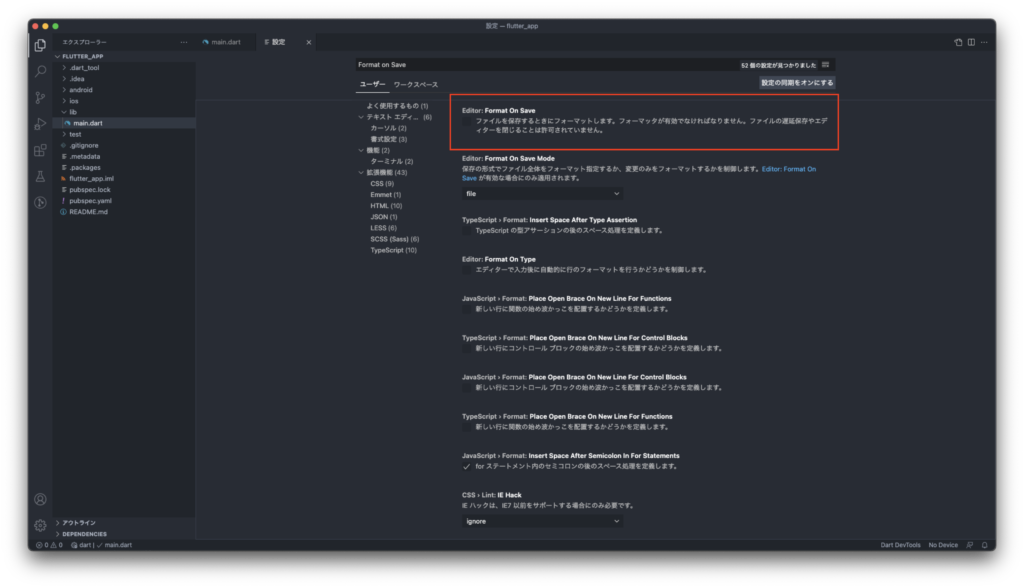
項目を探すのが大変なので[設定の検索]に[Format On Save]と入力します。

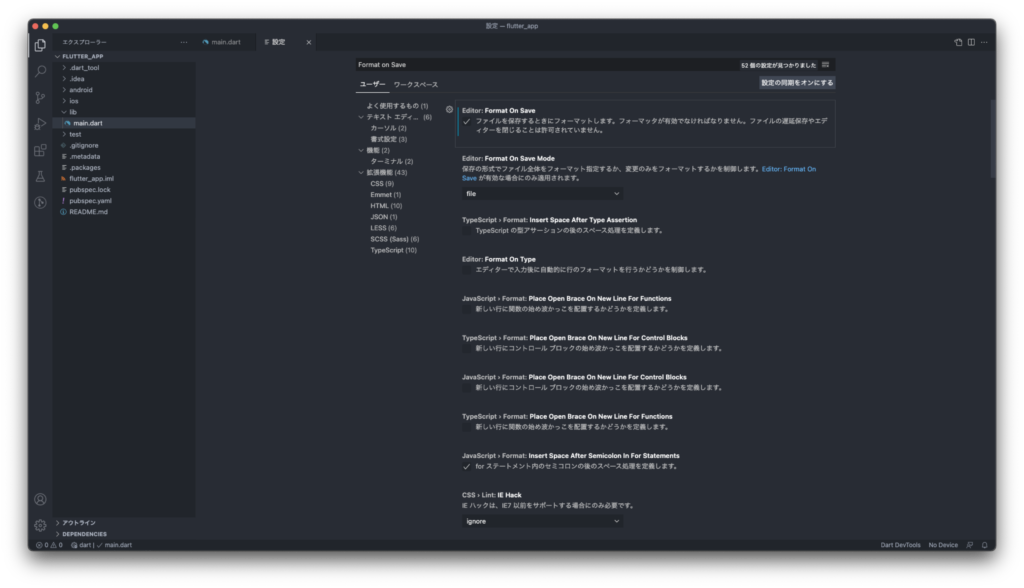
[Format On Save]にチェックを入れます

[Format On Save]にチェックを入れたら保存して閉じます。

するとファイル保存時に自動で整形してくれるようになります。
※もし上手く行かない場合はVisual Studio Codeの拡張機能にFlutterやDartがインストールされていない可能性があります。
手動でコード整形するやり方
やり方は簡単です。上記の自動で整形する機能をOFFにし,
ファイル全体をコード整形する場合は[option + shift + F]を押します。
特定の行だけ整形する場合はわかりませんでした。もしわかる方がいましたら教えて下さい。
※もし上手く行かない場合はVisual Studio Codeの拡張機能にFlutterやDartがインストールされていない可能性があります。
さいごに
基本は自動設定がおすすめです。





コメント