はじめに
自分が作ったアプリでFlutterで画面を縦向きに固定したかったので、調べました。
環境
- Flutter 1.22.4
実装方法
実装方法は簡単でrunAppする前に画面向きを指定するだけです。
import 'package:flutter/services.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
// 画面の向きを固定.
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
]);
runApp(MyApp());
}「WidgetsFlutterBinding.ensureInitialized();」の記述がないと下記のようなエラーになるので注意してください。
E/flutter (27741): [ERROR:flutter/lib/ui/ui_dart_state.cc(177)] Unhandled Exception: ServicesBinding.defaultBinaryMessenger was accessed before the binding was initialized.
E/flutter (27741): If you're running an application and need to access the binary messenger before `runApp()` has been called (for example, during plugin initialization), then you need to explicitly call the `WidgetsFlutterBinding.ensureInitialized()` first.
E/flutter (27741): If you're running a test, you can call the `TestWidgetsFlutterBinding.ensureInitialized()` as the first line in your test's `main()` method to initialize the binding.
このメソッドはほとんどの場合不要ですが、runApp()を呼ぶ前にFlutter Engineの機能を利用する場合には必ずコールする必要があります。
番外編
iOS/Androidで画面を縦に固定する方法も紹介しておきます
iOS
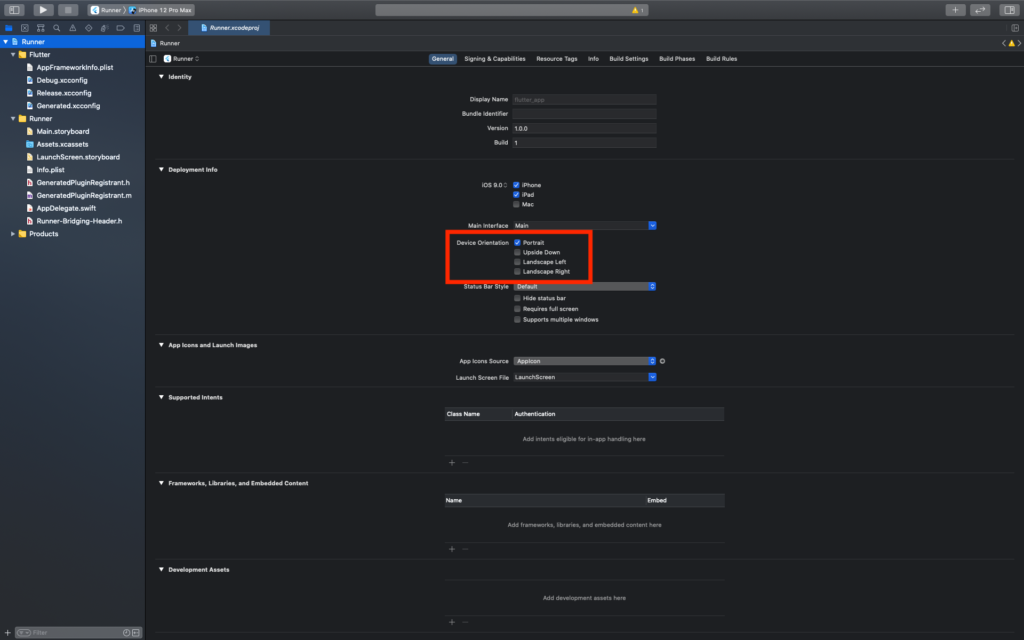
iOSの場合はProjectの設定のDevice OrientationでPortraitのみにすれば縦画面に固定できます。

Android
Androidの場合はAndroidManifest.xmlでactivity内に「android:screenOrientation=”portrait”」を挿入することで縦画面を固定できます。
<activity
android:name=".MainActivity"
android:screenOrientation="portrait"
</activity>さいごに
たった数行で画面の向きが固定できてしまうなんて楽なんだ。。。
ただ少し気になるのはハードウェアで防がなかった場合、画面の向きの変更を検知するAPI等は呼ばれる可能性があるのでその場合はネイティブの方の設定を変更する必要がありそうです。



コメント