はじめに
前回の記事でhttpというプラグインを利用して通信処理を書きましたが、Flutterにはもう一つ人気の通信処理のプラグインがあります。
今回はこちらを紹介します。
環境
- Flutter 2.5.3
- dio 4.0.0
実装方法
プラグインの最新バージョンを確認
下記のサイトにアクセスし、バージョンを確認します。

http | Dart package
A composable, multi-platform, Future-based API for HTTP requests.
記事作成の時点では4.0.0が最新バージョンでした。

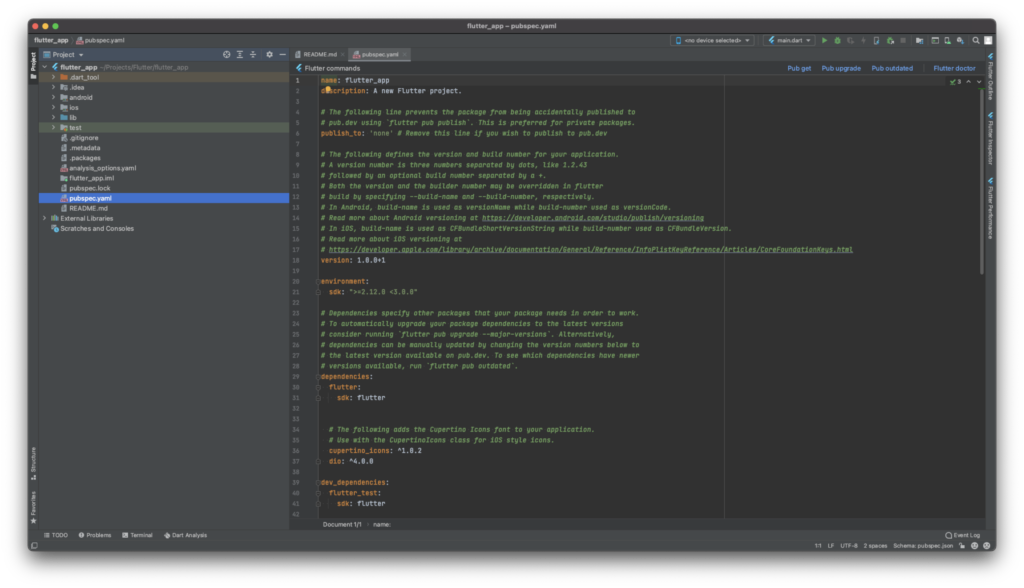
プラグインのインストール
pubspec.yamlのdependenciesに「dio: ^4.0.0」を追記します。
または常に最新版を使う設定の「dio: any」を追記します。
environment:
sdk: ">=2.12.0 <3.0.0"
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
dio: ^4.0.0その後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押して下さい。

サンプルコード
サンプルコードです。
前回同様、気象庁のWebAPIからお天気データを取得してResponseというクラスにパースしています。
import 'package:dio/dio.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Future<void> _onPressed() async {
try {
final response = await Dio().get<Map<String, dynamic>>(
'https://www.jma.go.jp/bosai/forecast/data/overview_forecast/130000.json');
if (response.statusCode != 200) {
return;
}
if (response.data == null) {
return;
}
final responseData = ResponseData.fromJson(response.data!);
print('データ配信元: ${responseData.publishingOffice}');
print('報告日時: ${responseData.reportDatetime}');
print('対象の地域: ${responseData.targetArea}');
print('ヘッドライン: ${responseData.headlineText}');
print('詳細: ${responseData.text}');
} catch (e) {
print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
'You have pushed the button this many times:',
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _onPressed,
tooltip: 'Weather',
child: const Icon(Icons.wb_sunny),
),
);
}
}
class ResponseData {
ResponseData({
required this.publishingOffice,
required this.reportDatetime,
required this.targetArea,
required this.headlineText,
required this.text,
});
factory ResponseData.fromJson(Map<String, dynamic> json) => ResponseData(
publishingOffice: json['publishingOffice'] as String,
reportDatetime: json['reportDatetime'] as String,
targetArea: json['targetArea'] as String,
headlineText: json['headlineText'] as String,
text: json['text'] as String,
);
String publishingOffice;
String reportDatetime;
String targetArea;
String headlineText;
String text;
}
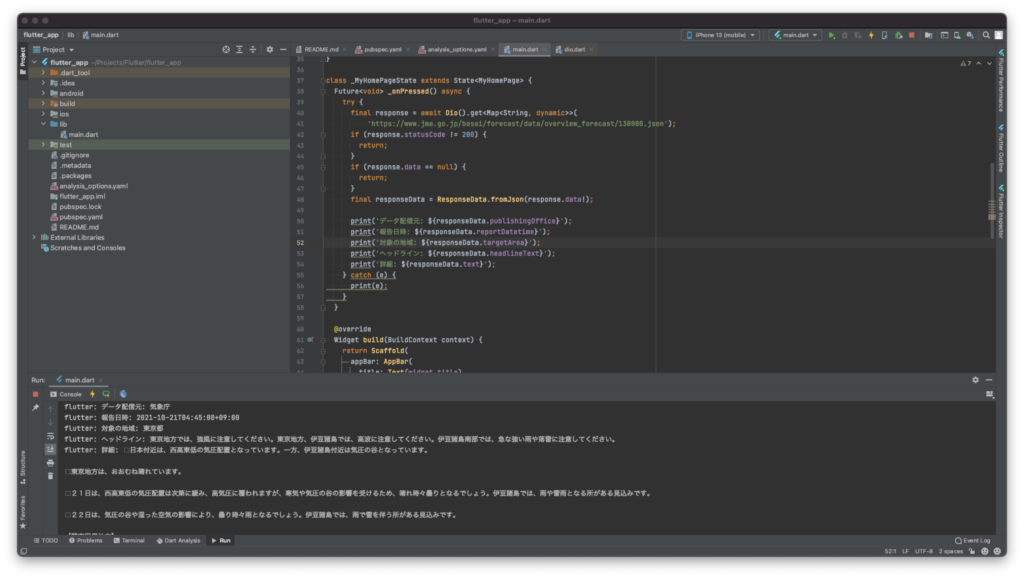
結果
正しく取得することができました。

さいごに
今の所、個人開発で複雑な通信処理の実装がないからhttpとdioどちらがいいのかよくわからないです。
肌感的にはdioのほうが便利そうです。ただし、プラグインの学習コストが少し高いかなという印象です。


コメント