はじめに
プログラミングする際、気がついたらコーディングルールに違反していることがたまにあります。
そんな時に役に立つのが静的解析ツールです。
静的解析ツールを導入することで、ソースコード上に存在するさまざまな問題を、プログラムを実行せずに発見できます。またコーディングルールのチェックや、制御フローの解析等が行えます。
Dartには静的解析ツールが最初から用意されていて、下記のサイトの手順従うことで実装できます。
また、解析するオプションをカスタマイズできるので自分のプロジェクトに沿った内容を設定することができます。
しかし、毎回上記のサイトに従ってオプションを設定するのはめんどくさいです。
そこで、今回は簡単に導入できる静的解析ツールのプラグインを紹介します。
環境
- Flutter 1.22.6
- pedantic_mono 1.10.0+4
実装方法
プラグインの最新バージョンを確認
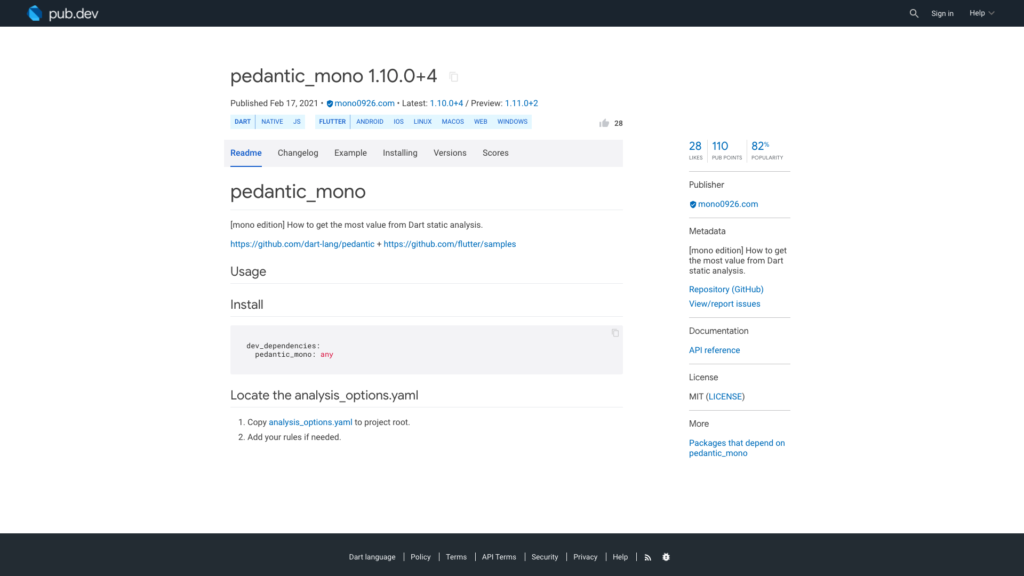
下記のサイトにアクセスし、バージョンを確認します。

記事作成の時点では1.10.0+4が最新バージョンでした

プラグインのインストール
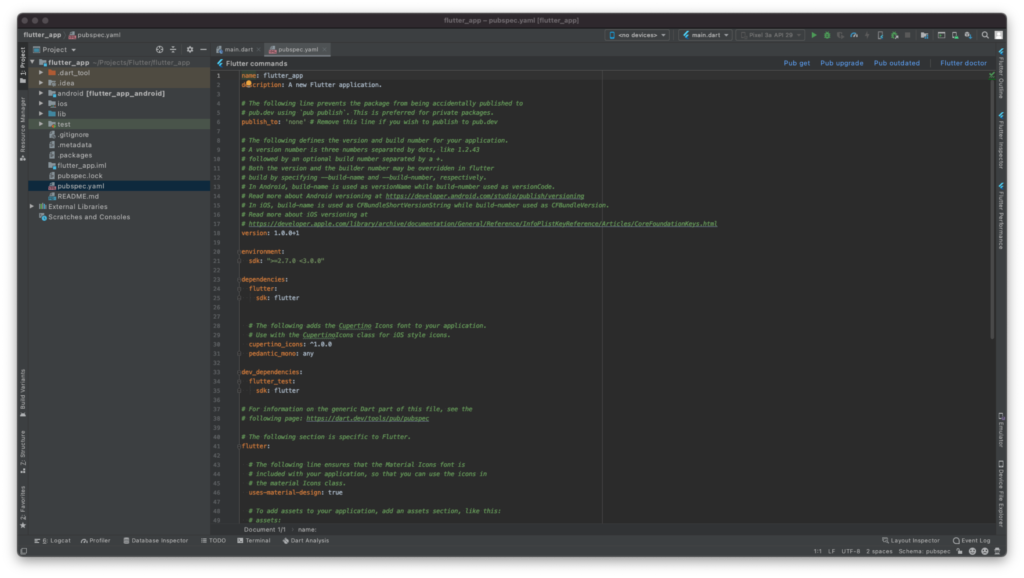
pubspec.yamlのdependenciesに「pedantic_mono: ^1.10.0+4」を追記します。もしくは常に最新版を使う設定の「pedantic_mono: any」を追記します。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
pedantic_mono: any
その後、プロジェクト配下で「flutter pub get」コマンドを実行
よくわからない場合はAndroid Studioでpubspec.yamlファイルを開くと右上に「Pub get」ボタンがあるのでそれを押してください。

これでプラグインのインストールは完了です。
analysis_options.yamlの作成
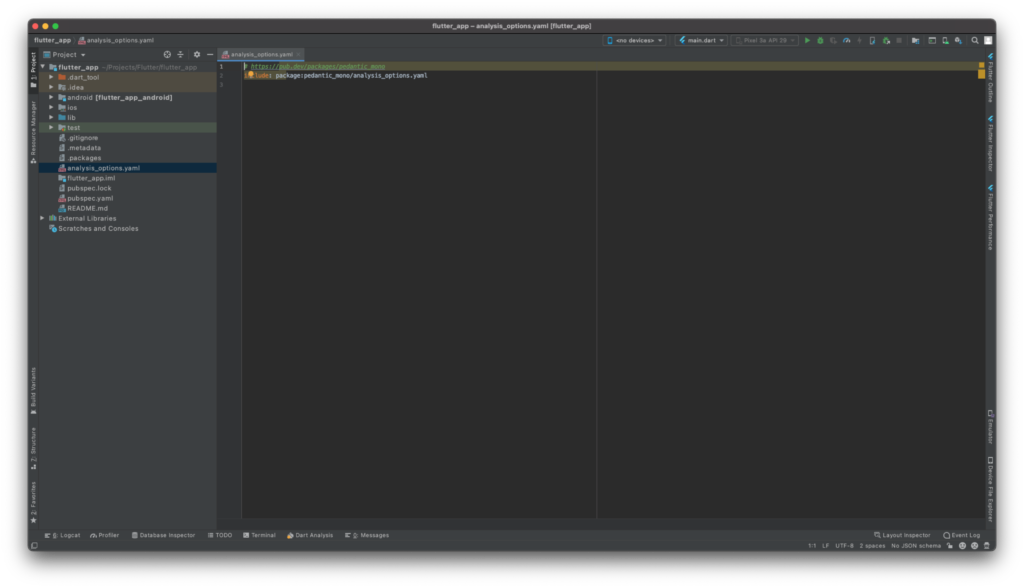
プロジェクトのルートフォルダにanalysis_options.yamlファイルを作成します。
ファイルの中身は以下です。
# https://pub.dev/packages/pedantic_mono
include: package:pedantic_mono/analysis_options.yamlGitHub上にある以下のファイルをそのままコピーしても問題ありません。

これで準備完了です。
静的解析ツールの確認方法
Android Studio
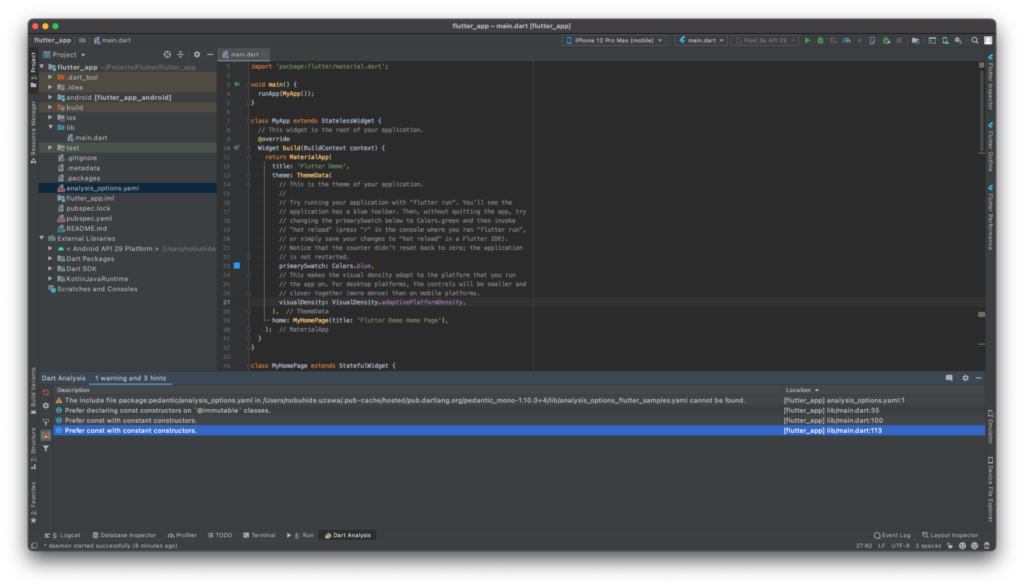
Android Studioの場合は画面下部の「Dart Analysis」に表示されます。
もし表示がない場合は[View]→[Tool Windows]→[Dart Analysis]から表示することができます。

Visual Studio Code
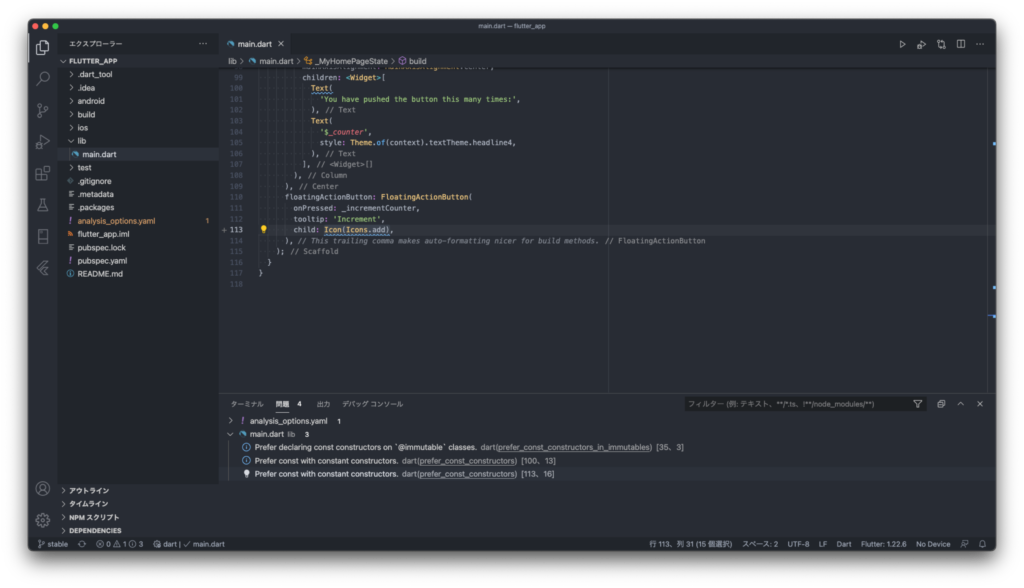
Visual Studio Codeの場合は画面下部の「問題」に表示されます
もし表示がない場合は[表示]→[問題]から表示することができます。

静的解析ツールの使い方
使い方は簡単です。
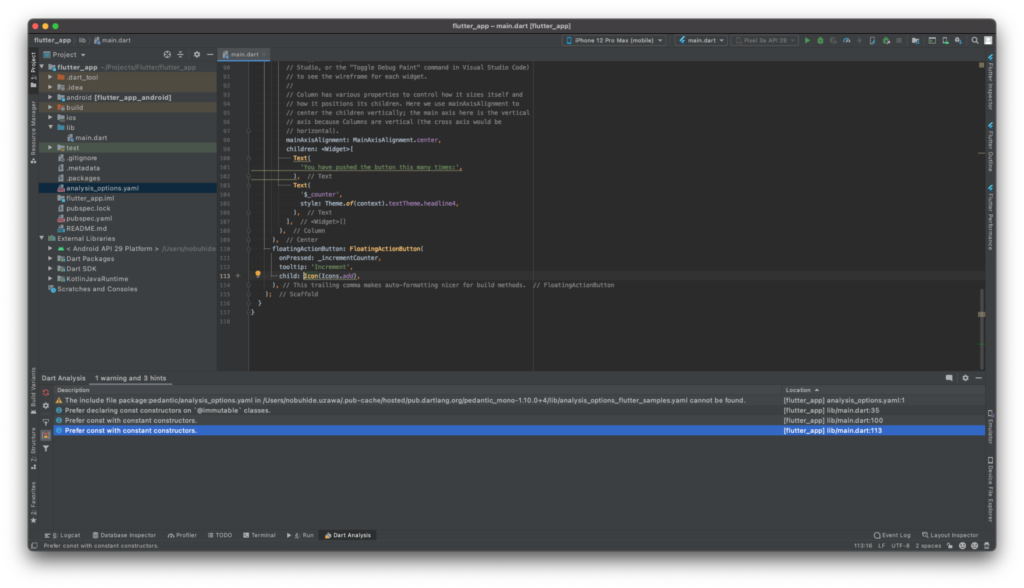
該当の項目をクリックします。

すると問題があるコードにジャンプしてくれます。

問題があるコードには波線がでているので、その行をマウスオーバーします。
すると、下記のような画面が出てきて、どうようなアクションをするかが選べます。
-1024x576.png)
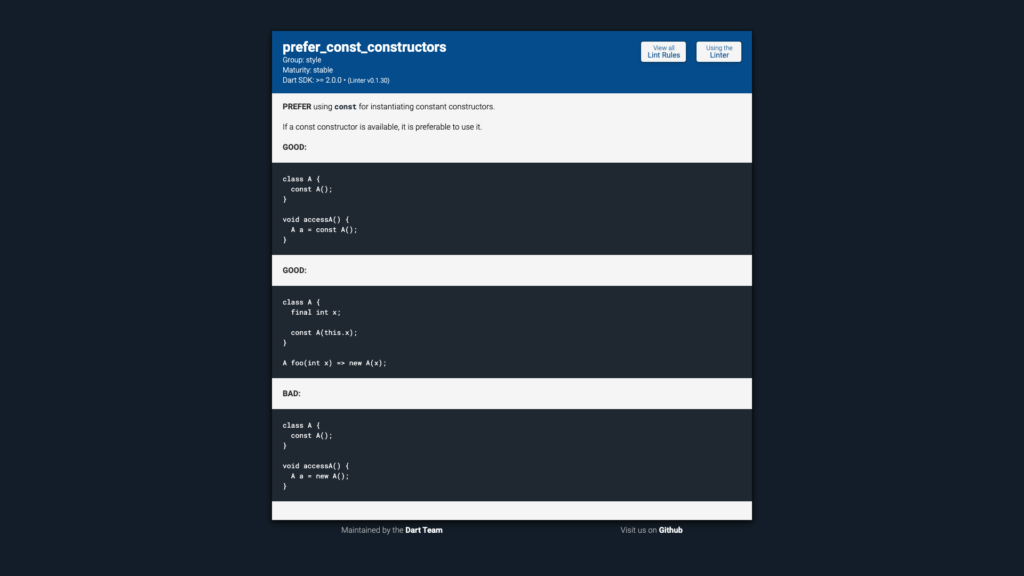
「Open document」を選んだ場合
Webブラウザで下記のような画面が表示されて、該当のソースコードがなぜ問題になっているのかが解説されています。

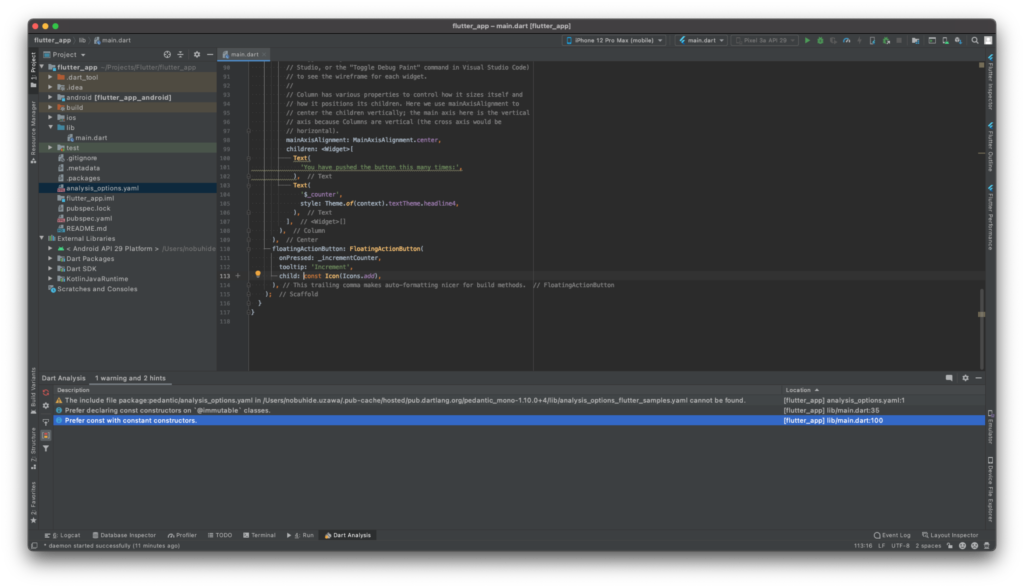
「Add ‘const’ modifier」を選択した場合
自動で問題があるコードを修正してくれます。

今回は自動で修正してもらえるソースコードでしたが、自動で修正できないソースコードがほとんどです。その際は、Webブラウザで開くドキュメントを見て自分で修正してください。
さいごに
私は静的解析ツールがあることを最初知らなかったので、既存のプロジェクトに導入したところ、大量にワーニングが出ていて絶望しています(笑)
おすすめ参考書
参考リンク



コメント