はじめに
FlutterでLINE風の見た目のUIはどれぐらいで出来るのだろうと思ったので、作ってみようと思いました。
環境
- Flutter 1.22.6
- intl: ^0.16.1
サンプルコード
pubspec.yaml
...
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
intl: ^0.16.1
flutter_localizations:
sdk: flutter
dev_dependencies:
flutter_test:
sdk: flutter
...main.dart
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final _textEditingController = TextEditingController();
List<String> messages = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
backgroundColor: Colors.blueGrey,
body: Column(
mainAxisSize: MainAxisSize.min,
children: [
Expanded(
child: ListView.builder(
itemCount: messages.length,
itemBuilder: (context, index) {
if ((index % 2) == 0) {
return _ReceivedMessageWidget(message: messages[index]);
} else {
return _SentMessageWidget(message: messages[index]);
}
},
),
),
SingleChildScrollView(
child: Container(
height: 40,
padding: const EdgeInsets.symmetric(vertical: 5, horizontal: 10),
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: TextField(
controller: _textEditingController,
cursorColor: Colors.white,
style: const TextStyle(
color: Colors.white,
),
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(15),
borderSide: const BorderSide(
color: Colors.white,
),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(15),
borderSide: const BorderSide(
color: Colors.white,
),
),
),
),
),
IconButton(
icon: const Icon(
Icons.send,
size: 20,
),
color: Colors.blue,
onPressed: () {
var msg = _textEditingController.text.trim();
if (msg.isEmpty) {
return;
}
messages.add(msg);
_textEditingController.clear();
setState(() {});
},
),
],
),
),
),
],
),
);
}
}
class _ReceivedMessageWidget extends StatelessWidget {
final String message;
_ReceivedMessageWidget({this.message});
final _formatter = DateFormat("HH:MM");
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.symmetric(vertical: 5, horizontal: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
CircleAvatar(),
const SizedBox(width: 5),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Column(
children: [
const SizedBox(height: 5),
Container(
padding: const EdgeInsets.symmetric(
vertical: 5,
horizontal: 10,
),
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width * 0.6,
),
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Text(
message,
),
),
],
),
const SizedBox(width: 5),
Text(
_formatter.format(DateTime.now()),
style: const TextStyle(fontSize: 10),
),
],
),
],
),
);
}
}
class _SentMessageWidget extends StatelessWidget {
final String message;
_SentMessageWidget({this.message});
final _formatter = DateFormat("HH:MM");
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.symmetric(vertical: 5, horizontal: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
_formatter.format(DateTime.now()),
style: const TextStyle(fontSize: 10),
),
const SizedBox(width: 5),
Column(
children: [
const SizedBox(height: 5),
Container(
padding: const EdgeInsets.symmetric(
vertical: 5,
horizontal: 10,
),
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width * 0.6,
),
decoration: const BoxDecoration(
color: Colors.lightGreenAccent,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Text(
message,
),
),
],
),
],
),
);
}
}
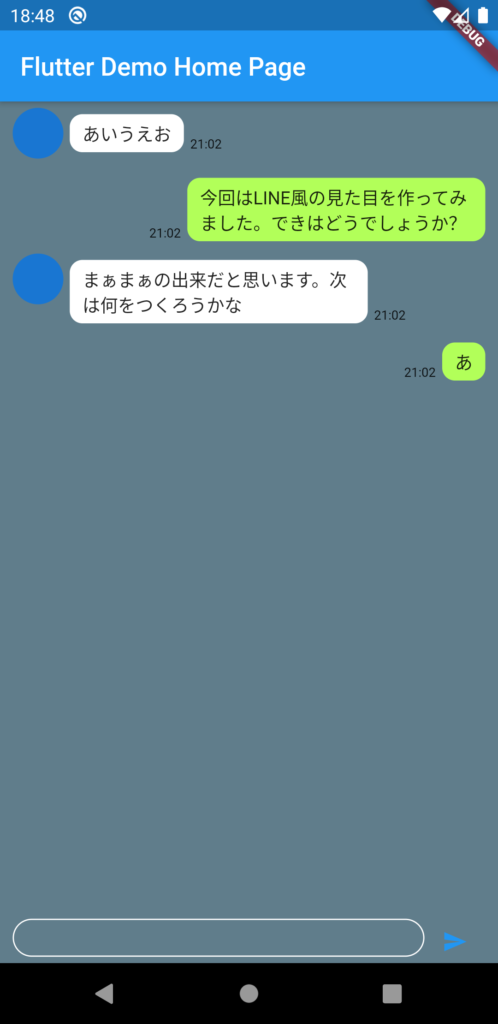
実行結果

まぁまぁLINE風の見た目のUIを作ることができました。
作る際のコツはBoxConstraintsをうまく利用することです。これによりWidgetの幅の最大値に制限をかけることができます。
詳しい説明は公式サイトをご覧ください。
BoxConstraints class - rendering library - Dart API
API docs for the BoxConstraints class from the rendering library, for the Dart programming language.
その他、細かい部分は結構適当に作っている(送信ボタンとかテキスト入力とか)のでご容赦ください。
さいごに
こういう記事ってあまりないから好評だったら色々なアプリの見た目を作ってみようかな。


コメント