はじめに
アプリをリリースする際に、使ったプラグインがMIT LicenseやBSD License等だった場合、アプリ内に権利表記(Copyright)をしなければなりません。
ほかのクロスプラットフォームはわかりませんが、Flutterなら簡単に実装できてしまうのです。
今回はそのやり方を紹介します。
環境
- Flutter 1.22.4
- package_info 0.4.3+2
準備
プラグインの追加
pubspec.yamlに以下を追記
dependencies:
package_info: ^0.4.3+2追記後、プロジェクト配下で以下のコマンドを実行
$ flutter pub get※よくわからない場合は、Android Studioでプロジェクトを開き、pubspec.yamlファイルの開いて右上に表示される「Pub get」を実行してください

package_info | Flutter package
Flutter plugin for querying information about the application package, such as CFBundleVersion on iOS or versionCode on ...
実装方法
実装方法が3つあります。ただ3つありますが、最終的にはどれも同じ画面が表示されます。
またPackageInfoを使うことでアプリ名、バージョン等を簡単に取得することが出来ます。
PackageInfoを使うことによりライセンスページのアプリ名やバージョンを書き換える必要がなくなるので、ライセンス表記をする場合は必須と言えます。
showLicensePage
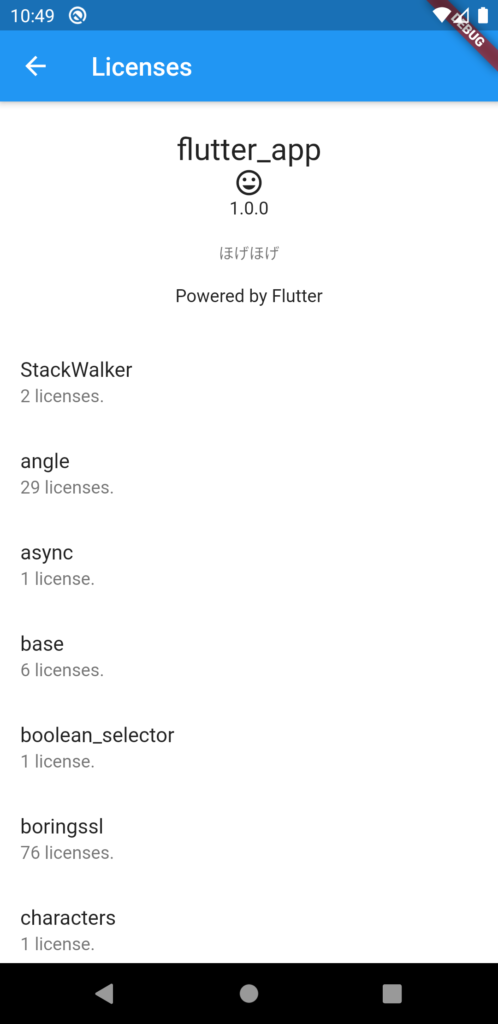
まずはライセンスページに直接遷移するパターン。
※applicationIconには本来アプリアイコンを入れるべきですが今回は横着Iconを表示しています。
Future _showLicense(BuildContext context) async {
final info = await PackageInfo.fromPlatform();
showLicensePage(
context: context,
applicationName: info.appName,
applicationVersion: info.version,
applicationIcon: Icon(Icons.tag_faces),
applicationLegalese: "ほげほげ",
);
}結果

showLicensePage function - material library - Dart API
API docs for the showLicensePage function from the material library, for the Dart programming language.
showAboutDialog
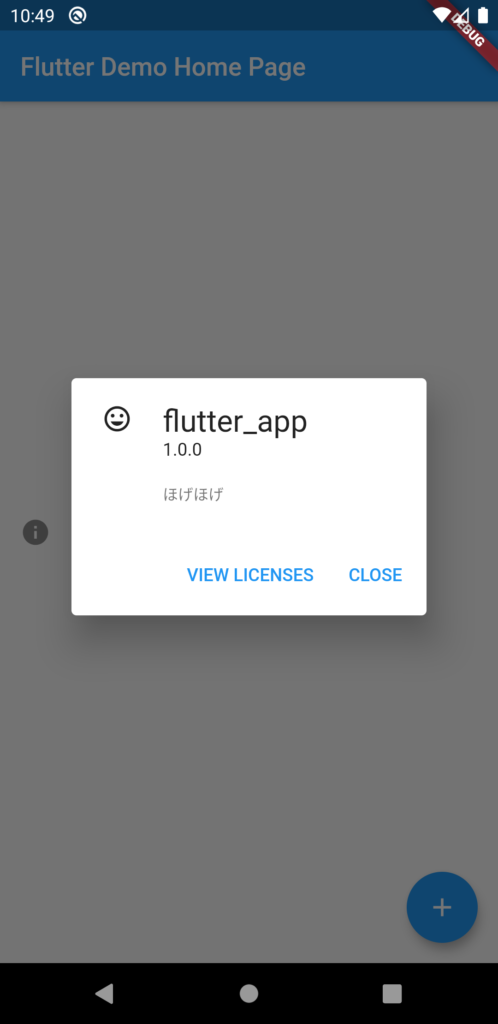
ダイアログが出て、「VIEW LICENSES」を押すとライセンスページに遷移するパターン
Future _showLicense(BuildContext context) async {
final info = await PackageInfo.fromPlatform();
showAboutDialog(
context: context,
applicationName: info.appName,
applicationVersion: info.version,
applicationIcon: Icon(Icons.tag_faces),
applicationLegalese: "ほげほげ",
);
}結果

showAboutDialog function - material library - Dart API
API docs for the showAboutDialog function from the material library, for the Dart programming language.
AboutListTile
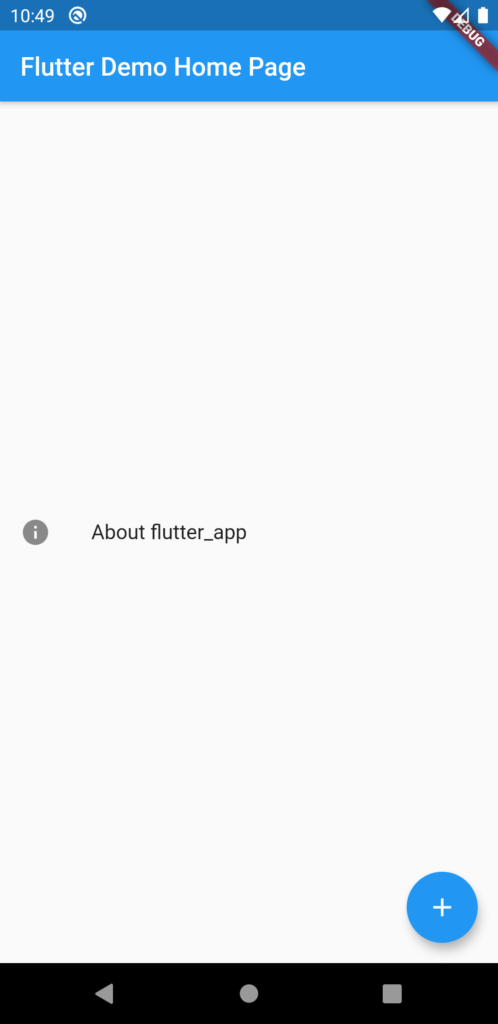
ListTileタップ→ダイアログ表示→ライセンスページへのパターン
final info = await PackageInfo.fromPlatform();
...(略)...
AboutListTile(
icon: Icon(Icons.info),
applicationName: _info.appName,
applicationVersion: _info.version,
applicationIcon: Icon(Icons.tag_faces),
applicationLegalese: "ほげほげ",
),

AboutListTile constructor - AboutListTile - material library - Dart API
API docs for the AboutListTile constructor from Class AboutListTile from the material library, for the Dart programming ...
さいごに
UnityやSwift、Kotlinでの簡単な実装をしらないのですが、こんなに簡単に実装できてしまうなんてFlutter様様ですね。


コメント