はじめに
みなさん、クロスプラットフォーム等使わずにNativeのSwiftでアプリをリリースすることはあるでしょうか?
私はFlutterを触る前は個人でSwiftの勉強をしてアプリを何本かリリースしました。
今も絶賛Google Mobile AdsのバージョンアップとApp Tracking Transparencyの対応のため古いアプリをSwiftUIで書き換えつつ悪戦苦闘中です。
そんなこんなで、今回久しぶりにSwiftUIでプロジェクトから作り直していたら起動画面の設定方法が変わっていたのでメモがてら紹介します。
環境
- Xcode 12.4
設定方法
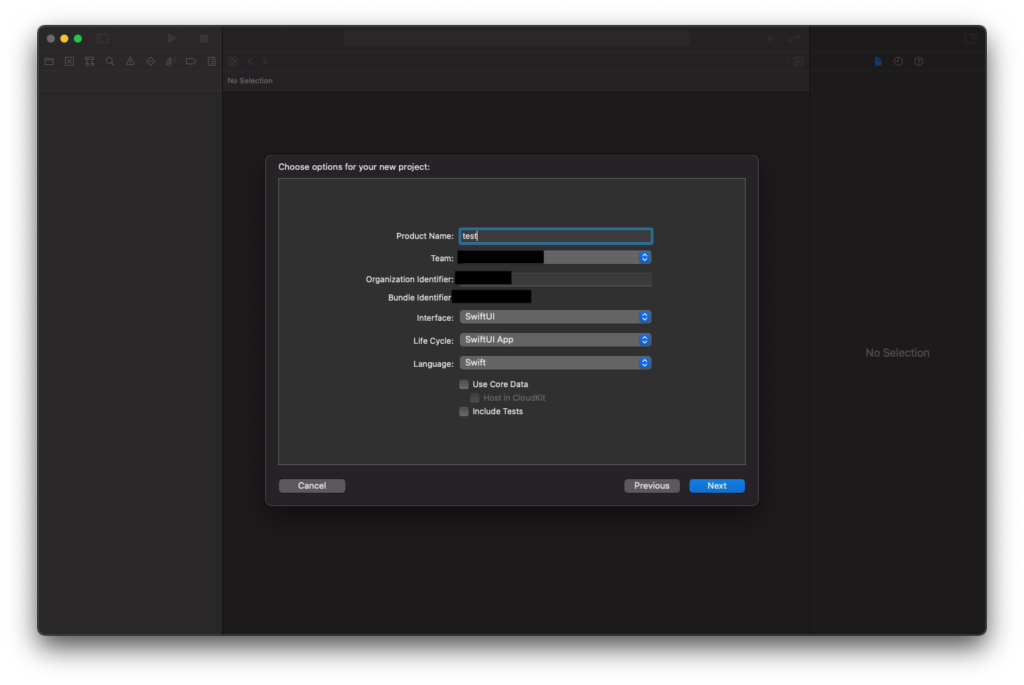
プロジェクトの作成
- Interface: SwiftUI
- Life Cycle: SwiftUI App
- Language: Swift
上記の条件でプロジェクトを作成します。

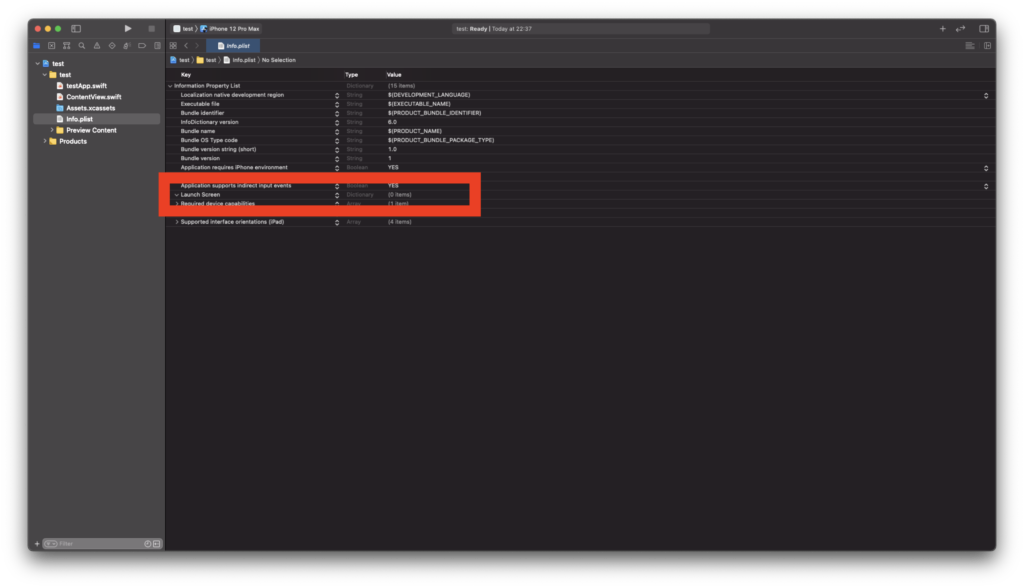
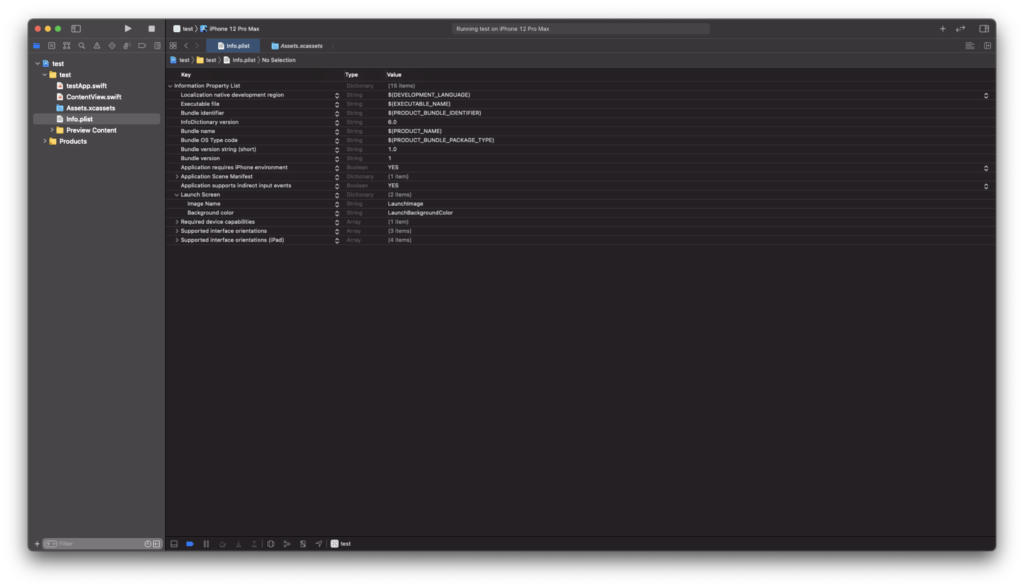
するとInfo.plistに今までになかったLaunch Screenというプロパティが追加されています。

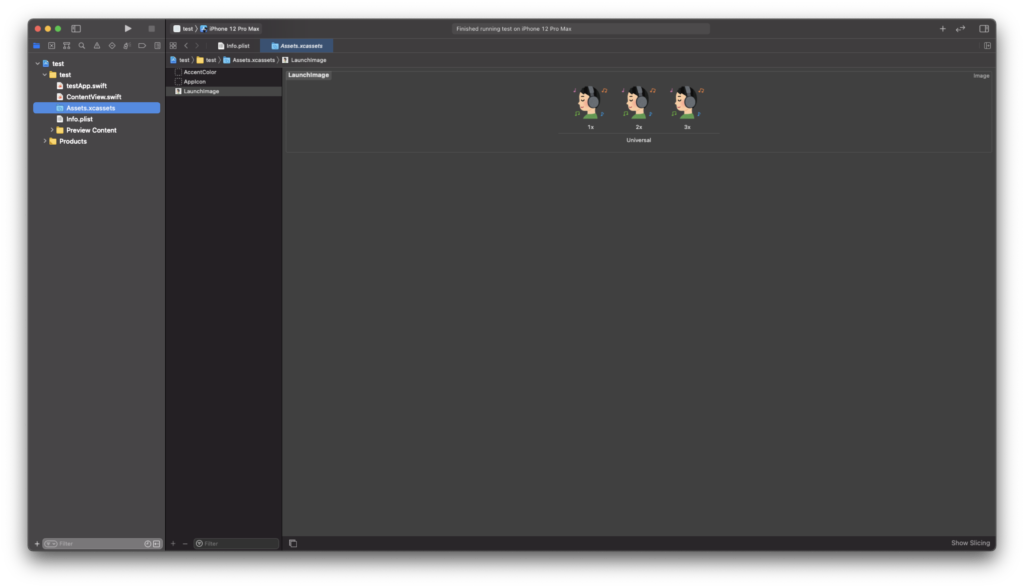
起動画面に表示したい画像を準備
Assets.xcassetsにImage Setを追加して、適当な名前をつけます。

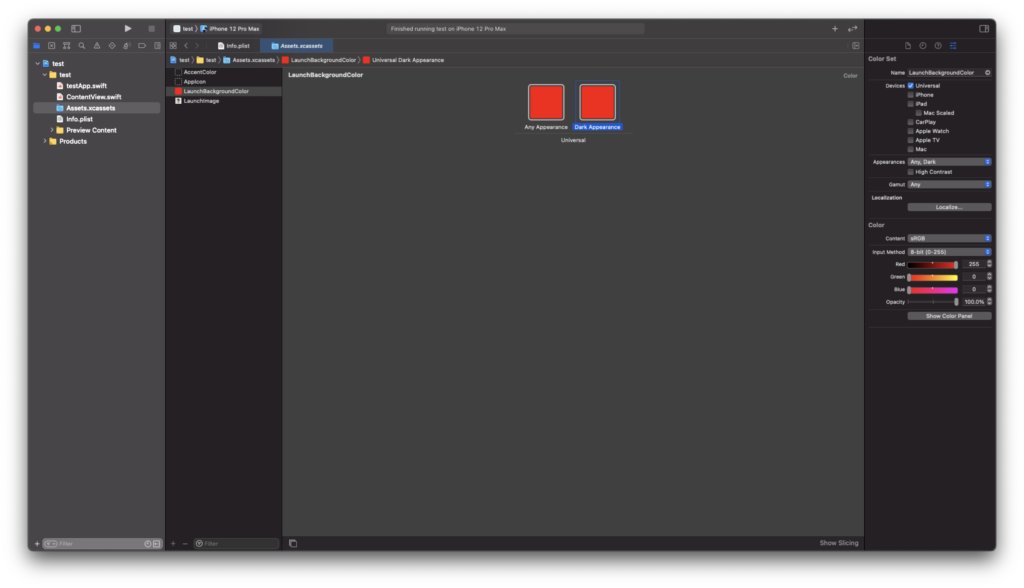
起動画面の背景色に設定したい色を準備
Assets.xcassetsにColor Setを追加して、色を設定後、適当な名前をつけます。

Info.plistに設定を追加
あとは先程設定したファイル名をImage NameとBackground Nameに設定します

基本設定はこれぐらいです。あとは起動するのみ
起動結果
設定が終わって、いざ起動!

えー、背景色設定されてねー
どうやら、これはXcodeのバグなのかキャッシュのせいかはわかりませんがうまく反映されないことがあるようです。
そこで、もしうまく反映されない場合は
[Product]→[Clean Build Folder]を実行とシミュレーターを再起動してみてください。
すると。。。

無事設定できました。
パラメーターの説明
Image Name
Assetsで定義した画像ファイルを設定できます。
Background color
Assetsで定義した背景色を設定できます。
Image respects safe area insets
画像のSafe Area(セーフエリア)の設定を変更できます。
Show Navigation bar
ナビゲーションバーの表示/非表示の設定。
Show Tab bar
タブバーの表示/非表示の設定。
Show Toolbar
ツールバーの表示/非表示の設定。
さいごに
最初、うまく反映されなくて1日以上苦戦していました。みなさんもハマらないように注意して下さい。



コメント