はじめに
ゲームをiPhone、Androidでリリースした時にセーフエリア(Safe Area)対応で悩むことが多々あります。
そこで今回は簡単にセーフエリア対応ができて、さらに無料のアセットを紹介します。
アセット紹介
環境
- Unity 2020.2.6f1
- Safe Area Helper 1.0.6
準備
インポート
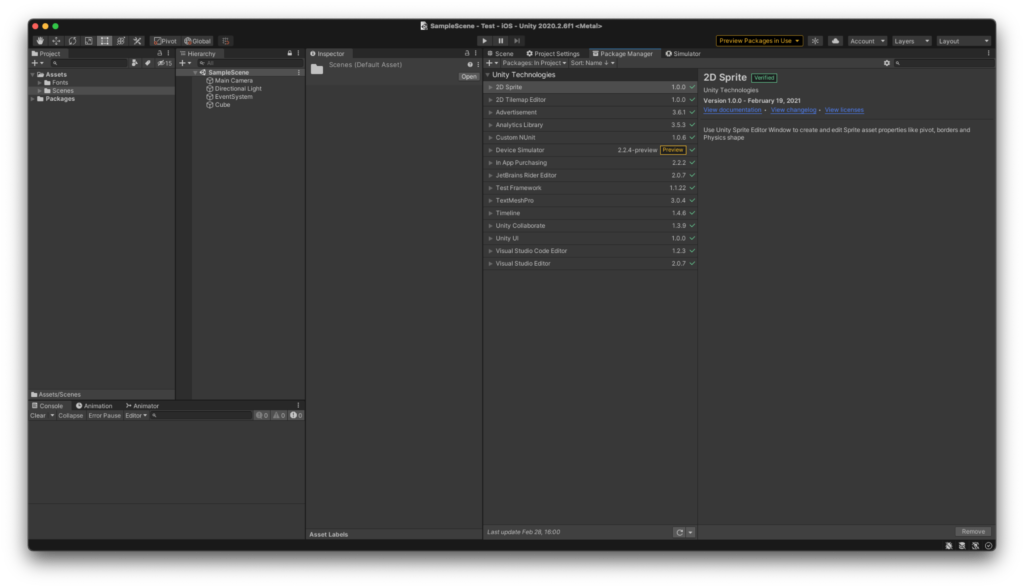
上記でUnity Asset Storeで購入後、Unity Editorを開き、[Window]→[Package Manager]を開きます。

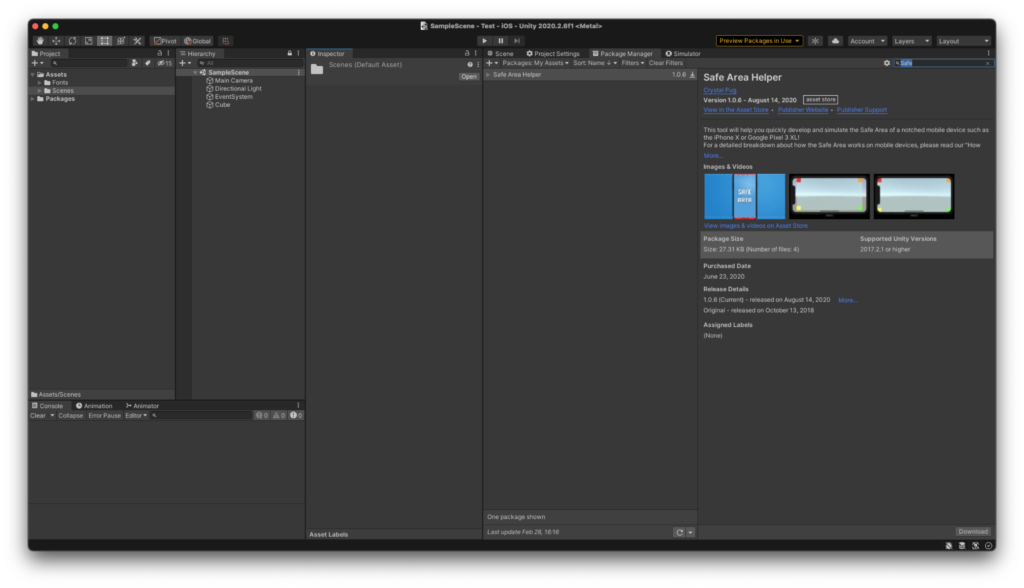
そして「Packages:」を「My Assets」にします。その後、Unity Asset Storeで購入した「Safe Area Helper」を選択し、Downloadします。

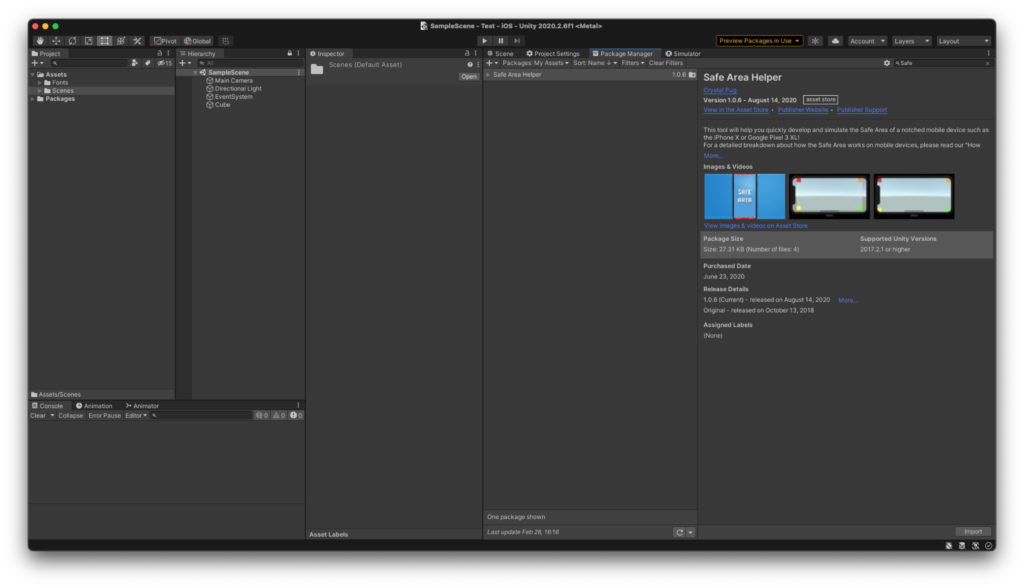
ダウンロードが終わると「Import」が押せるようになるので「Import」を押します。

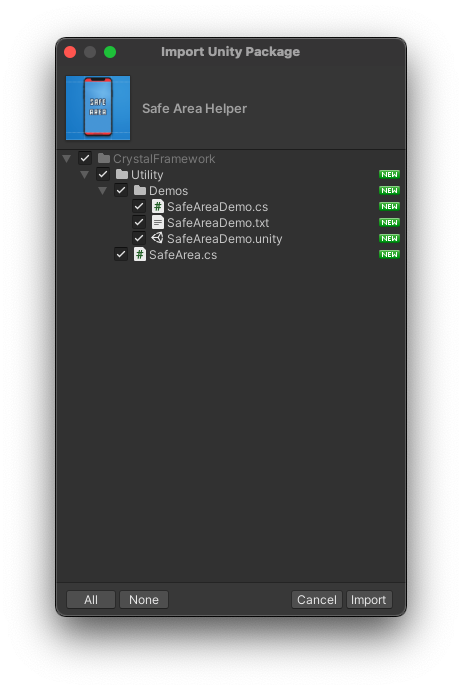
Importが終わると下記のような画面が出てくるので「Import」を押します。またDemosフォルダはサンプルコードなのでImportする必要はありません。

使い方
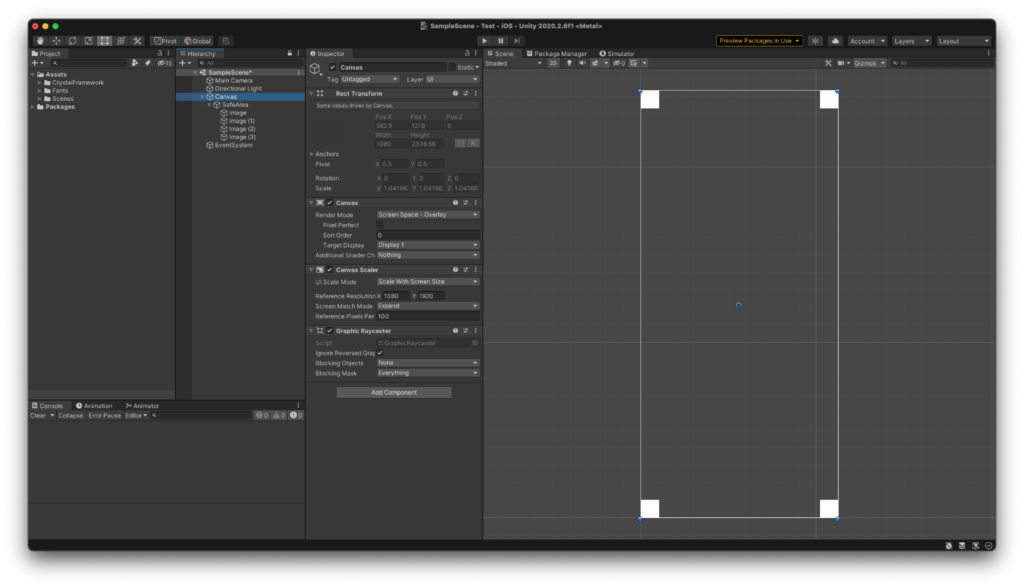
Canvasの設定
Canvas Scalerを下記の設定にします。
- UI Scale Mode : Scale With Screen Size
- Reference Resolution : 1080×1920(自分の好みの解像度で平気です)
- Screen Match Mode : Expand

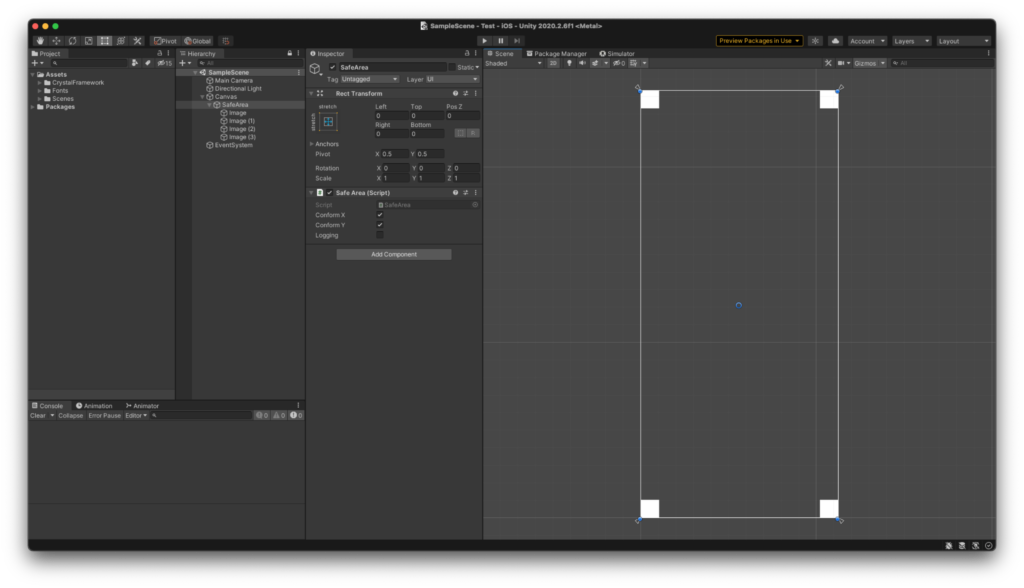
次にSafeArea対応したいGameObjectを上下左右共にStrechにします。そのGameObjectにUnity Asset Storeで購入したSafeAreaのコンポーネントをアタッチします。
また今回は実験のためSafeAreaに置きたいパーツを以下のように四隅に置きます。

これで準備完了です。
結果
以前紹介したDevice Simulatorで確認します。
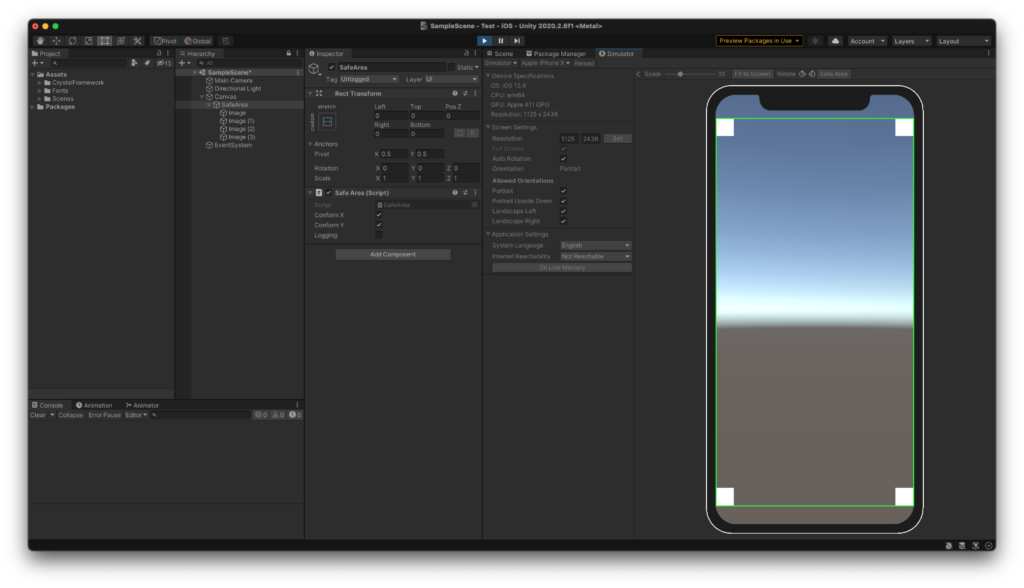
SafeAreaコンポーネントがアタッチされている場合
Device Simulatorの機能でSafeAreaを表示する機能があり、下記の画像の緑の線がSafeAreaの範囲です。

先程、配置したものが正しくSafeArea内に入っているのがわかります。
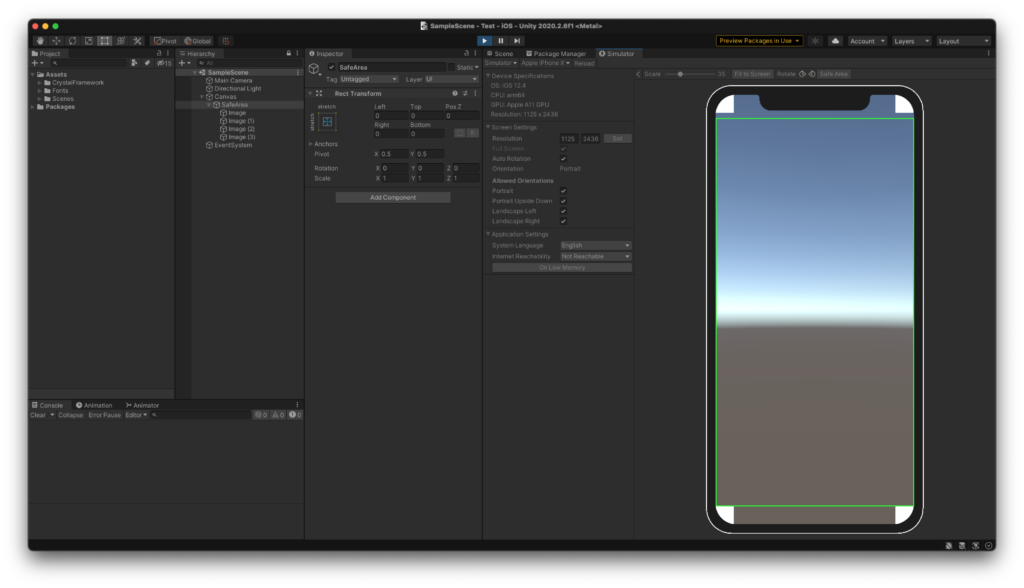
SafeAreaコンポーネントがアタッチされていない場合

こちらの場合は変わらずSafeArea外にGameObjectがあります。
さいごに
あまり難しいことを意識せずにセーフエリア(SafeArea)対応ができるのでかなりおすすめのアセットです。セーフエリア対応に悩んでいるなら是非使ってみてください。



コメント