はじめに
先日、プロジェクトでFreezedのクラスを大量に作る際に、毎回同じ構文を書くのめんどくさいなぁと思っていました。
調べるとユーザースニペットを使えば解決できたのでご紹介します。
環境
- Flutter 2.10.1
- Visual Studio Code 1.64.2
ユーザースニペットって何?
まず、ループや条件文などの繰り返しコードパターンを簡単に入力できるようにするテンプレートがスニペットです。
スニペットには組み込みスニペットとユーザースニペットの2種類あります。
組み込みスニペットは元々Visual Studio Codeであらかじめ定義されている物で、例えばfor文やif文などで入力補助してくれるものです。
それに対してユーザースニペットはユーザー自身が自由にカスタマイズできるスニペットのことです。
スニペットを使うことで、作業のスピードアップになりますし、Typoなどの入力間違えも減ることでしょう。
設定方法
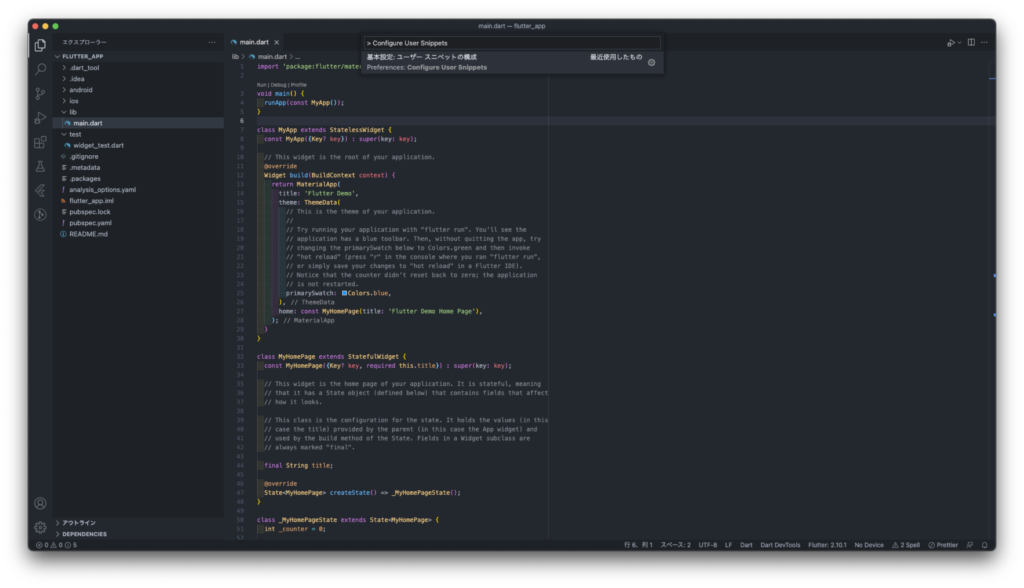
Visual Studio Codeを開き、「Shift + Command + P」または[表示]→[コマンドパレット]を押し、コマンドパレットを開きます。
次に「Configure User Snippets」と入力します。

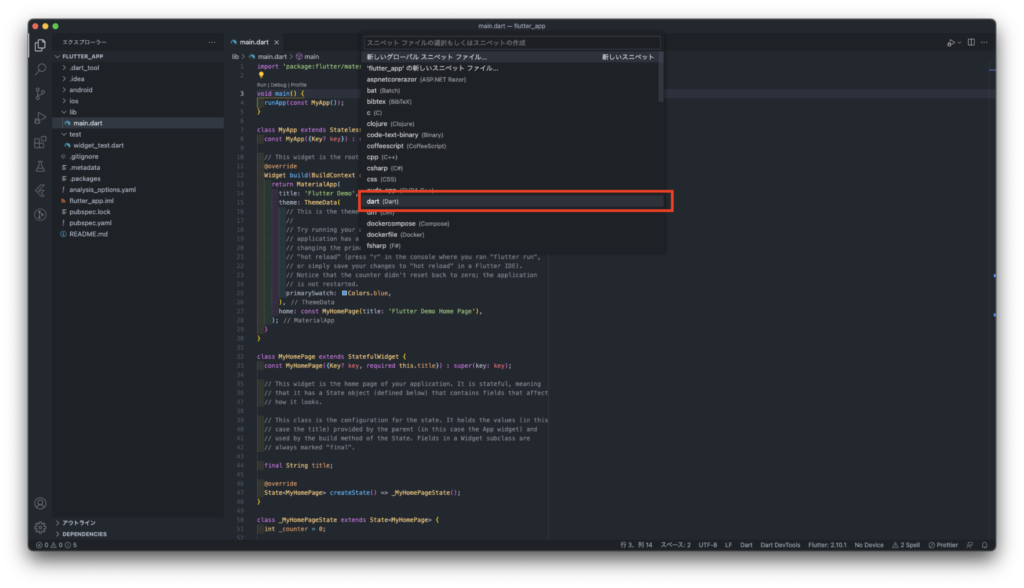
すると、プログラミング言語の選択が出てくるので「dart」を選びます。

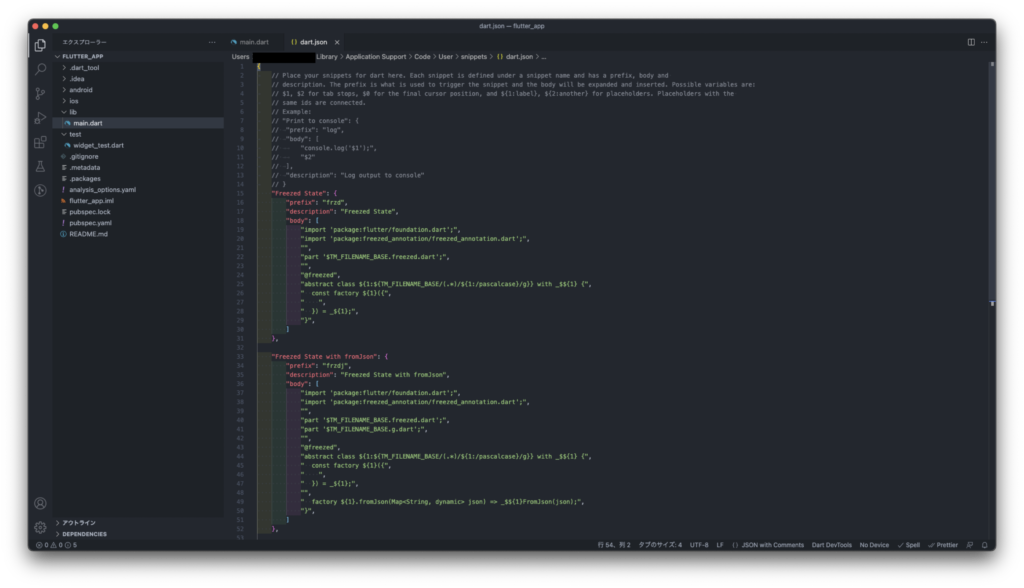
以下の記述を「dart.json」に追記します。
"Freezed State": {
"prefix": "frzd",
"description": "Freezed State",
"body": [
"import 'package:flutter/foundation.dart';",
"import 'package:freezed_annotation/freezed_annotation.dart';",
"",
"part '$TM_FILENAME_BASE.freezed.dart';",
"",
"@freezed",
"abstract class ${1:${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g}} with _$${1} {",
" const factory ${1}({",
" ",
" }) = _${1};",
"}",
]
},
"Freezed State with fromJson": {
"prefix": "frzdj",
"description": "Freezed State with fromJson",
"body": [
"import 'package:flutter/foundation.dart';",
"import 'package:freezed_annotation/freezed_annotation.dart';",
"",
"part '$TM_FILENAME_BASE.freezed.dart';",
"part '$TM_FILENAME_BASE.g.dart';",
"",
"@freezed",
"abstract class ${1:${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g}} with _$${1} {",
" const factory ${1}({",
" ",
" }) = _${1};",
"",
" factory ${1}.fromJson(Map<String, dynamic> json) => _$${1}FromJson(json);",
"}",
]
},
以上で、設定終了です。
使い方
使い方は簡単です。
freezedで作りたいクラス名のファイルを作成し、

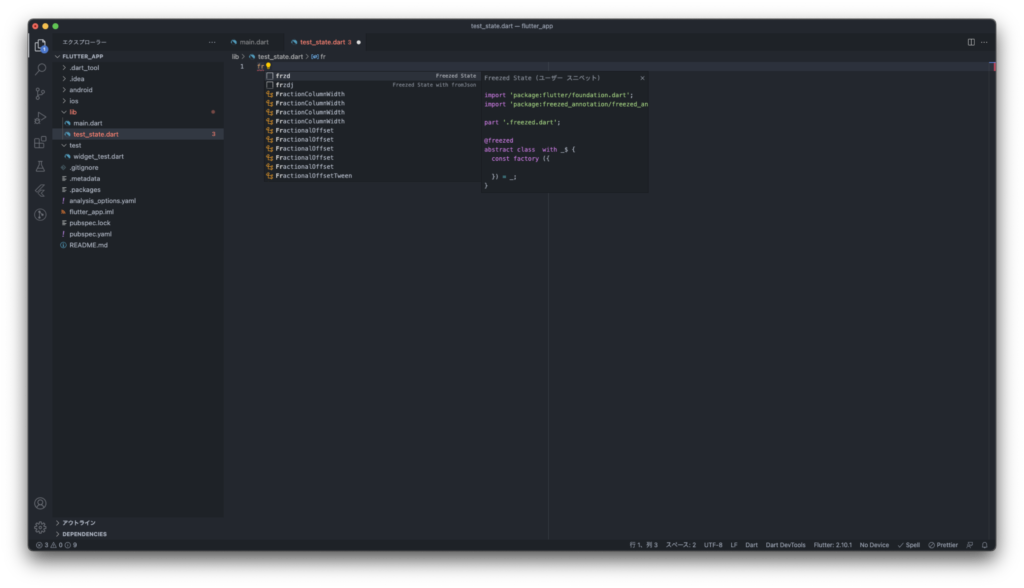
「frzd」と入力すると設定したユーザースニペットが出てくるので

そのユーザースニペットを選択すると

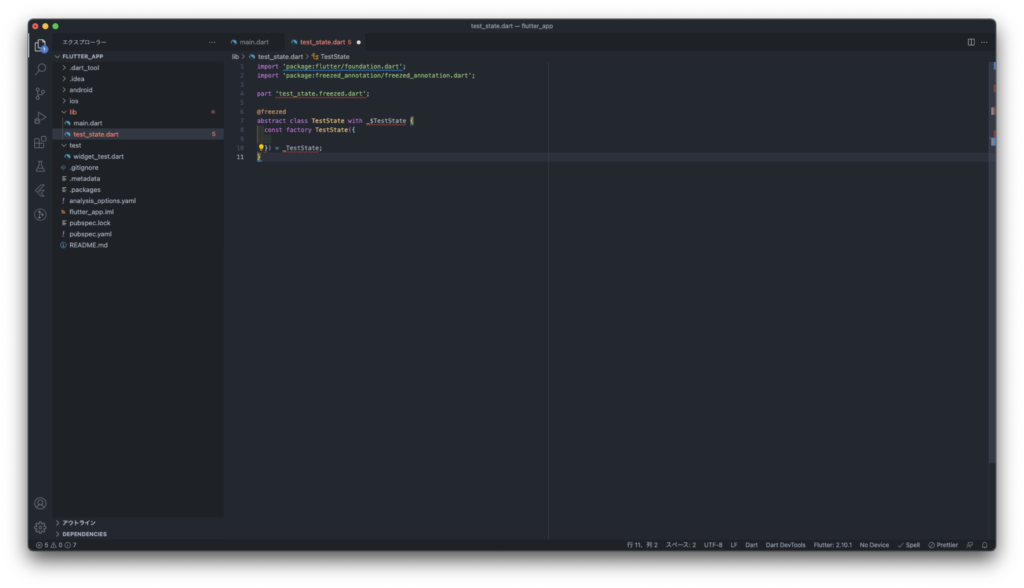
無事、入力を補完してくれます。
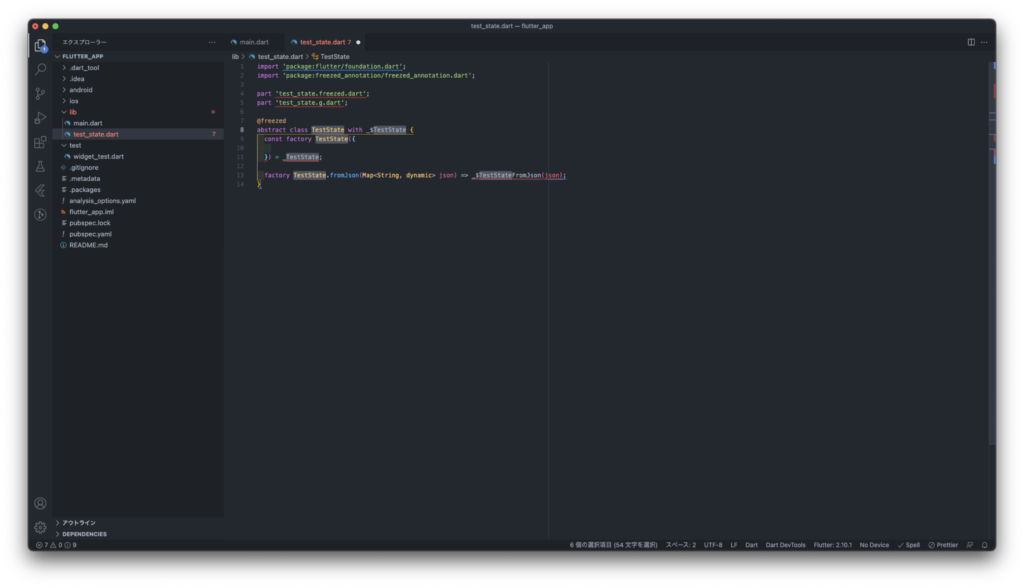
試しに「frzdj」を使うと「fromJson」付きのクラスファイルを生成してくれます。

さいごに
毎回書くのめんどくさかったので、随分はかどりますね。
Android Studioではどうやるのだろうか?



コメント