はじめに
前回はFlutter Widget of the Weekの「#85 sqflite」、「#86 SliverAppBar」、「#87 InteractiveViewer」を紹介しました。
今回はその続きで「#88 GridView」、「#89 SwitchListTile」、「#90 Location」の3つです。
前回の記事はこちら
またGitHubにも公開しています。
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.
Flutter Widget of the Week
環境
- Flutter 3.3.4
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
#88 GridView
GridViewとは
グリッド表示をする際にこのウィジェットを利用します。少し癖がありますが基本的にはListViewとかと同じような感覚で使えます。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage088 extends StatelessWidget {
const SamplePage088({
super.key,
});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GridView'),
centerTitle: true,
),
body: SafeArea(
child: GridView.count(
crossAxisCount: 3,
mainAxisSpacing: 4,
crossAxisSpacing: 4,
children: [
for (int i = 0; i < 9; i++)
ColoredBox(
color: Colors.blue[100 * (i % 9)] ?? Colors.white,
),
],
),
),
);
}
}
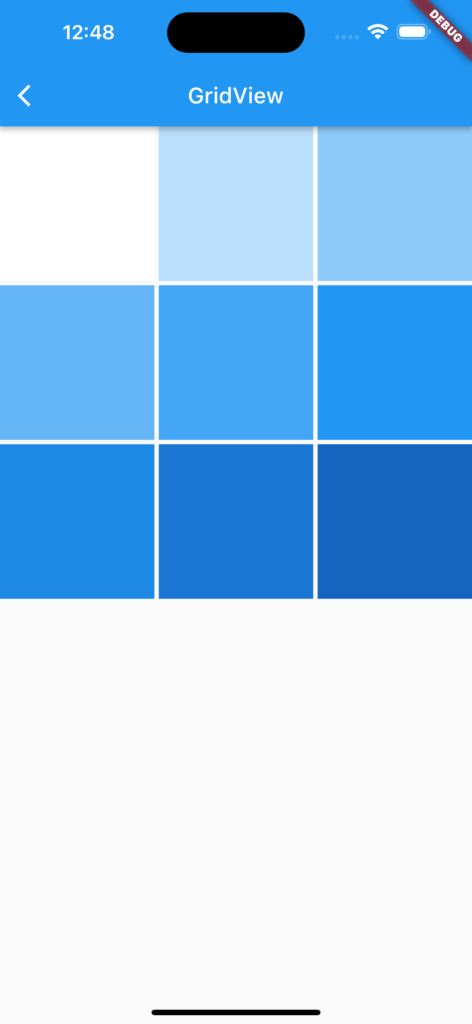
結果

動画
公式リファレンス
GridView class - widgets library - Dart API
API docs for the GridView class from the widgets library, for the Dart programming language.
#89 SwitchListTile
SwitchListTileとは
ListTileにSwitchがついたウィジェットです。ListTileとSwitchウィジェットを使って同じ実装できますが、少し複雑になるので、こちらを使うことをおすすめします。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage089 extends StatefulWidget {
const SamplePage089({
super.key,
});
@override
State<SamplePage089> createState() => _SamplePage089State();
}
class _SamplePage089State extends State<SamplePage089> {
bool valueA = false;
bool valueB = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('SwitchListTile'),
centerTitle: true,
),
body: SafeArea(
child: ListView(
children: [
SwitchListTile(
title: const Text('SwitchListTile'),
value: valueA,
onChanged: (value) {
setState(() {
valueA = value;
});
},
),
ListTile(
title: const Text('ListTile + Switch'),
onTap: () {
setState(() {
valueB = !valueB;
});
},
trailing: Switch(
value: valueB,
onChanged: (value) {
setState(() {
valueB = value;
});
},
),
),
],
),
),
);
}
}
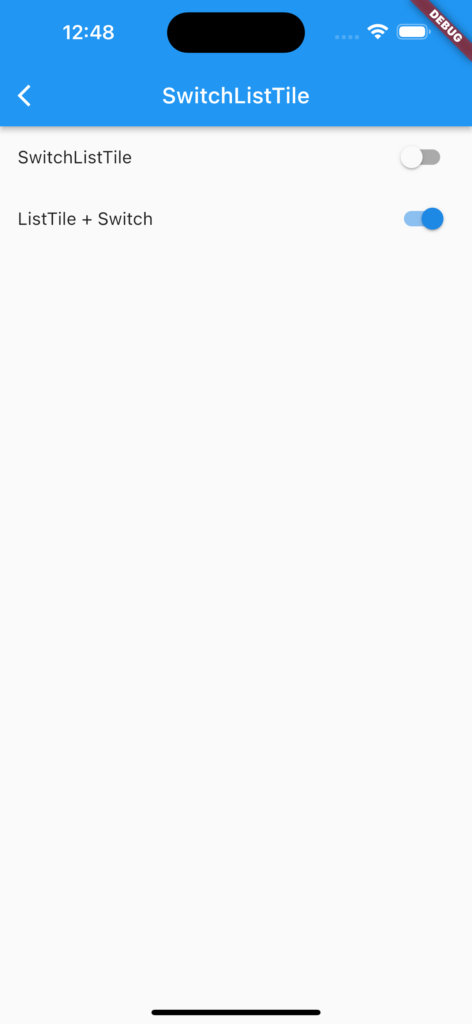
結果

動画
公式リファレンス
SwitchListTile class - material library - Dart API
API docs for the SwitchListTile class from the material library, for the Dart programming language.
#90 Location
Locationとは
名前から分かる通り、スマートフォンのGPS情報が扱えるパッケージです。
サンプルコード
import 'package:flutter/material.dart';
import 'package:location/location.dart';
class SamplePage090 extends StatefulWidget {
const SamplePage090({
super.key,
});
@override
State<SamplePage090> createState() => _SamplePage090State();
}
class _SamplePage090State extends State<SamplePage090> {
LocationData? locationData;
@override
void initState() {
super.initState();
Future(() async {
final location = Location();
bool serviceEnabled;
PermissionStatus permissionGranted;
serviceEnabled = await location.serviceEnabled();
if (!serviceEnabled) {
serviceEnabled = await location.requestService();
if (!serviceEnabled) {
return;
}
}
permissionGranted = await location.hasPermission();
if (permissionGranted == PermissionStatus.denied) {
permissionGranted = await location.requestPermission();
if (permissionGranted != PermissionStatus.granted) {
return;
}
}
locationData = await location.getLocation();
setState(() {
debugPrint(locationData!.latitude.toString());
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Location'),
centerTitle: true,
),
body: SafeArea(
child: locationData != null
? Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('latitude : ${locationData!.latitude}'),
Text('longitude : ${locationData!.longitude}'),
Text('accuracy : ${locationData!.accuracy}'),
Text('altitude : ${locationData!.altitude}'),
Text('speed : ${locationData!.speed}'),
Text('speedAccuracy : ${locationData!.speedAccuracy}'),
Text('heading : ${locationData!.heading}'),
Text('time : ${locationData!.time}'),
Text('isMock : ${locationData!.isMock}'),
],
),
)
: const Center(
child: CircularProgressIndicator(),
),
),
);
}
}
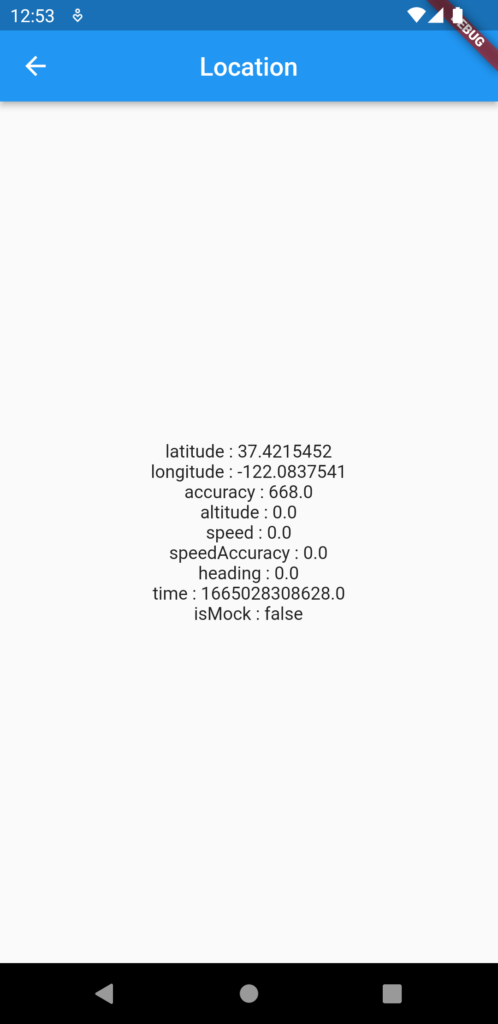
結果
表示されている緯度・経度はGoogleの本社です。


動画
公式リファレンス

location | Flutter package
Cross-platform plugin for easy access to device's location in real-time.
さいごに
このシリーズ、終りが見えない。。。
そして追いつく前にYouTubeのFlutter Widget of the Weekが終わってしまい、悲しみ。
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.



コメント