はじめに
前回はFlutter Widget of the Weekの「#127 NavigationRail」、「#128 Autocomplete」、「#129 LinearGradient」を紹介しました。
今回はその続きで「#130 flutter_rating_bar」、「#131 TextStyle」、「#132 Focus」の3つです。
前回の記事はこちら
またGitHubにも公開しています。
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.
Flutter Widget of the Week
環境
- Flutter 3.3.10
記事にした時点でのバージョンです。GitHubに公開しているのは常に最新の安定版(stable)を使う予定です。
#130 flutter_rating_bar
flutter_rating_barとは
その名の通り、独自のレビューシステムを簡単に導入できるパッケージです。
サンプルコード
import 'package:flutter/material.dart';
import 'package:flutter_rating_bar/flutter_rating_bar.dart';
class SamplePage130 extends StatefulWidget {
const SamplePage130({
super.key,
});
@override
State<SamplePage130> createState() => _SamplePage130State();
}
class _SamplePage130State extends State<SamplePage130> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('flutter_rating_bar'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: RatingBar(
minRating: 1,
maxRating: 5,
initialRating: 3,
glow: false,
onRatingUpdate: (value) {},
ratingWidget: RatingWidget(
full: const Icon(
Icons.star,
color: Colors.amber,
),
half: const Icon(Icons.star),
empty: const Icon(
Icons.star,
color: Colors.grey,
),
),
),
),
),
);
}
}結果


動画
公式リファレンス

flutter_rating_bar | Flutter package
A simple yet fully customizable ratingbar for flutter which also include a rating bar indicator, supporting any fraction...
#131 TextStyle
TextStyleとは
その名の通り、テキストのフォントサイズ、色等のスタイル情報を変更できるウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage131 extends StatefulWidget {
const SamplePage131({
super.key,
});
@override
State<SamplePage131> createState() => _SamplePage131State();
}
class _SamplePage131State extends State<SamplePage131> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TextStyle'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
const Text('Hello, Flutter!'),
const SizedBox(height: 20),
const Text(
'Hello, Flutter!',
style: TextStyle(),
),
const SizedBox(height: 20),
Text(
'Hello, Flutter!',
style: Theme.of(context).textTheme.bodyText1,
),
const SizedBox(height: 20),
Text(
'Hello, Flutter!',
style: Theme.of(context).textTheme.bodyText1!.copyWith(
color: Colors.red,
),
),
const SizedBox(height: 20),
const Text(
'Hello, Flutter!',
style: TextStyle(
color: Colors.blue,
),
),
],
),
),
),
);
}
}結果

動画
公式リファレンス
TextStyle class - painting library - Dart API
API docs for the TextStyle class from the painting library, for the Dart programming language.
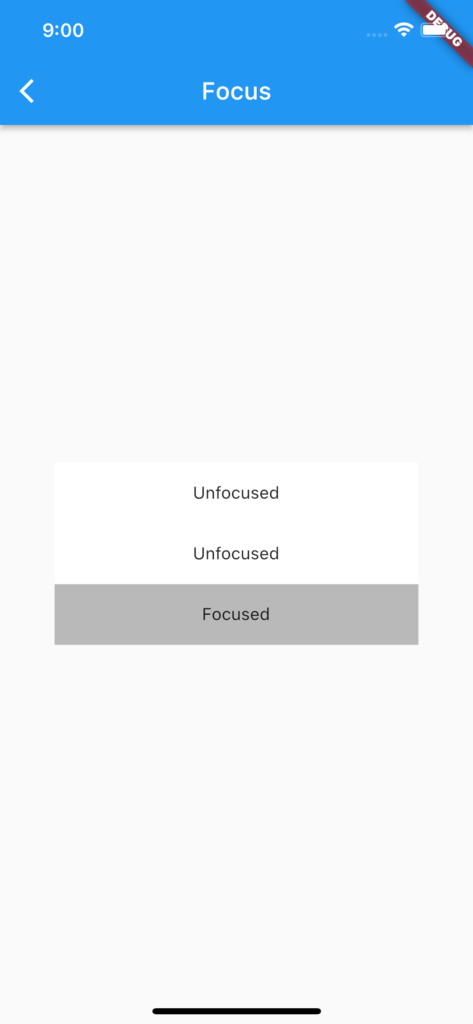
#132 Focus
Focusとは
その名の通りフォーカスを実現させるためのウィジェットです。
サンプルコード
import 'package:flutter/material.dart';
class SamplePage132 extends StatefulWidget {
const SamplePage132({
super.key,
});
@override
State<SamplePage132> createState() => _SamplePage132State();
}
class _SamplePage132State extends State<SamplePage132> {
final List<Color> _colors = [
Colors.white,
Colors.white,
Colors.white,
];
final List<String> _labels = [
'Unfocused',
'Unfocused',
'Unfocused',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Focus'),
centerTitle: true,
),
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Focus(
onFocusChange: (focused) {
setState(() {
_colors[0] = focused ? Colors.black26 : Colors.white;
_labels[0] = focused ? 'Focused' : 'Unfocused';
});
},
child: Center(
child: Container(
width: 300,
height: 50,
alignment: Alignment.center,
color: _colors[0],
child: Text(_labels[0]),
),
),
),
Focus(
onFocusChange: (focused) {
setState(() {
_colors[1] = focused ? Colors.black26 : Colors.white;
_labels[1] = focused ? 'Focused' : 'Unfocused';
});
},
child: Center(
child: Container(
width: 300,
height: 50,
alignment: Alignment.center,
color: _colors[1],
child: Text(_labels[1]),
),
),
),
Focus(
onFocusChange: (focused) {
setState(() {
_colors[2] = focused ? Colors.black26 : Colors.white;
_labels[2] = focused ? 'Focused' : 'Unfocused';
});
},
child: Center(
child: Container(
width: 300,
height: 50,
alignment: Alignment.center,
color: _colors[2],
child: Text(_labels[2]),
),
),
),
],
),
),
),
);
}
}結果


動画
公式リファレンス
Focus class - widgets library - Dart API
API docs for the Focus class from the widgets library, for the Dart programming language.
さいごに
Flutter Widget of the WeekはPackage of the Weekしかやらないのだろうか?
おすすめ参考書
リンク
GitHub - nobushiueshi/flutter_widget_of_the_week
Contribute to nobushiueshi/flutter_widget_of_the_week development by creating an account on GitHub.



コメント